Page Speed on a Budget: Cost-Effective Ways to Boost Website Performance
Learn how to improve the Core Web Vitals with budget friendly strategies

Page Speed on a Budget
As a Core Web Vitals consultant I get a lot of different requests for pagespeed support. And yes, sometimes there is not a large budget. If that is the case I need to be even more efficient with my time and only perform high gain / low effort optimizations. In this article, we'll explore practical, cost-effective strategies to elevate website performance and deliver a seamless user experience.
Table of Contents!
Core Web Vitals TIP: The most budget friendly service that I offer is the 2-hour Core Web Vitals support! In 2 hours I will help set up an effective strategy that will fix the most pressing issues that will give you the most bang for your buck!
Book now!
Figure out the issues first
When optimizing Web Performance on a budget we need to be absolutely sure that we are optimizing as effective as possible. That means that first we need to know what the real problem is.
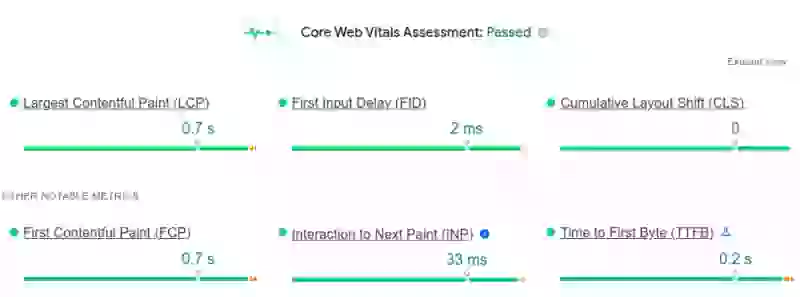
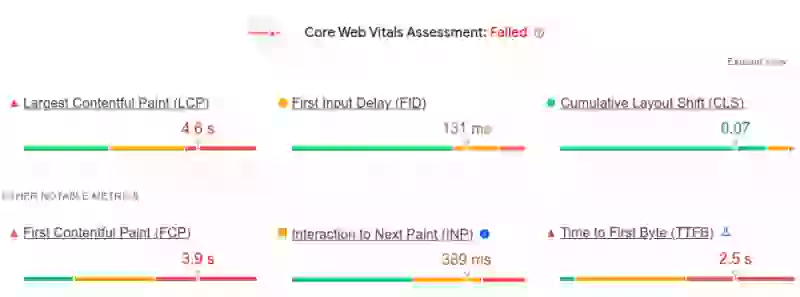
We can use the excellent free PageSpeed Insights to query the CrUX data. The CrUX data is the only data-source that matters since that is the data-source that Google uses.


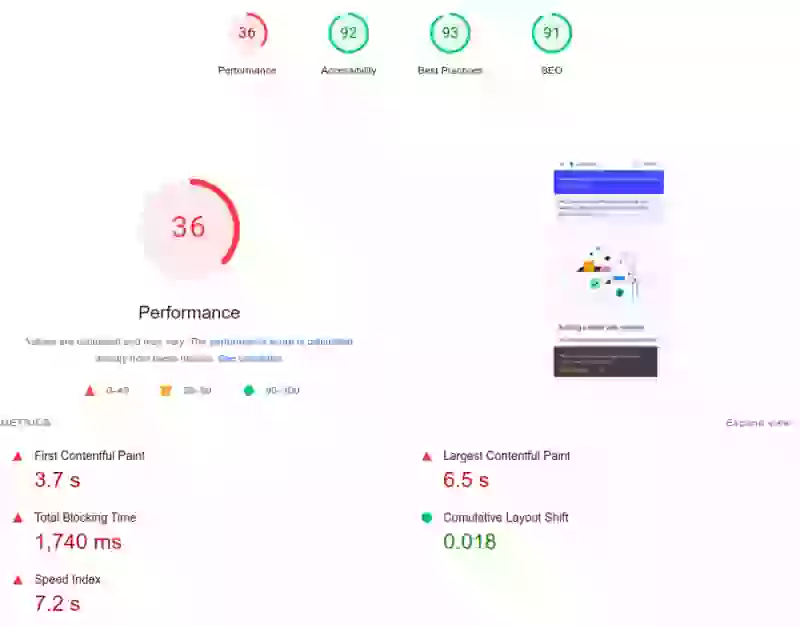
Below the CrUX score you will see a lighthouse audit.

