Say Goodbye to CloudFlare Email obfuscation
Improve the Core Web Vitals by removing CloudFlare email obfuscation

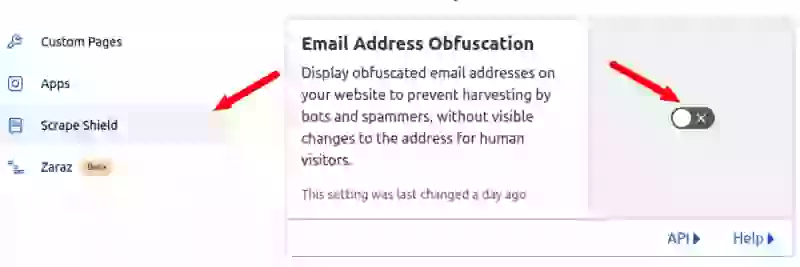
What is a CloudFlare email obfuscation?
Cloudflare Email Address Obfuscation is a service that helps in spam prevention by hiding email addresses appearing in your pages from email harvesters and other bots, while remaining visible to your site visitors.
Table of Contents!
Email harvesters and other bots roam the Internet looking for email addresses to add to lists that target recipients for spam. This trend results in an increasing amount of unwanted email.
Web administrators have come up with clever ways to protect against this by writing out email addresses (i.e., help [at] cloudflare [dot] com) or by using embedded images of the email address. However, you lose the convenience of clicking on the email address to automatically send an email. By enabling Cloudflare Email Address Obfuscation, email addresses on your web page will be obfuscated (hidden) from bots, while keeping them visible to humans. In fact, there are no visible changes to your website for visitors.
 .
.
A quick reminder: what makes a page fast?
Fast pages render almost immediately. During the first rendering cycles make sure only critical resources are downloaded. Anything that is not critical for rendering should be deferred until after the page has rendered.
Why CloudFlare email obfuscation is bad for the Core Web Vitals?
 .
.
CloudFlare Email Address Obfuscation will inject a small JavaScript to decode an email address. Whats the harm in that you might think? Consider 4 things here:
1. The script email-decode.min.js is loaded very early on in the rendering process. Even before other scripts and important images.
2. The email that you are hiding is most probably is not even in the visible viewport.
3. The email decoding is not the most important thing that will happen on the page.
This makes email decoding a taks that should be handled at the lowest priotiry. You certainly do not want to inject a decoding script this early on in the rendering process.
How to decode emails the correct way!
There are much better ways to hide an email address that don't invoice executing scripts early in the rendering process. Most of the times it is better to attach the the intersection observer and load an Email Address Obfuscation script just-in-time
Create the obfuscated email
<a
class="email-hidden"
href="#"
data-email="aW5mb0BleGFtcGxlLmNvbQ==">
[email-hidden]
<a> Attach the intersection observer, place this piece of JavaScript at the bottom of the page.
<script>
const emailtag = document.querySelector('.email-hidden');
let observer = new IntersectionObserver((entries) => {
entries.map((entry) => {
if (entry.isIntersecting) {
let script = document.createElement('script');
script.onload = function () {
emaildecode(entry.target)
};
script.src = 'decode-email.js';
document.head.appendChild(script);
}
});
}).observe(emailtag);
</script>
Upload the email-decode script decode-email.js and replace the email decoding function with a decoding library of your own choice.
const emaildecode = (e) => {
let email = atob(e.dataset.email);
e.href = 'mailto:'+email;
e.innerHTML = email;
}
Check the results
<a href="mailto:info@example.com">info@example.com</a> There you have it, perfect core web vitals and email obfuscation!
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!