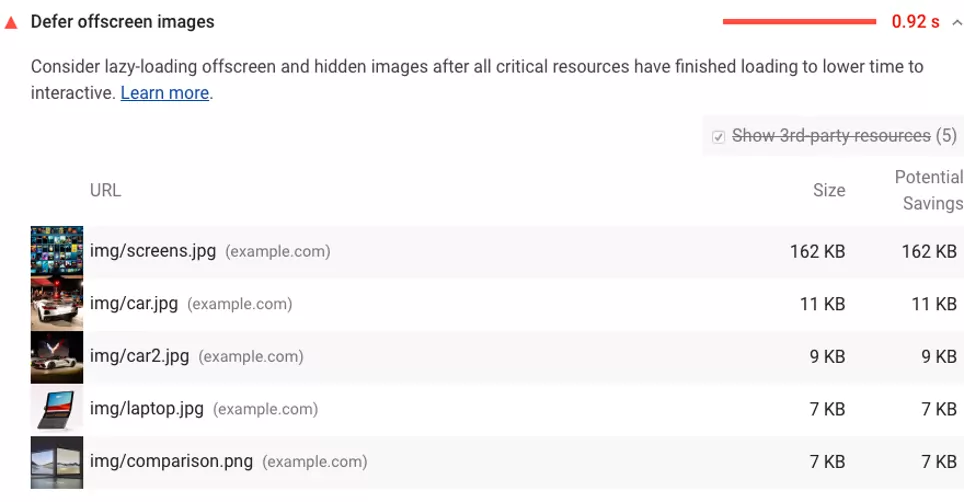
Fix Defer offscreen images lighthouse warning
Defer offscreen images and improve the Core Web Vitals

'Defer offscreen images' in short
While loading any page with offscreen images, a browser will often need to download more images then strictly necessary. This usually causes a delay in page rendering.
Fix this lighthouse warning by deferring images either with native lazy loading or a custom lazy loading library.

What is 'defer offscreen images' lighthouse warning?

What is the defer offscreen images warning in lighthouse? Lighthouse flags pages that have either:
- Images that end below 3 times the viewport height.
When an image is not lazy loaded and and ends below 3 times the height of the visible part of the page and start below the visible part of the page. - And are larger then 0.02MB or take more then 50ms to load.
Images that are either small of inlined are ignored by lighthouse. Often lazy loading scripts use small placeholder images. - And do not have the loading attribute defined.
Lighthouse ignores images that have either the loading="lazy" or loading="eager" attribute.
The 'defer offscreen images' warning doesn't directly impact any lighthouse metrics. In theory pages with offscreen images could load pretty fast. In practice they often do not. Too many offscreen images will most likely indirectly affect important lighthouse metrics like largest contentful paint (LCP).
A quick reminder - What is lazy loading?
Lazy loading means that images that are not located in the visible part of the page may be loaded at a later time, usually just before they scroll into view.
What causes 'eager loaded' offscreen images?
Images are not deferred by default. Offscreen images that are not deferred are placed on the page because the loading attribute for the image is empty or the images is not compliant with the custom lazy loading library. Offscreen images are usually caused by:
- Badly coded plugins in your CMS.
- Plugins that disable native lazy loading
- Background images
- Page Builders that generate bad HTML (for example: elementor or wp bakery).
- Text that is copy'd and pasted into a WYSIWYG editor (like tinyMCE).
- Bad template coding.
How do 'offscreen images' affect pagespeed
Offscreen image do not directly impact the lighthouse metrics. It does make rendering a webpage unnecessarily complicated, making it almost impossible to get that high lighthouse score. Your browser will need to download more resources before the webpage can be displayed on screen. There are 3 problems with offscreen images.
- Your browser will need to download more images before rendering the page.
- Other resources that are required for rendering the page might be delayed since they get a lower priority
- Your browser may use much more memory when rendering the page.
How to fix 'defer offscreen images'
To fix 'defer offscreen images' you will need to lazy load images that are not in the visible viewport. You can do this by adding native lazy load of a lazy loading libraby. To add native lazy load just add 'loading="lazy" to the image element'.
<img src="image.webp"
alt="a native lazy loaded image"
width="300" height="300"> Alternatively you could add a native lazy loading library like lazysizes or implement your own lazy loading (that is easier then you might think).
From there you need to do a bit of searching. Try to figure out what is causing these images to be placed non-deferred on the page. There are 5 usual suspects:
- Badly coded plugins in your CMS.
Some plugins might add html directly to the page and not use the correct hooks that enable lazy loading. - Plugins that disable native lazy loading.
There are plugins out there that disable native lazy loading by default. - Page Builders that generate bad HTML
Page builders like Elementor or WP bakery often create bloated code that is far from perfect. There is no easy fix for this. PageBuilders are often a part of the workflow. The solution includes cleaning up your bloated code an changing your workflow. - Text that is copy'd and pasted into a WYSIWYG editor
Most WYSIWYG editors like TinyMCE do a bad job at cleaning up pasted code, especially when pasted from another rich text source like Microsoft Word. These editors might not add lazy loading to your images. - Bad (template) coding.
Even when lazy loading is enabled hardcoded images in your templates might still not be lazy loaded. Check your templates for offscreen images and lazy load them.
Which one is better - Native lazy loading vs lazy loading scripts?
Which one is better? Should you use the browser native loading="lazy" or a lazy loading script? Personally I prefer browser native lazy loading. Why? Because I do not need to use an external script that will introduce overhead. Native lazy loading is just faster. Native lazy loading however is not supported by Safari. If most of your users surf the web on their iPhones of Macs consider using a lazy loading script. Most of the times the benefits of native lazy loading outweigh the disadvantages of not supporting Safari.
Workaround for 'defer offscreen images'
Sometimes it is not possible to defer offscreen images. You might not have access to the template or your CMS might not support lazy loading There are a few workarounds to lessen the impact of offscreen images. Those workaround are far from perfect and might introduce a brand new set of challenges.
- Minify and compress your images.
Minimize and compress your current images. Smaller images have less of an impact on the loading performance then large images. - Use new and faster image formats.
Instead of png and jpeg file formats switch to a faster file format like WebP. - Split large pages into multiple pages.
Splitting large pages into multiple pages might reduce the number of images shown on a page. - Implement infinite scroll.
Infinite scroll is basically lazy loading, just not for image sbut for entire parts of the webpage. When scrolling through repeated elements like images (see pinterest for example) infinite scroll might speed up your page considerably.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