Let me be clear about the lighthouse audit! At this point it time we do not care about lighthouse. Why? Because it does not measure the Core Web Vitals. Sure, lighthouse is an awesome testing tool and feel free to explore all it's suggestions but since we are on a budget we care about passing the Core Web Vitals. We do not care about passing synthetic tests right now!
Back to the CrUX data. Here are some guidelines to follow if you are on a budget! Start investigating the Core Web Vitals in this exact order and focus on these issues first!
- If you are failing the Time to First Byte fix that first!
- If you are failing the First Contentful Paint fix render blocking resources (defer scripts and optimize styles)
- If you are failing the Largest Contentful Paint prioritize resources that you need for that LCP (like fonts or images)
- If you are failing the CLS add width and height to all images, find and remove CSS transitions and reserve space for late rendering elements (like ads product filters etc)
- If you are failing the Interaction to Next Paint you are most likely using too much JavaScript at the wrong time. Remove unneeded scripts/plugins, use a RUM tool like Core/Dash to find the slowest scripts
Optimizing Images Responsibly
Images contribute to the Core Web Vitals in a few different ways. They are often the largest contributors to webpage size. By leveraging efficient image compression techniques and utilizing modern image formats like WebP, website owners can maintain visual quality while significantly reducing load times. Many times images will become the Largest Contentful Paint element. That means we have to prioritize those important LCP images and de-prioritize less important and below-the-fold images.
1. Convert Images to WebP for free
There are lots of free tools, solutions and plugins available that will let you convert images to newer, faster and more modern formats like WebP. for WordPress for example I would suggest the excellent and free WebP Express
2. Implement Lazy loading
Lazy loading will signal to the browser that an image should not be loaded until it is (nearly) in the visible viewport (the visible part of the page). If you have 15 images on a page and only 3 are in the visible part of the page you can safely add loading="lazy" to the images that are not in the visible viewport.
There are 2 ways to address this. The first is to enable lazy loading in your CMS. This will add lazy loading to all images. Next consult the documentation on how to remove lazy loading for the images that are visible and important. The other way is to manually add loading="lazy" to below-the-fold images.
<img loading="lazy" src="image.jpg">
3. Configure image fetchpriority
By adding fetchpriority = "high" to an image tag we can signal to the browser that this images is more important then other images and should be downloaded with a high fetchpriority. And while I am aware that there are better ways that incluse image preloading and 103 early hints, setting the fetchpriority is simple, fast and effective! The process is simple: just identlfy the most important image on your page, edit the template fo the page itself and add fetchpriority = "high to the image". This will look something like
<img fetchpriority="high" src="image.jpg">
2. Leveraging Browser Caching for Consistency
If you are using budget friendly hosting, chances are that the webserver is not configured optimally. One of the mistakes that I come across regularly is misconfigured browser caching. Browser caching allows frequently accessed resources like images, scripts and stylesheets to be stored locally, reducing load times for returning visitors. Configure caching headers to strike a balance between optimal performance and ensuring users receive the latest content updates.
If yiu are using Apache as a webserver simpley creat a file calles .htaccess in the root (base) directory of your website and add these lines
<FilesMatch "\.(ico|pdf|jpg|jpeg|png|webp|gif|css|woff|woff2)$">
<IfModule mod_headers.c>
Header set Cache-Control "max-age=172800, public, must-revalidate"
</IfModule>
</FilesMatch>
If you are using a different webserver like NGINX please contact your hosting provider and point them to this article!
3. Consider a Free or budget friendly CDN like CloudFlare
Explore the benefits of Content Delivery Networks to distribute static content across servers worldwide. While premium CDNs offer advanced features, even the free or budget-friendly options can still provide a significant boost in page speed and reliability.
On the free plan:
On the free plan you will get a lot of the 'good stuff' like
- Super fast DNS. The CloudFlare DNS servers are free and will probably outperform the DNS servers of your budget hosting provider. For that reason alone it is a great idea to switch to CloudFlare
- HTTP/3. CloudFlare used the newest protocols and the fastest compression methods. Without going into much details rest assured that this will speed up your network by at least 10%.
