The Perfect Chrome Network panel settings for optimizing the Core Web Vitals
Configure the chrome devtools network panel for maximum efficiency

The Perfect Chrome Network Panel Settings for Optimizing Core Web Vitals
Chrome DevTools Network panel is a must-use-cannot-live-without tool for web developers aiming to optimize Core Web Vitals. Unfortunately the default settings are not the best ones for optimizing for speed. By configuring the right settings, you can accurately simulate real-world conditions and get better insights into your website's performance. This guide will walk you through the ideal Chrome DevTools network panel setup for analyzing and improving your Core Web Vitals scores.
Configuring the Network Panel
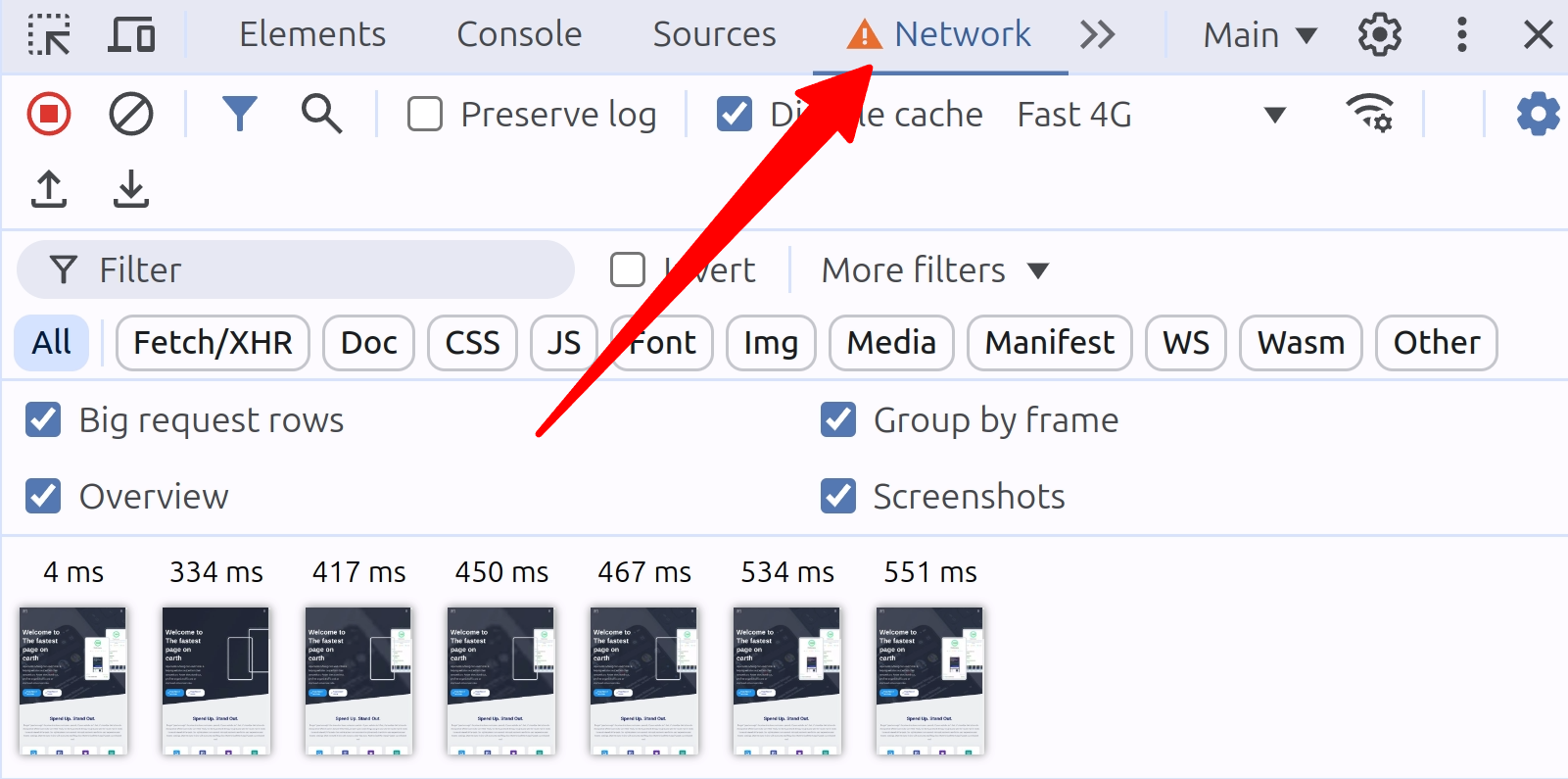
To access the Network panel, open Chrome DevTools (F12 or Ctrl+Shift+I) and click on the "Network" tab.

