Instant loading pages with Speculation Rules
Learn how to improve the Core Web Vitals by making pages load instantly with the new speculation rules API

Instantly improve the Core Web Vitals with the 'Speculation Rules API'
Ever wondered why some pages seem to load instantly? That is probably because that page implemented Speculation Rules!
The Speculation Rules API enhances the speeds of future page loads in multi-page applications (MPAs) by either prefetching of even prerendering them. Developers can configure how speculation rules to suggest the browser to prefetch or prerender documents for faster (or instant) page loads. Speculation rules repeces older tehniquees like `<link rel="prefetch">` for prefetching resources or the deprecated Chrome-only feature `<link rel="prerender">`.
Speculation rules work on a document-level, making it suitable for MPAs that involve full page navigations. Single-page applications (SPAs) that primarily use API calls or partial content updates wouldn't benefit as much from this API for their internal route changes. However, Speculation Rules can still benefit SPAs by prerendering the application's initial state from a landing page, potentially offsetting the initial load time.
Speculation rules QuickStart
Already know what the speculation rules are? Awesome! Here are some ready to go snippets for you to get started immediately. Just pick the right snippet for you and place it in the <head> of your page (feel free change preload to prefetch and or the eagerness)!
<!--
WordPress speculation rules by corewebvitals.io
prefetches all internal links
skips links that match wp-login, wp-admin, wp content
skips links that have the nofollow attribute
skips links that have a questy string for example: /search?q=welcome
->
<script type="speculationrules">
{
"prefetch": [{
"source": "document",
"where": {
"and": [{ "href_matches": "\/*"},{ "not": { "href_matches": [ "\/wp-login.php", "\/wp-admin\/*", "\/*\\?*", "\/wp-content\/*", ] }
},{ "not": { "selector_matches": "a[rel~=\"nofollow\"]" }
}]
},
"eagerness": "moderate"
}]
}
</script> <!-- Data-preload triggered speculation rules by corewebvitals.io -->
<script type="speculationrules">
{
"prefetch": [{
"source": "document",
"where": {
"selector_matches": "a[data-preload]"
},
"eagerness": "moderate"
}]
}
</script> Tip: if you quickly need to build your own speculation rules why don't you try the speculation rules generator
Benefits of Speculation Rules
Improved user Experience (UX): By predicting and preloading content, Speculation Rules ensure near-instant page loads, making navigation feel seamless for users. This rivals the performance of single-page applications even for traditional multi-page websites without the complexity and javascript reliance. Faster loading times means a better browsing experience, likely increasing user engagement and reducing bounce rates.
SEO Advantages: Since improved page speed is a direct ranking factor and a better time to first byte will result in a better largest contentful paint, implementing speculation rules is bound to improve the core web vitals and give you that pagespeed bonus.
Reduced complexity: Near instant pageloads used to be possible by using a SPA or writing custom prefetch login for MPA's.
For many use cases the downside of a SPA is the initial boot up time, which can be considerable since they rely heavily on JavaScript and the increased complexity compares to an MPA. Speculation rules don not have these problemn. This makes fast loading achievable for a broader range of websites, especially content-focused ones.
The API also simplifies the process of deciding which pages to prerender by delegating much of the logic to the browser This is a huge improvement on previous methods that relied on JavaScript to make these checks and inject pages to preload. Browsers can natively factor in user context, such as low memory on mobile devices or battery saver mode, when deciding whether to prerender. This dynamic adaptation helps conserve user resources and ensures a smoother experience even under constraints.
Other benefits: The Speculation-Rules HTTP header allows for easier deployment via Content Delivery Networks (CDNs), eliminating the need to modify document content directly. Granular Control with Document Rules allows developers to define precise conditions for prefetching or prerendering based on URL patterns or CSS selectors. This reduces manual URL specification and allows for site-wide speculation rulesets. The "eagerness" setting provides fine-grained control over when speculation occurs, balancing preloading speed with resource consumption. This helps reduce unnecessary preloading and prevents resource wastage.
Speculation Rules Mechanics
Speculation rules are defined using a JSON structure and can be implemented in two ways:
- Inline Script: Include the JSON within a `<script type="speculationrules">` tag either in the `<head>` or `<body>` of the main HTML document.