- Consistent Browser caching. CloudFlare has a pretty strong record when it comes to caching static resources. The out-of-the-box configuration is probably better then you have right now!
- Edge caching for static resources. CloudFlare will cache versions of your static resrouces like images, scripts and css files and it will serve it directlu to the end user from their edge network. This eliminates the need for round trips to your origin server.
- Rocket loader. Rocket loader will defer the loading of scripts and handle all complications that arise from it. Rocket loader is a crude method but if you are unable to defer scripts manually this will probably improve the paint metrics like Largest Contentful Paint.
On the Pro plan
One of the first things I always say when I see a free CloudFlare plan is 'go pro!'. If the $25 is something that you can afford and are willing to spend on a faster site you should probably consider it.
- All the free features. Obviously the pro plan comes with all the free features.
- CloudFlare APO for WordPress. APO for WordPress is a complete solution that will cache your pages on the edge network if visitors are not logged in. This can speed up the time to first byte enormously.
- Lossless and Lossy Image Optimization. One of the main advantages of using the pro version of CloudFlare is their image optimization. CloudFlare will convert and cache images in webp format and serve them only to visitors who will accept these formats.
4. Self host as much as you can!
Another simple and effective optimization is self hosting 'static resources'. On many sites static resources are hosted on external CDN's (do not confuse this with your own CDN). For example jQuery is hosted on https://code.jquery.com/, Bootstrap is hosted on https://cdn.jsdelivr.net and your fonts are hosted on https://fonts.googleapis.com. I get the appeal, these CDN's present themselves as easy and fast but using these is actually is a pretty bad idea and will slow down your site!
The idea of using a shared CDN for these types of files was sound back when browsers could still share these files across websites. These days are in the past. The result is that a new visitor always needs to download the static file and it needs a new connection to a new server for each file. And these new connections to these new servers can take up a lot of extra time.
The solution is to self-host those third party files. Doing this is easy, just download the file, place it on your server and change the reference to this file.
5. Asynchronous Script loading
A huge bottleneck can be 'blocking scripts' in the head of the page. These scripts can sometimes delay the loading of the page by up to 20 seconds! Now deferring these scripts is not hard at all. Just add defer to the script tag and you are done. If you can, do this! Edit the template and change your script like this
<!-- old blocking script tag --> <script src="script.js"></script> <!-- new deferred script tag --> <script defer src="script.js"></script>
But there are catches! Adding defer to script tags can cause all sorts of issues and dependency errors. And since you are on a budget I have to assume you do not have the means to hire a JavaScript expert to fix al the issues that might occur. So please try to defer your scripts and check for errors (press Ctrl-Shift-I in chrome and check the console tab). If there are no issues after testing ... you are one of the lucky few! If there are issues you should probably resort to one of the following solutions:
Use Rocket loader
As discussed the free version of CloudFlare will give you access to Rocket Loader. This will defer all the scripts on a page. It is by no means perfect but most of the times it will do a pretty good job.
Use a plugin
Most CMS based sites have a huge plugin repository. There are many plugins out there that will let you defer JavaScript and handle all the complications that may come with deferring scripts.
6. Caching caching caching!
When you are on a budget and do not wan to spend a lot on hosting caching is one of the most effective ways to speed up a website. Caching is especially effective against a high time to first byte. Caching can be done on different levels.
Client side cache: Configure your webserver to instruct browser to cache as many static resources as possible. This will decrease load on your server.
Object Cache: Object cache can be user to store data that might be computationally expensive to regenerate, such as the result of complex database queries. Ask your hoster to install Redis or Memcached.
Full Page Cache: If you are using a CMS you would probably want to add a full page cache to your site. For WordPress good options are WP Fastest Cache or WP Core Web Vitals
7. Make strategic hosting choices
When it comes to hosting is pays off to shop around and the most expensive host is not always the fastest one. Generally you are looking for a hosting plan that is optimized for your CMS because a Jack of all trades is a master of none! Seek providers offering optimized servers. A strategic hosting choice can make a considerable difference in website speed.
8. Continuous Monitoring and Analysis
Implement a robust monitoring strategy affordable tools like [url =https://coredash.app]CoreDash[/url] Regularly audit your website's performance to identify new optimization opportunities and ensure consistent speed improvements.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!