Throttling
One of the most important settings for optimizing Core Web Vitals is network throttling. This allows you to simulate various network conditions that your users might experience.
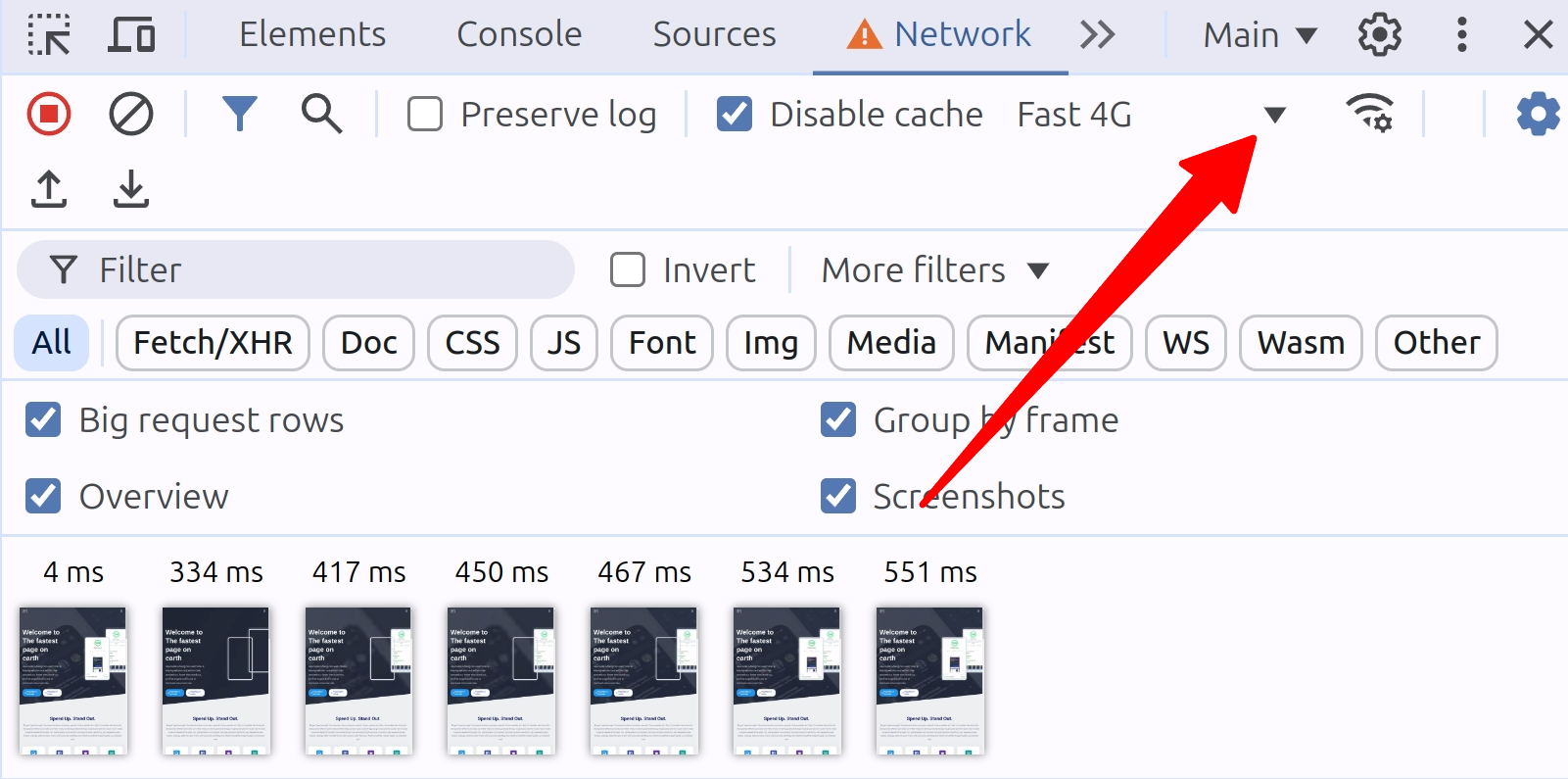
Click on the "No throttling" drop-down in the Network panel. Select "Fast 4g", "Slow 4g" or "3G" to simulate mobile network conditions. The best option depends on your audience. If