Largest Contentful Paint (LCP)
What is the Largest Contentful Paint and why does it matter? Learn how to improve the Largest Contentful Paint

Largest Contentful Paint (LCP) - In short
The Largest Contentful Paint (LCP) measures the time in milliseconds from when the user initiates loading the page until the largest video, image or text block is rendered within the viewport before user input on a web page.
Since 2020 the Largest Contentful Paint (LCP) is one of the three Core Web Vitals metrics. The LCP represents the loading part of the Core Web Vitals and determines how quickly the main content of a web page is loaded.
In simple terms: a good LCP score will make a visitor think the page loads fast!

What is the Largest Contentful Paint (LCP)?
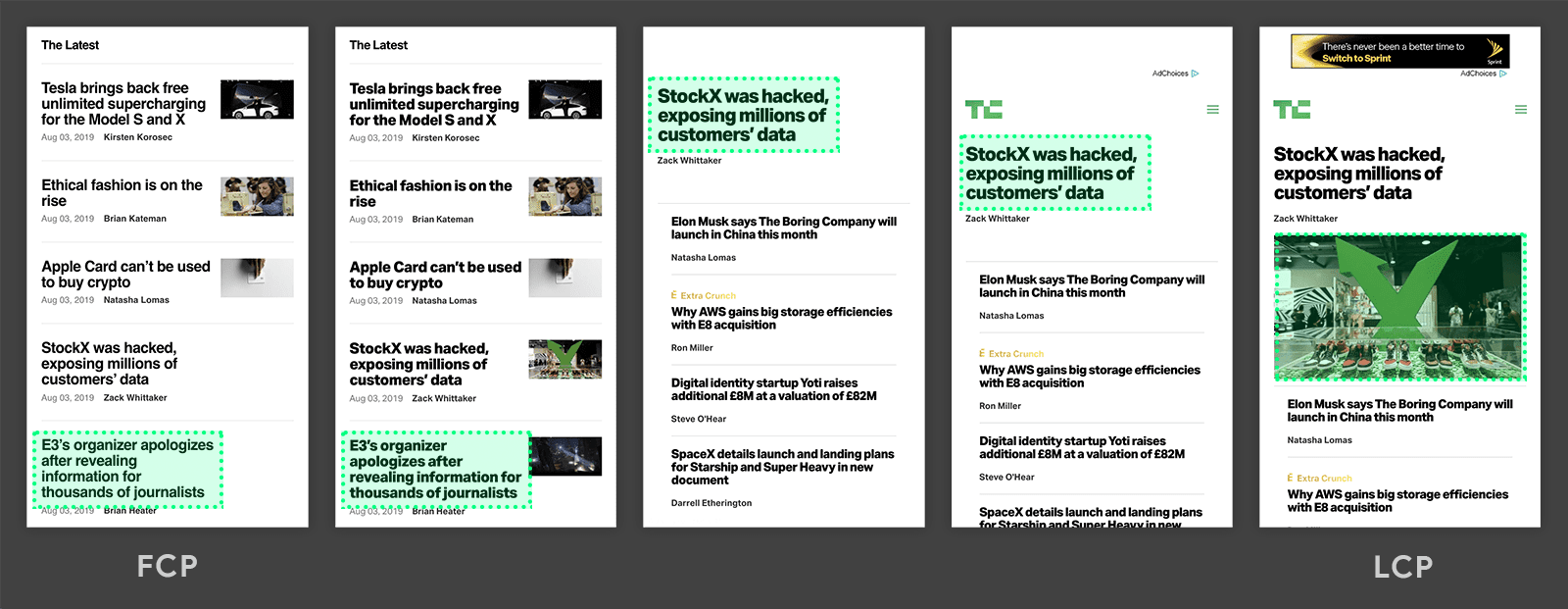
The Largest Contentful Paint is a measurement of the render time of the largest content element (of type image, video, or text) that has been painted on the visible part of the screen. The LCP timing indicates the time in milliseconds between requesting the page and when that largest contentful element is displayed on the visible part of the web page (above the fold).

