Free Website cache warmer
Pre-warm your websites cache to speed up the Core Web Vitals for free

Free Website cache warmer
Ever wondered why some websites, like mine, load instantly? It's partly thanks to caching! By storing frequently accessed data on the server or on the edge, caching eliminates the need for expensive server-side calculations, resulting in a super smooth and fast user experience.
These days most sites have one or more layers of caching, that is built in by default or was added through a plugin. Yet somehow most caching plugins hardly improve performance! That is probably due to a low cache hit ratio. Frotunately we can increase the cache hit ratio or detect cache hit ratio issues by using a cache warmer.
What is a cache warmer?
Cache warming is the process of preloading frequently accessed websites into the server or edge cache before it is requested by users. Once the pages have been cached by the server the server can serve those pages directly from cache and it does not need to build the page on the fly.
A cache warmer will generally 'crawl' a website based on rules set by the website owner. My chrome extension 'the cache warmer' takes a simple approach to these rules:
- On opening the extension the homepage of the current website is shown
- When you active the cache plugin it visitors the homepage and it extracts all urls
- The urls are sorted by weigh and the first 'un-visited page with the highest weight' is crawled
- This process repeats until all the pages are crawled or the maximum set amount of pages is crawled. Which ever happens first
Hoe does a cache warmer improve pagespeed performance?
The primary goal of cache warming is to prevent "cache misses," which occur when the requested data is not found in the cache and must be build on the fly by the server. This obiously takes a longer time then serveing pages simply form cache
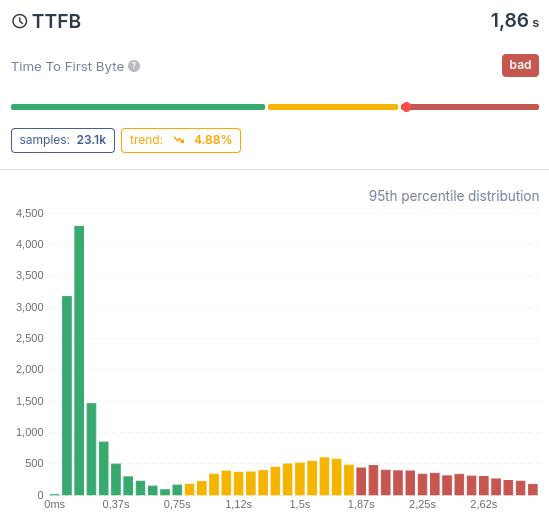
Take a look at this coredash time to first byte distribution. It clearly shows 2 bell curves. The first speed and green curve shows fast and cached html page-views and the second, broader bell curve shows slower uncached pageviews.

A poor time to first byte which will always lead to poor paint metrics like the first contentful paint and the largest contentful paint and that will lead to failed Core Web Vitals metrics.
These poor metrics tend to sneak up on unsuspecting site owners because they can be difficult to replicate vecause while testing your own site you will quickly rebuilt that cache and it becomes easy to miss this problem.
So what did I you. Yup I've created a FREE!! powerful one-click cache warmer that simplifies the process of ensuring your cache is always up-to-date. It comes in the form of a chrome extension and removes the need for complex command-line utilities, making it easy for everyone to use..
How to use the cache wamer?
Using the cache warmer is pretty easy! These are the steps to take:
1. Install the Cache Warmer in the chrome store
2. To ensure my fun little plugin is not your latest free DDOS tool you do need to add this to your robots.txt to remove crawl limitations
User-agent: CacheWarmer Crawl-delay: 0
3. Make sure you have enough RUM data from before. You can use a RUM tool like Core/Dash which is by far your most budget friendly option.
4. Run the plugin. You will not see that your page is being crawled. Each time we visit a page a fresh cached version of your page should be created!
5 Ensure your cache in not invalidated manually. That means do not publish new content updates to your site for a few hours and compare the the before and after
If you notice a huge difference (especially in the breakdown section of the lcp where the lcp is plotted agains the ttfb) that is a great indication your caching is not setup correctly!