your audience typically uses high end mobile devices under fast network conditions enable "Fast 4G". If the typical network conditions are somewhat poorer select "Slow 4G" and otherwise play it safe and select "3G"

Disable Cache
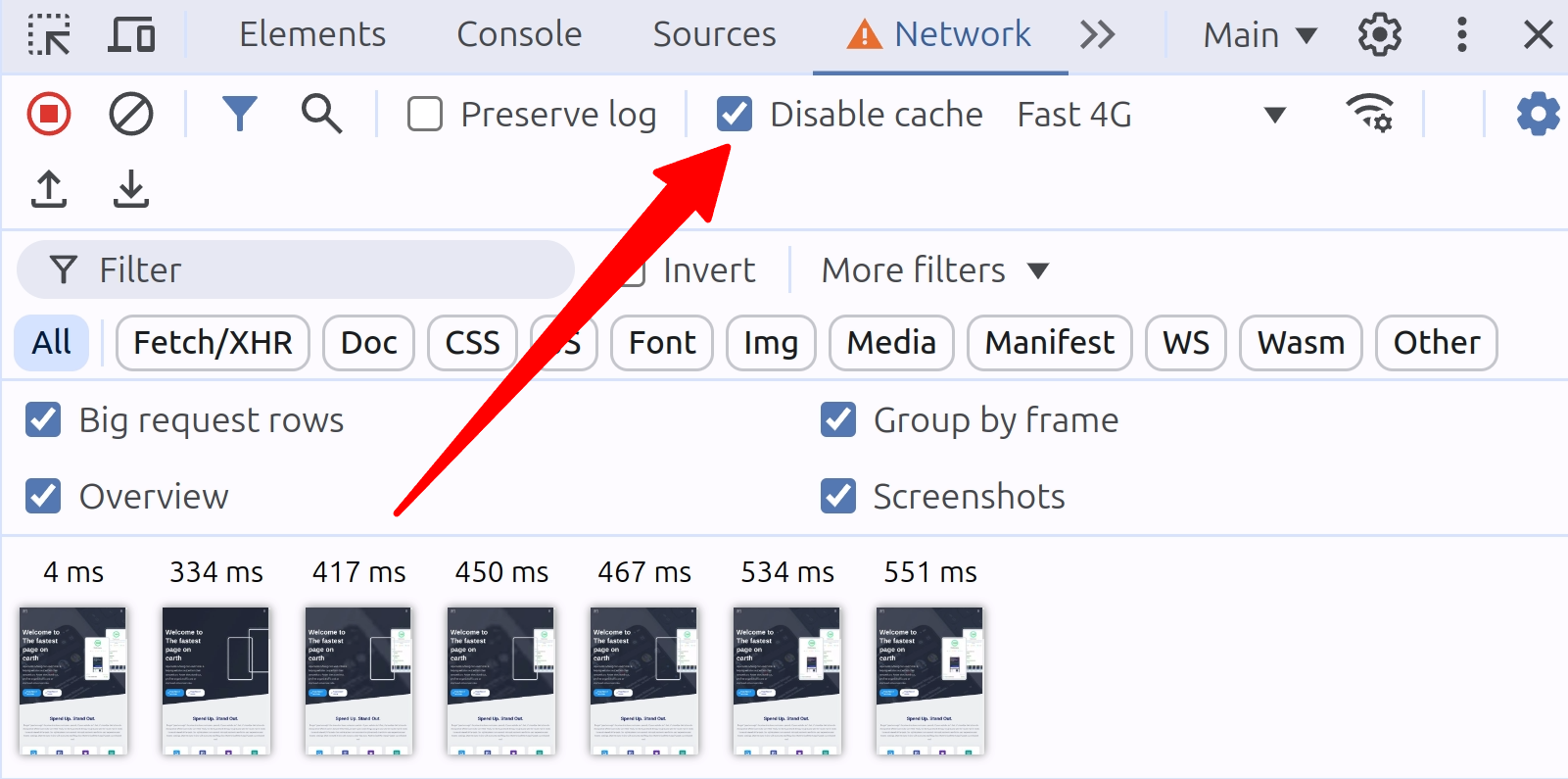
To ensure you're testing your site as a first-time visitor would experience it: Check the "Disable cache" checkbox in the Network panel.