Table of Contents!
- Largest Contentful Paint (LCP) - In short
- What is the Largest Contentful Paint (LCP)?
- History of the Largest Contentful Paint
- Why LCP Matters for Your Business
- Which Elements are considered LCP elements?
- What is a good LCP score?
- How LCP is Measured: The Four Key Phases
- How to measure the Largest Contentful Paint?
- Improving the Largest Contentful Paint
- Your LCP Questions Answered
History of the Largest Contentful Paint
When you think about it, the LCP might seem a trivial metric to represent the the loading part of the Core Web Vitals. Why not measure loading speed as 'the time it takes for the page to load'.
That is because it is hard (or even impossible) in most modern website to define when the page has loaded. More and more websites use techniques such as lazy loading or progressive loading where the page basically can keep loading forever. That means page speed cannot be measured by a single point in time.

There are several moments when loading the page that can cause a user to experience the page as fast or slow. For example the server delay (Time to First Byte), the first time that content is visible (First Contentful Paint), the time that the visible viewport may seem complete (Largest Contentful Paint) and when the page becomes interactive (when clicking on a link becomes possible) are all points during the loading process where the site may seem slow or fast!
The Largest Contentful Paint (LCP) is chosen because it focused on a visitor's user experience. When the LCP occurs you can assume that a visitor thinks the page is finished loading (even if behind-the-scenes processes are still running). The LCP was created to answer the question: 'When is the content of a page visible?'. This is why LCP is recognized as a core indicator of user-centric performance.
Why LCP Matters for Your Business
The Largest Contentful Paint is one of the 3 Core Web Vitals. As a Core Web Vital, the Largest Contentful Paint is important for SEO, but more importantly, LCP is critical for UX. Visitors do not like to be kept waiting, and with more and more mobile traffic (that tends to be slower than desktop traffic) optimizing the Largest Contentful Paint makes a lot of sense.

- For SEO. Yes, Google focuses on serving the best pages in its search results. LCP is part of Google's Core Web Vitals. Google clearly states that site speed is a factor in search results.
- For Visitors: According to recent research by Google itself, the probability of a user leaving the site doubles with a loading time of 3 seconds. You will probably recognize that for yourself. While surfing the internet almost nothing seems as annoying as a slow loading website. Chances are that you will quickly leave a slow loading page.
- Other reasons: Page Speed is a factor in your Google Ad Score. This means you can buy your ads cheaper and finally passing the Core Web Vitals is one one of the prerequisites for Google's top Story box.
A fast LCP gives the visitor the idea that the page loads quickly. As a result, a visitor is less likely to navigate away from the page.
Which Elements are considered LCP elements?
Not all elements are considered as an LCP element. The largest Contentful element has to be painted on the visible part of the screen (the viewport) before the user has interacted with the page.
The element has to be:
- An
<img>element. - An
<image>element nested inside an <svg> element. - A
<video>element (the poster image or first video frame, whichever happens earlier, is used). - An element with a background image loaded via the CSS
url()function. (Note: This is an anti-pattern for LCP optimization as it makes the image undiscoverable to the browser's preload scanner). -
A block-level element containing text nodes or other inline text elements (in case of inline text elements like
<span>the nearest block-level element<div>or<p>is considered).
Currently, certain elements are excluded as LCP candidates, such as elements hidden with opacity: 0, images that match 100% of the viewport size (cover images), and placeholders (low-entropy images). Keep in mind, this can change as the spec evolves!

