Learn how to improve your PageSpeed and the Core Web Vitals
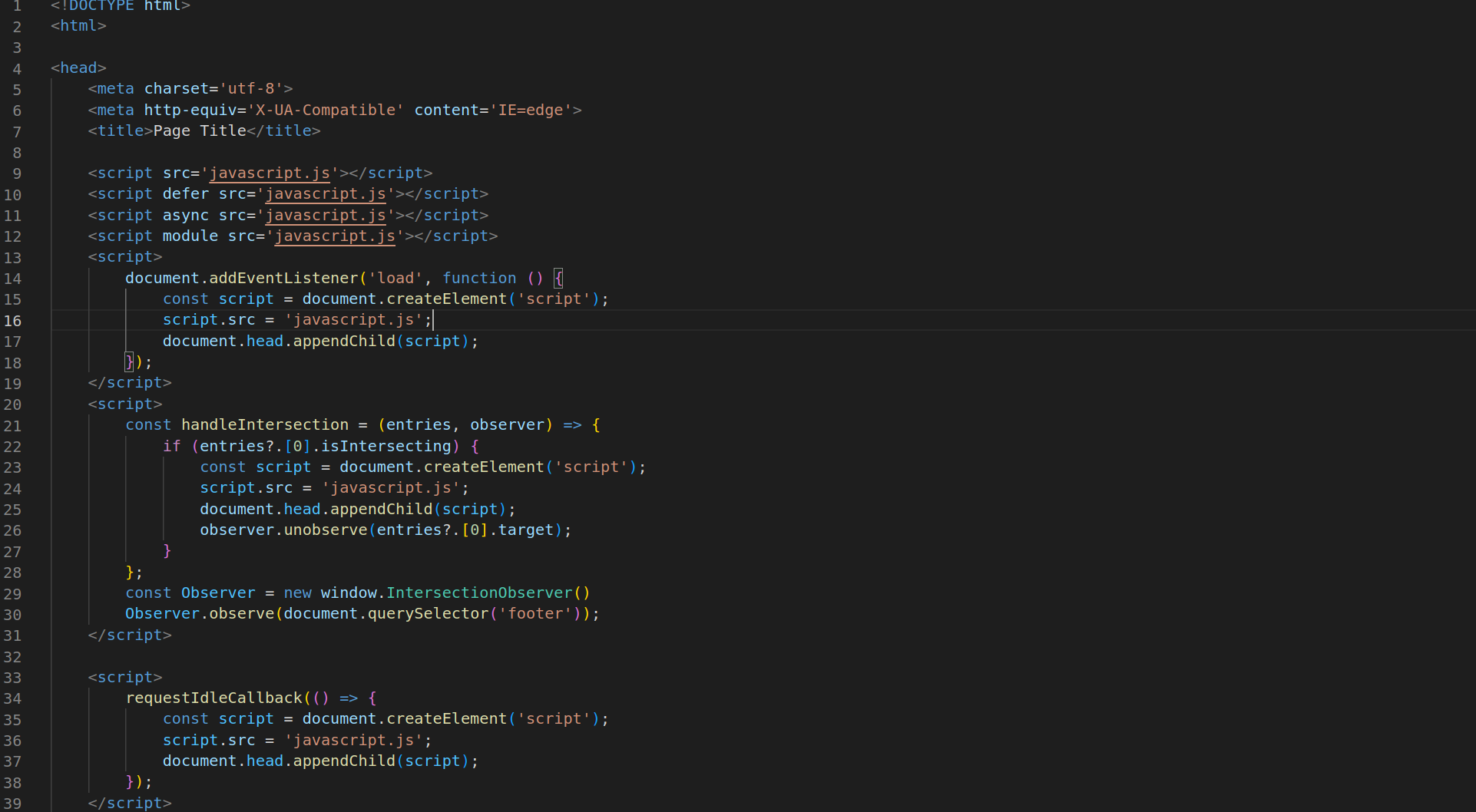
Techniques for improving site performance.

Arjen Karel
linkedin
I help companies fix the Core Web Vitals, set up robuust Core Web Vitals RUM tracking, improve pagespeed awareness and manage Core Web Vitals best-practice implementation
Sometimes, when I have some time (which of not too often these days) I will write about the Core Web Vitals