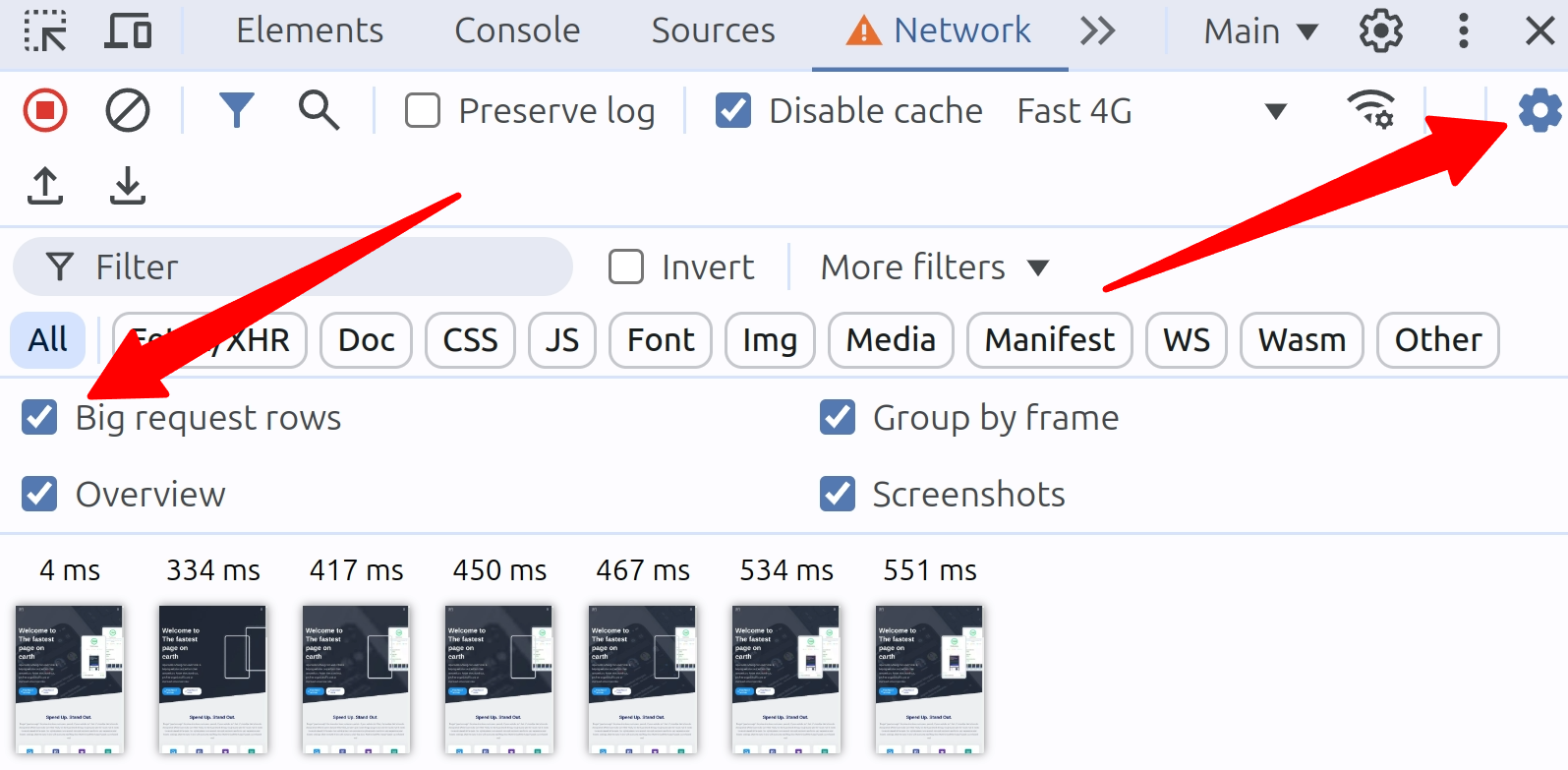
Enable Big request Rows
Big request rows provides a more comprehensive view of each request. The most important new information that will give you is:
- The size column will now show the uncompressed and compressed size of the request.