Getting technical: measuring LCP Element Size
LCP identifies the largest visible content element in the viewport and calculates its size based on a set of precise rules. These rules ensure consistency and accuracy, even in complex layouts:.
- ViewPort only - Only the visible part of the page is considered. If an element is only partially in the visible viewport the considered size will be clipped.
- No Border, padding or margin. For all elements, text and image borders, padding and margins are completely ignored.
- Text size - text elements size get's reported as the smallest rectangle that can be painted around the text node(s).
- Image size - for images the smallest of the intrinsic dimensions (the original width and height) and the display size (the size on screen) is used to calculate LCP element size
- First size counts - when layout changes or when an element size changes only the first size is considered for the LCP
- Removed elements are included - when an element is removed from the DOM it is still an LCP candidate
Dynamic Nature of LCP
Largest Contentful Paint (LCP) is a dynamic metric. While rendering can be complex and occur in stages, it's normal for the LCP element to change during page load. Before the first user interaction, the browser's performance observer identifies all elements that could be considered LCP candidates. If a new element is rendered that is both visible within the viewport and larger than the previously identified LCP element, it becomes the new LCP..
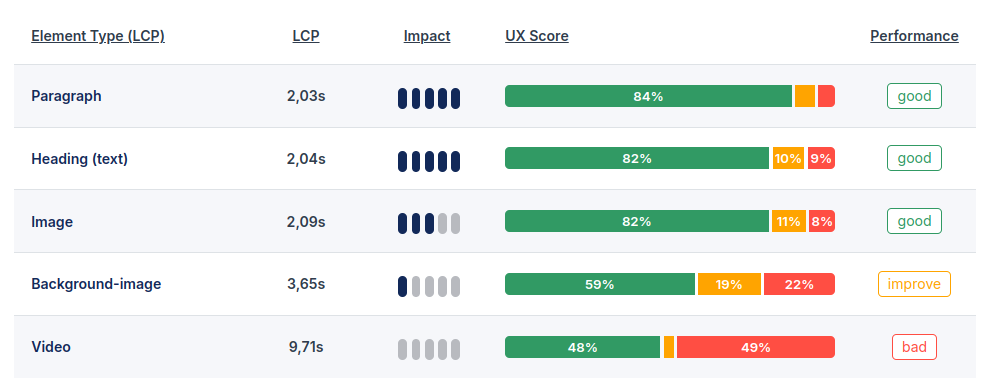
Take-aways from LCP field data: At CoreDash we track millions of LCP entries per day. As it turns out, for mobile pageviews the LCP element is often a text-based element, either a paragraph or a heading. On average (or at the 75th percentile to be precise) the Core Web Vitals will pass when the LCP element is a text node or even a normal image. When the LCP element is a background image, video, or a lazy-loaded image, the Core Web Vitals tend to fail.

What is a good LCP score?
To pass the Core Web Vitals for the Largest Contentful Paint at least 75% of your visitors need to have a 'good' LCP score. A LCP score between 0 and 2.5 seconds is considered a good LCP score, a LCP score between 2.5 and 4 seconds needs improvement and a LCP score above 4 seconds is considered poor.
| Good | Needs Improvement | Poor | |
|---|---|---|---|
| Largest Contentful Paint | < 2500ms | 2500ms - 4000ms | > 4000+ms |
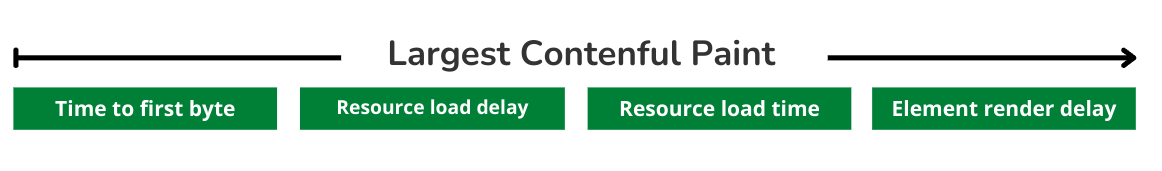
How LCP is Measured: The Four Key Phases
According to Google the Largest Contentful Paint can be broken down into 4 sub parts.

