Preload Largest Contentful Paint image
Learn how to improve the Core Web Vitals by preloading the LCP Image

Preload Largest Contentful Paint image - in short
A large image in the visible viewport will often become the Largest Contentful Paint element.
Preloading the largest contentful images will make the browser download the largest contentful paint image earlier in the rendering phase which will speed up the Largest ContentFul Paint metric in the Core Web Vitals
In this article, I'll show you when, why and how to preload the Largest Contentful Paint Image.

What is Preloading?
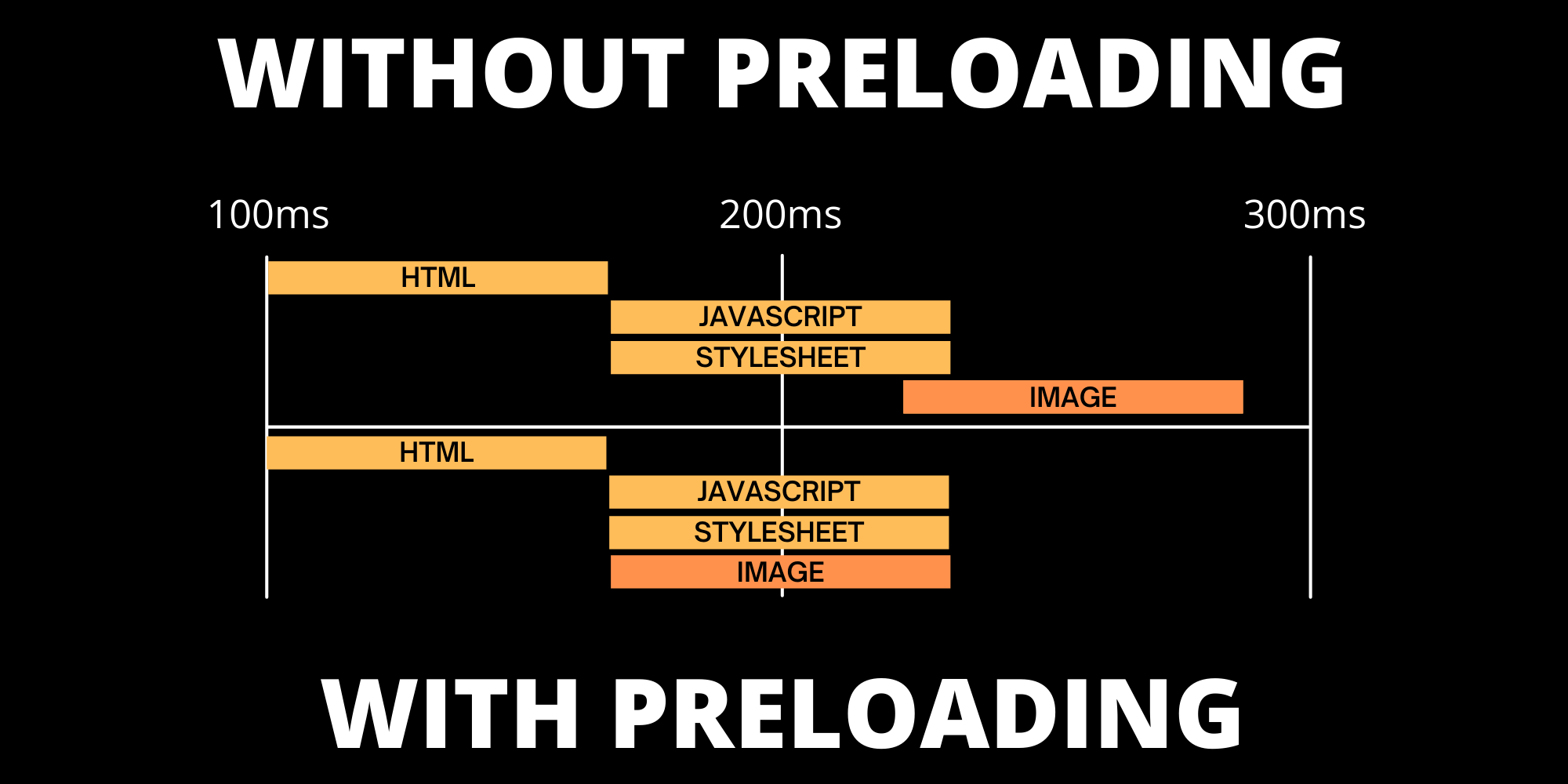
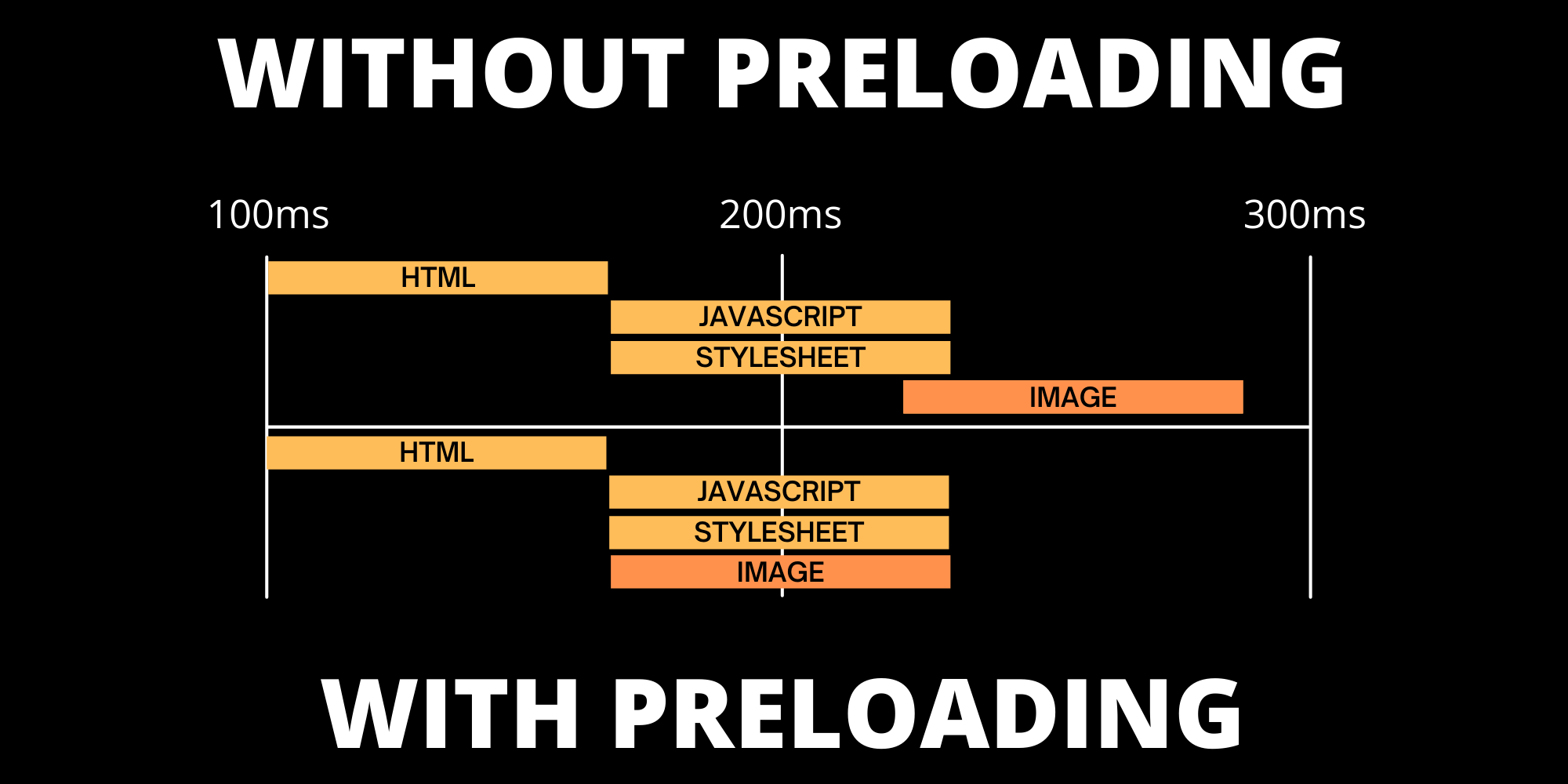
Preloading a resource will trigger the browser to download a resource early on, even before the browsers main rendering kicks in. This ensures a resource is available earlier and are less likely to block the page's render which will improve performance in most cases.
<link rel="preload"
as="image"
href="image.jpg"
imagesrcset="image_400px.jpg 400w, image_800px.jpg 800w">
Why should I preload the largest contentful paint image?