- The name columns will give information about the path.
- The priority column will show you the initial and final fetch priority.

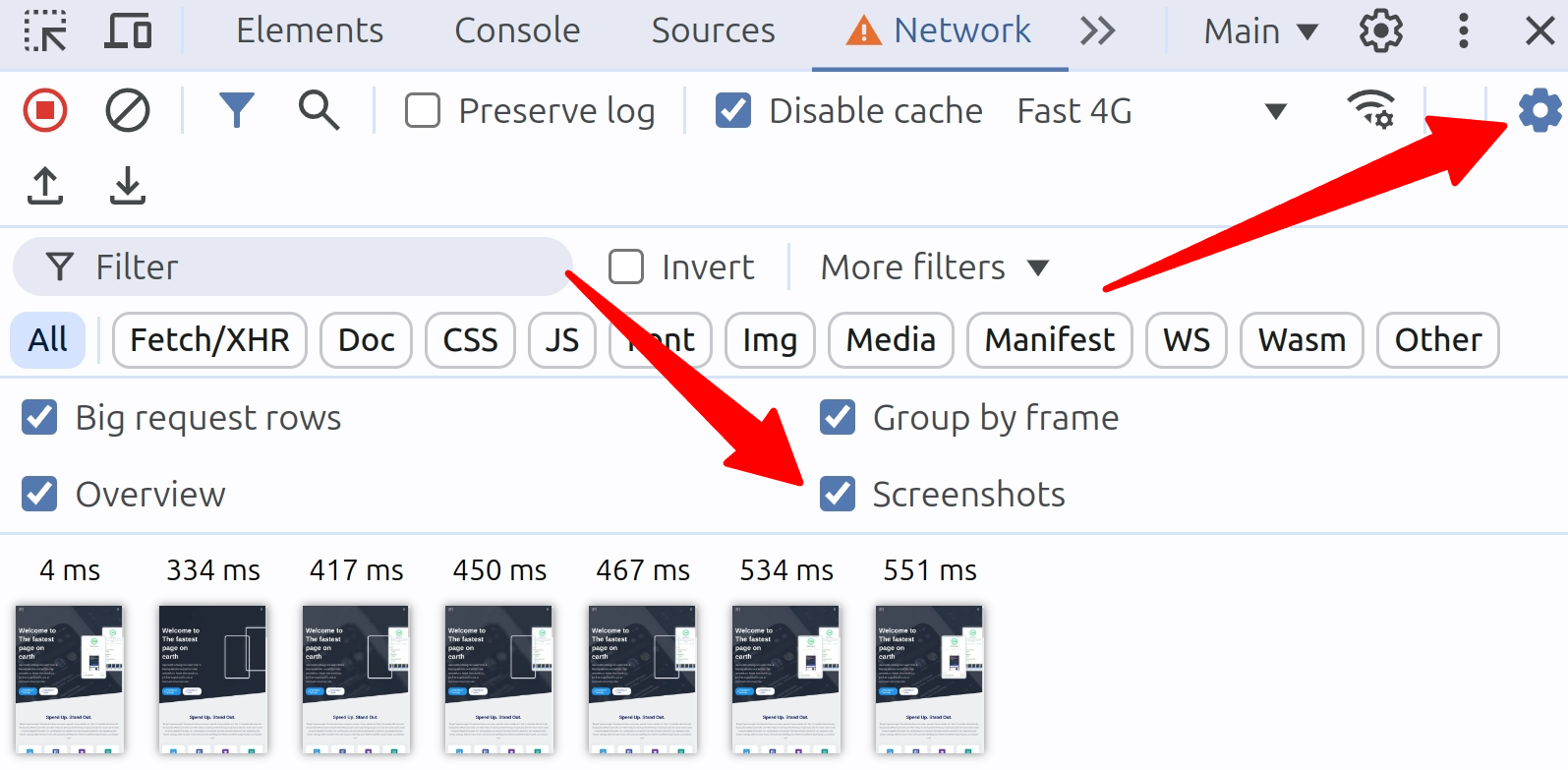
Enable Screenshots
When you enable Screenshots, Chrome will capture screenshots during page loads. Each screenshot represent a visual change on the page and can be used to understand the different stages of page load and identify cumulative layout shifts.