- HTTP Header: Deliver rules using the `Speculation-Rules` HTTP header in the document's response. This header points to a JSON file containing the rules, facilitating easier CDN deployments without modifying the HTML content directly.
The JSON structure uses "prefetch" and "prerender" arrays to contain rules for each speculative loading type. Each rule can use different sources: either a list or urls or document rules
- urls (a list of urls) An array of URLs to prefetch or prerender.
- where (document rules) An object that uses conditions to determine which links on the page should be prefetched or prerendered.
Each rule is defined as an object that includes properties such as:
- requires An array of strings to set restrictions on speculations. Currently, the only valid string is "anonymous-client-ip-when-cross-origin," indicating that a cross-origin prefetch should anonymize the client's IP address.
- target_hint A string providing a hint about the navigable target name, allowing the user agent to optimize the loading process. It doesn't have any normative implications beyond being a hint.
- referrer_policy A referrer policy to apply to prefetched or prerendered URLs.
- relative_to (Only for "list" source) Specifies whether the URLs provided in the "urls" array are relative to the document's base URL ("document") or the location of the speculation rules JSON file ("ruleset").
- eagerness Controls how aggressively the browser should prefetch or prerender. The available settings are "immediate," "eager," "moderate," and "conservative," each with different triggers.
- expects_no_vary_search A string used to provide a URL search variance hint, allowing developers to signal whether the speculated URL is expected to have a different response based on the search parameters. .
Finally each rule has an eagerness setting which allows you to define when speculations should run, separating when to speculate from which URLs to perform speculations on. The eagerness setting is available for both list and document source rules and has four settings: immediate, eager, moderate, and conservative.
- immediate: This is used to speculate as soon as possible, as soon as the speculation rules are observed.
- eager: This currently behaves identically to the immediate setting, but in the future, it will be placed somewhere between immediate and moderate.
- moderate: This performs speculations if you hover over a link for 200 milliseconds (or on the pointerdown event if that is sooner, and on mobile where there is no hover event).
- conservative: This speculates on pointer or touch down.
Prefetch or Prerender
The Speculation Rules API supports two primary forms of speculative loading: prefetching and prerendering. Although both techniques can result in faster page loads, they differ in their complexity and resource consumption.
- Prefetching, is the 'lighter form' of speculative loading. It downloads and caches the HTML of the target url without rendering the page or its subresources. This approach mainly improve the Time To First Byte. An improved Time to First Byte will lead to better paint metrics like the Largest Contentful Paint and First Contentful Paint.
- Prerendering does much more then only downloading the HTML. It downloads the HTML, all subresoures and renders the entire page in a hidden, invisible tab. Upon navigation to this page this results in near-instantaneous display. This techniques improves the Largest Cotnatinful Paint in more ways the only by omproving the Tie ti Fist byte, It also downloads and renders the LCP element. Prerendeirng can also eliminate the Cumulative Layout Shift because resource dimensions are already known after preredering
So what is better? Prerendering or Prefetching? That depends on the page and the ' average visitor'. While prerendering may be faster the choice by design it also uses much more resources, both on the client as well as the server. The choice for prerendering or prefetching depends on:
- User's device capabilities: Prerendering might not be the best choice if a high percentage of visitors visits on devices with limited memory
- Prerender or prefetch rule specificity. 'Some links are more likely to be clicked and some pages are more likely to convert' Those pages are perfect candidates for a prerender rule. Other pages might be more suited to prefetch.
CoreWebVitals.io would like to caution against excessive prerendering due to its resource demands, particularly on mobile devices or slower connections. The potential benefits of prerendering must be weighed against the risk of performance degradation and resource waste.
Setting the right 'Eagerness' - the balancing act
Which eagerness setting to use depends on your site. For a very simple static site, speculating more eagerly may have little cost and be beneficial for users. Sites with more complex architectures and heavier page payloads may prefer to reduce waste by speculating less often until you get more positive signal of intent from users to limit waste.
The eagerness setting in the Speculation Rules API influences when a browser should prefetch or prerender content based on predicted user navigation. This setting offers a trade-off between maximizing preloading benefits and minimizing resource waste.