Images that are visible and in the viewport will have a high priority and will be downloaded relatively early in the whole page-loading process. Browsers like Chrome will do it’s best to prioritize those images for you and will often do a good job. Still browsers will make an educated guess at the download order and will other prioritize other resources like remote JavaScript or other visible images over the LCP image.
Because of this behavior the LCP image download will not start as early as you might like. Preloading the Largest Contentful Paint image will overcome this issue.

How does preloading Largest Contentful Paint image affect page performance?
Preloading the Largest Contentful Paint image will make the image available for rendering earlier in the rendering process. This usually leads to a better LCP score. In almost all cases preloading the LCP element will give you better Lighthouse and RuM scores.
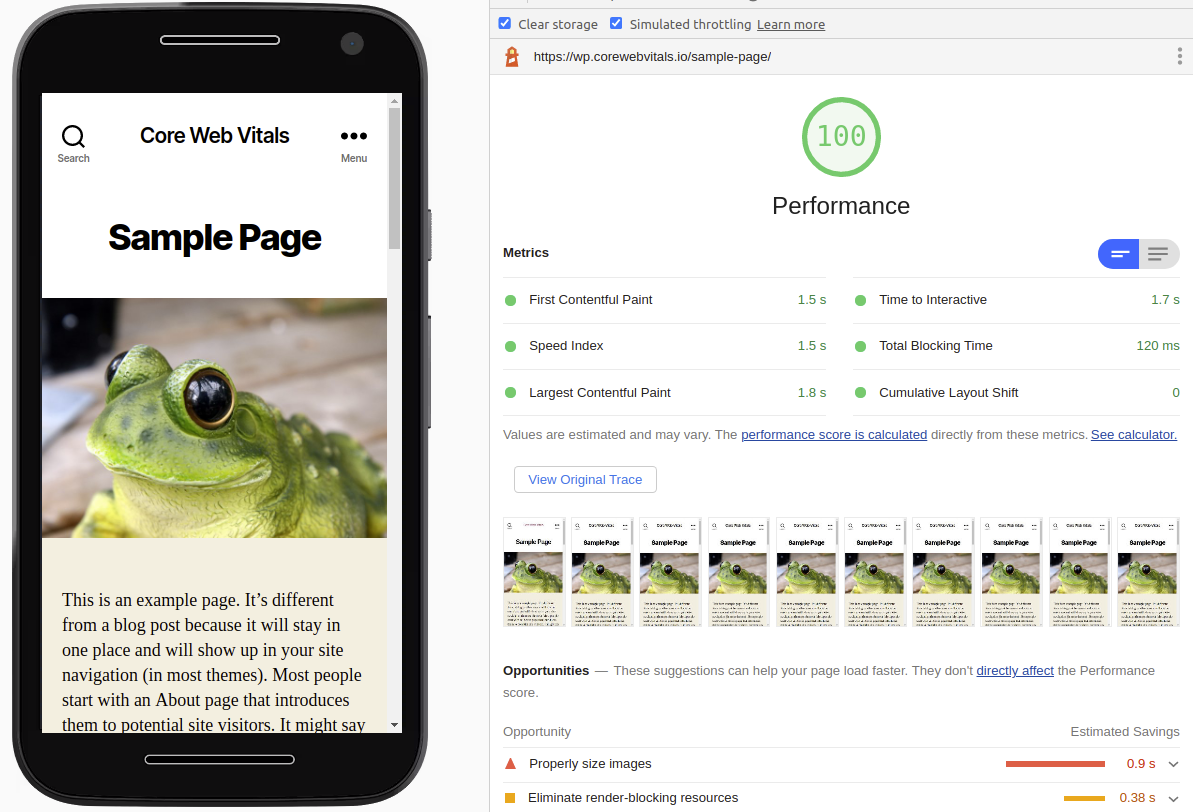
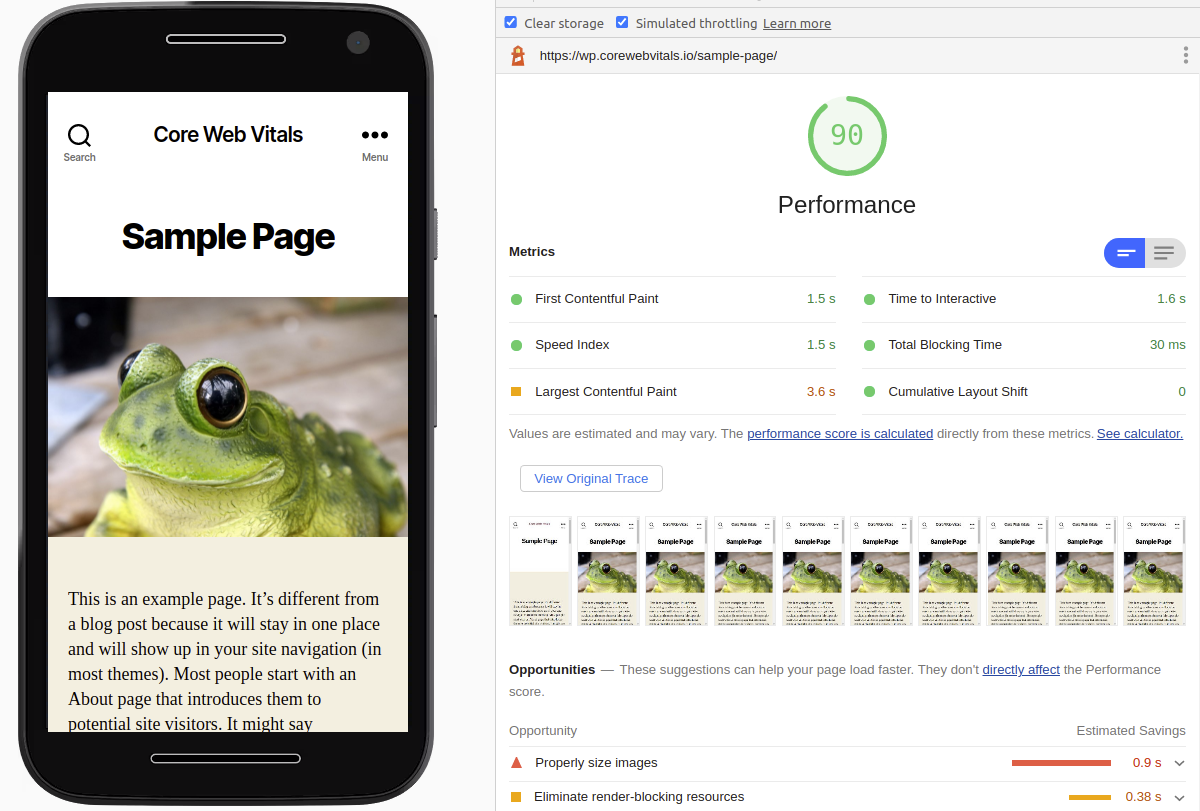
Core Web Vitals Score with LCP image preloaded 
Core Web Vitals Score without LCP image preloaded 
Preloading the LCP element might be even more beneficial when for some reason the LCP image is not the first image that will be downloaded. This might happen when:
- There are multiple images in the visible viewport
- The LCP image is a background image (background images are usually downloaded later then foreground images)
- The LCP element relies on JavaScript. For example with a slider script or if your site is built upon a JavaScript framework like REACT.
How to preload the Largest Contenful Paint Image