- With the Network tab in focus, press Ctrl+F5 (Cmd+R on Mac) to refresh the page.
- Chrome will capture screenshots during the page load process.
- Thumbnails of these screenshots will appear below the row of checkboxes in the Network panel.
The screenshot overview has some handy little features that you might not yet know about:
- Hover over a screenshot to see when it was captured. This will be indicated by a yellow vertical line on the Overview chart.
- Click on a screenshot thumbnail to filter out requests that occurred after that screenshot was taken.
- Double-click a thumbnail to zoom in and view the screenshot in more detail.

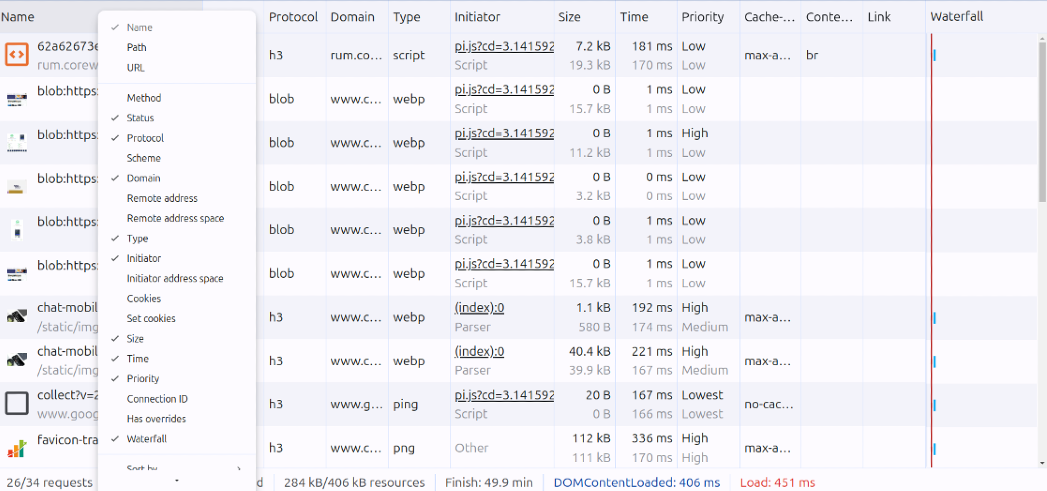
Enable the best network columns
For finding Core Web Vitals issues the following panels will give you useful information. Simply right click on any column name and select your preferred columns

Then enable the following columns that have importance to the Core Web Vitals:
| Column Name | Description | Importance for Core Web Vitals |
|---|---|---|
| Name | Request name | Identify resources |
| Status | HTTP status codes | Monitor for non-200 codes (301 and 302 for finding redirects and 404 / 410 for resources that do not exist) |