The default eagerness for list rules is immediate. The moderate and conservative options can be used to limit list rules to URLs that a user interacts with to a specific list. In many cases, document rules with an appropriate where condition may be more appropriate.
The default eagerness for document rules is conservative. Given a document can consist of many URLs, the use of immediate or eager for document rules should be used with caution.
The choice of eagerness depends on the website's structure, user behavior patterns, and the developer's assessment of potential resource consumption versus user experience benefits. For instance, a straightforward static site might benefit from an "eager" setting, leading to quicker loading times. Conversely, websites with complex architectures and demanding page payloads may opt for a less aggressive "moderate" or "conservative" approach to limit resource usage until clearer user intent is detected.
When configuring eagerness, developers should factor in user experience, resource costs, and browser limitations. Over-speculation can strain user bandwidth, memory, and CPU, potentially degrading performance, especially on constrained networks or devices. Chrome enforces limits on concurrent prefetched and prerendered pages to mitigate overuse. Additionally, factors like user-configured Data Saver modes, low battery conditions, or browser extensions can override speculation rules, prioritizing resource conservation.
Check and debug speculation rules
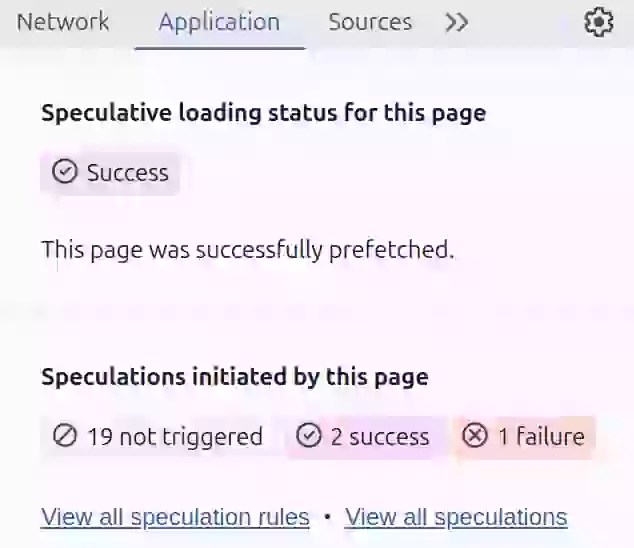
To check for any speculation rules on a page, open Chrome DevTools, go to the Application panel, and navigate to Background Services > Speculative Loads > Speculations. (open the Speculations pane before loading the page you want to debug) This panel provides information about:
- The number of successful speculations.
- Individual URLs being prerendered or prefetched.
- The status of each speculation.
The Network track in the Performance panel displays the network activity related to prerendered resources without needing to switch the DevTools context. Additionally, you can switch the DevTools context to a prerendered page to inspect it like a regular page.

Monitoring and Analyzing Speculation Rules
- Real User Monitoring (RUM): Utilize RUM tools to measure actual user experience. Observe metrics like Largest Contentful Paint (LCP) to assess the impact of speculation rules on page load times. Look for improvements in LCP for prerendered pages compared to non-prerendered pages.
- A/B Testing: Conduct A/B tests to compare different speculation rule configurations and identify the most optimal setup for your specific website and user base.
![]()
Considerations - the bad stuff
Resource Consumption: Overusing speculation can negatively impact bandwidth, memory, and CPU usage.
Browser Compatibility: Not all browsers fully support the Speculation Rules API, so check for browser compatibility before implementation.
Privacy: Developers should be mindful of how speculation rules might reveal user browsing patterns and implement appropriate privacy measures.
The Speculation Rules API offers a powerful approach to enhancing the performance and user experience of web applications. By understanding its mechanics, benefits, and considerations, developers can leverage this API to build faster and more engaging websites.
Speculation Rules WordPress Code
The WordPress Core Performance team has created a Speculation Rules plugin that makes adding document rule support to any WordPress site a one-click affair. The plugin offers two groups of settings:
- Speculation Mode: Choose between prefetch and prerender. Prerendering will result in faster load times than prefetching. However, prefetching might be a safer choice for interactive content.
- Eagerness: Choose between conservative (typically on click), moderate (typically on hover), or eager (on slightest suggestion). The eagerness setting determines how quickly speculative loads are triggered.