Preloading the LCP image is relatively easy. There are just 3 steps to take:
- Determine the LCP element: Run a lighthouse audit and check the largest Contentful Paint Element. Make sure the LCP element is indeed an image!
- Check for responsive image formats. If you are using responsive images you need to add all those image sizes to the srcset of the preload tag. Otherwise we will preload the wrong image. That will only slow down the page.
- Add the preload tag. All that is left to do is to add the preload tag. The syntax is straightforward.
<link
<!-- indicate preload -->
rel="preload"
<!-- as is required and indicates we are preloading an image -->
as="image"
<!-- image src -->
href="wolf.jpg"
<!-- optional: the responsive image srcset -->
imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w">
How to preload the Largest Contentful Paint Image in Wordpress
Preloading the Largest Contentful Paint image in wordpress is not hard at all. Usually the largest Contentful Paint Image is the Featured image for a blog post or page. With just a few lines of code we can grab the featured image url and srcset and add that to the head of the page.
Just add this code directly after the title element in the header.php file of your current template.
<?php if((int)get_post_thumbnail_id() > 0){?>
$imgurl = get_the_post_thumbnail_url();
$srcset = wp_get_attachment_image_srcset(get_post_thumbnail_id());
<link rel="preload"
as="image"
href="<?php echo $imgurl;?>"
imagesrcset="<?php echo $srcset;?>">
<?php } ?>. Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