| Protocol | Network protocol used | Prioritize HTTP/3 for performance |
| Domain | Resource domain | Identify third-party resources |
| Type | Resource type | Categorize requests |
| Initiator | Request trigger | Understand request origins |
| Size | Transfer and actual size | Identify large requests |
| Priority | Resource loading priority | Ensure correct prioritization |
| Waterfall | Visual timeline of requests | Analyze loading sequence |
Enable these Custom Response Headers:
Enable these Custom Response Headers:
| Column Name | Description | Importance for Core Web Vitals |
|---|---|---|
| Cache-Control | Resource caching behavior | Identify resources |
| Link | Link response header | Check preloading or prefetch headers |
| Content-Encoding | The encoding used | Verify resource compression |
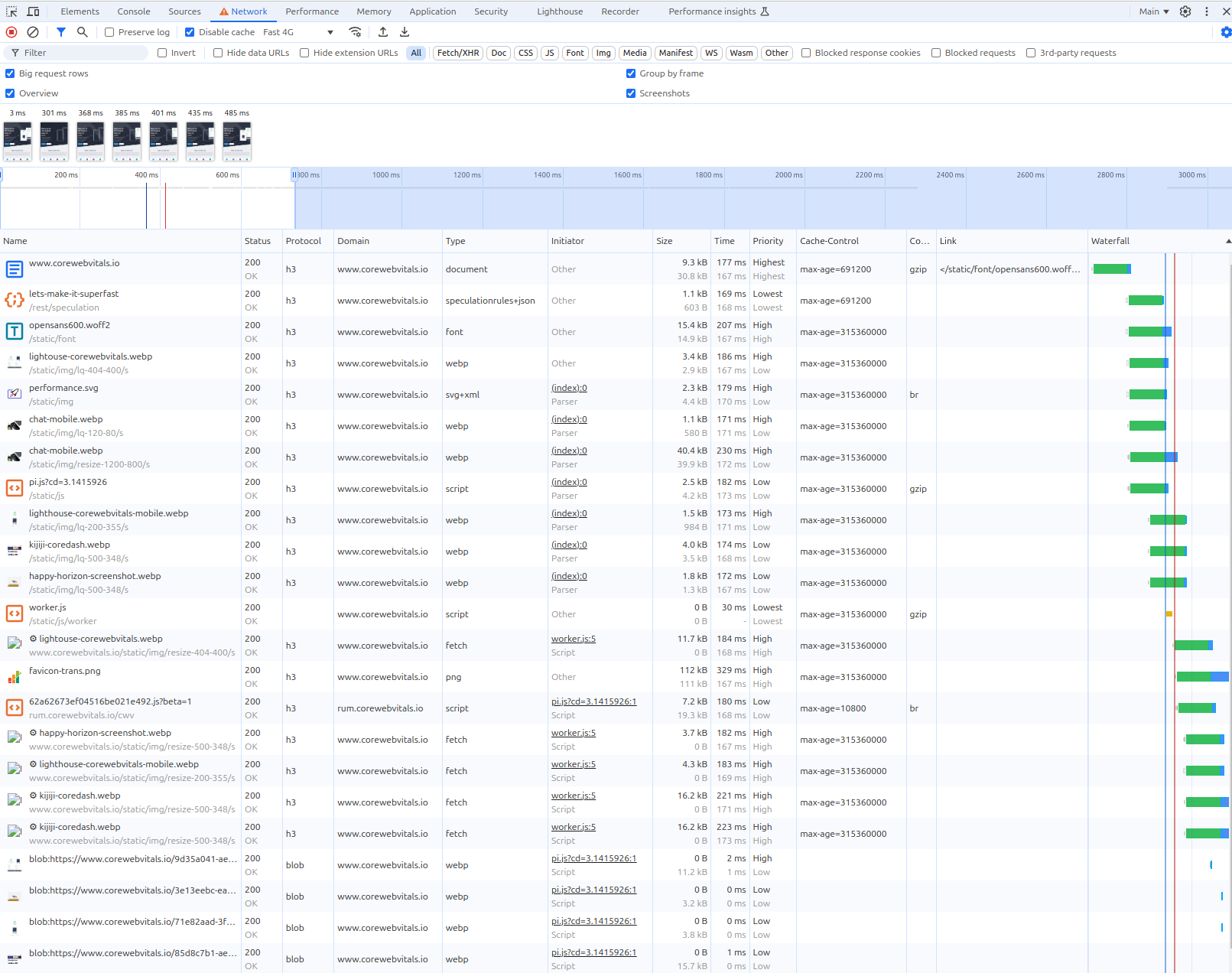
The final result:
Now it is time to reload the page and see the new and improved network response in the Chrome's network tab. It will look something like this and shows all the information that you need to start debugging the Core Web Vitals!

Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!