Fix avoid excessive-DOM size lighthouse warning
Improve the Core Web Vitals by avoiding an excessive-DOM size

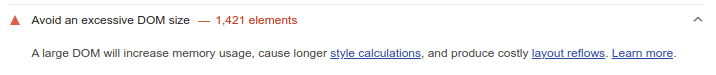
'Avoid excessive-DOM size' in short
An excessive DOM size means that there are too many DOM Nodes (HTML tags) on your page or that these html tags are 'nested' too deep.
While loading the page with an excessive amount of DOM nodes, a browser will often need more computing power to 'render' the page. This usually causes a delay in page rendering.
JavaScript and CSS execution are often slower because the browser has to read and analyse more 'nodes'.
All this will results in a lower page speed score.

What is 'excessive-DOM size' lighthouse warning?

What is the avoid excessive-DOM size warning in lighthouse? Lighthouse flags pages that have either:
- more than 1,500 DOM nodes in total.
This means that there are more then 1500 html elements on our page. - a maximum node-depth greater than 32 nodes.
This happens when an element is nested in at least 32 parent elements. - a parent node with more than 60 child nodes.
The can happen when a parent element (like a table of a list) has more then 60 childs (table rows, or list elements)
The 'avoid excessive DOM size' warning doesn't directly impact any lighthouse metrics. In theory pages with a large DOM size could load pretty fast. In practice they often do not. An excessive DOM size will most likely indirectly affect important lighthouse metrics like largest contentful paint (LCP) and cumulative layout shift (CLS).
A quick reminder What is the DOM?

DOM stands for Document Object Model. The DOM is an tree-strucuted Object representation of your HTML where each html element (for example: the body or h1) is represented by it's own node.
What causes an excessive DOM size?
An excessive DOM size can have any number of reasons. An excessive DOM size is usually caused by:
- Badly coded plugins in your CMS.
- DOM nodes created by a JavaScript.
- Page Builders that generate bloated HTML (for example: elementor or wp bakery).
- Text that is copy'd and pasted into a WYSIWYG editor (like tinyMCE).
- Bad template coding.
How does 'excessive-DOM size' affect pagespeed
A large DOM doesn't directly impact the lighthouse metrics. It does make rendering a webpage unnecessarily complicated, making it almost impossible to get that high lighthouse score. Your browser will need to do more work before the webpage can be displayed on screen. There are 3 problems with a large DOM.
- The size of your HTML is larger because your code is bloated. This will increase the time it takes to download your page.
- A large dome size will slow down rendering performance. Your browser needs to do more (DOM) calculations on first load and each time a user or a script interacts with your page.
- Your browser may use much more memory when interacting with the DOM via JavaScript.
How to fix 'avoid excessive-DOM size'
To fix 'avoid excessive-DOM size warning you will first need to trace its origins. Lighthouse will give you an indication of where the Maximum DOM Depth and Maximum Child Elements are located. From there you need to do a bit of searching. Use the DOM inspector of your web browser and check out the DOM. Try to figure out what is creating a large number of DOM nodes. There are 5 usual suspects:
- Badly coded plugins in your CMS.
When a plugin, for example a slider or a calendar plugin creates a large amount of DOM nodes you could consider replacing this plugin with a more streamlined plugin. - DOM nodes created by a JavaScript.
A JavaScript, for example a chat widget, might inject a large number of DOM nodes into the DOM. In this case remove the JavaScript file or find a replacement with the same functionality - Page Builders that generate bloated HTML
Page builders like Elementor or WP bakery often create bloated code that has a large number of DOM nodes. There is no easy fix for this. PageBuilders are often a part of the workflow. The solution includes cleaning up your bloated code an changing your workflow. - Text that is copy'd and pasted into a WYSIWYG editor
Most WYSIWYG editors like TinyMCE do a bad job at cleaning up pasted code, especially when pasted from another rich text source like Microsoft Word. It will not only copy the text but also the styles. Those styles may be embedded in a large number of DOM nodes. The solution to this issue is simple. Stop pasting content into your editor and clean up pages that already have pasted, bloated text. - Bad (template) coding.
When a large DOM size is created by your editor or caused your your template things could get ugly. This means that bloated code is part of your website's core. You will need to switch editors, rewrite parts of your template or even start from scratch.
Workaround for 'avoid excessive-DOM size'
Sometimes it is not possible to remove the excessive DOM size without rewriting large parts of your site and changing your entire workflow. There are a few workarounds to lessen the impact of an excessive-DOM size. Those workaround are far from perfect and might introduce a brand new set of challenges that might impact your SEO or indexing in some cases.
- Lazy load parts of your webpage.
To speed up initial rendering you might consider lazy loading parts of your website. For example the footer. - Improve page rendering with content visibility.
The CSS content-visibility property tells a browser to skip styling, layout, and paint until you need it which could lessen the impact of the excessive node size. - Split large pages into multiple pages.
Splitting large pages into multiple pages might reduce the number of DOM nodes when the content itself created many DOM nodes. - Implement infinite scroll.
Infinite scroll is basically lazy loading, when scrolling through repeated elements like images (pinterest) of large tables of data infinite scroll might speed up your page considerably. - Avoid memory intensive JavaScript.
When dealing with a large amount of DOM nodes on your page be extra carefull with JavaScript.document.getElementsByTagName('div');might load a large number of DOMnodes which increases memory usage. - Avoid complicated declarations declarations.
When dealing with a large amount of DOM nodes on your page be extra carefull with complicated CSS delarations.div:last-child;needs to check the lsat-child status for every div on your page.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