A page's final LCP time is not a single, monolithic value. It is the sum of four distinct sub-parts. Understanding this breakdown is the key to diagnosing and fixing LCP issues efficiently.
Here's a breakdown of the four phases:
- Time to first byte (TTFB) - This is pure server response time. It's the time it takes for the browser to receive the first byte of data from your server. A slow TTFB is a foundational problem that will always kill your LCP.
- Resource load delay - This is the "discovery gap." It's the time between TTFB and when the browser starts downloading the LCP resource. A long delay here means the browser found the LCP resource late, a classic symptom of using CSS background images or client-side rendering.
- Resource load time - This is how long it takes to actually download the LCP resource file (e.g., the image or font). This is all about file size and network conditions.
- Element render delay - This is the final delay. It's the time between when the LCP resource finishes downloading and when the element is fully rendered. This delay is almost always caused by the browser's main thread being blocked by other tasks, especially JavaScript processing.
Each of these focus areas can be optimized to improve the Largest Contentful Paint. To understand the steps you need to take, read Fix & Identify Largest Contentful Paint (LCP) issues.
How to measure the Largest Contentful Paint?
The Largest Contentful Paint (LCP) can be measured with pure JavaScript, Lab data, and Field tools. Both have their advantages and disadvantages.
Measure the Largest Contentful Paint with JavaScript
To measure Largest Contentful Paint (LCP) using JavaScript, the Performance Observer API offers a quick solution. The following code snippet demonstrates how to capture the LCP timing and element information:
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
console.log('LCP value: ', lcpEntry.startTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
}).observe({ type: 'largest-contentful-paint', buffered: true }); This snippet tracks the LCP entry as it’s reported, displaying its timestamp and element details in the console. This snippet tracks the LCP entry as it’s reported. For more extensive insights, consider using the Web Vitals Library.
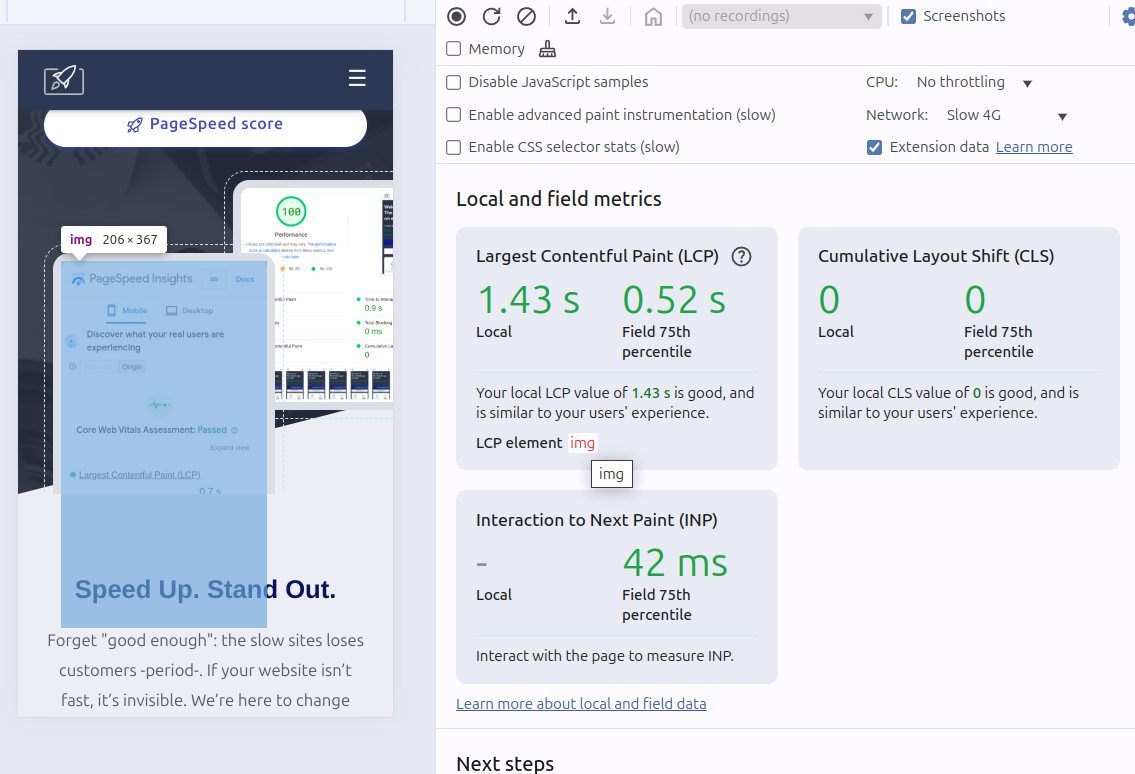
Measure Largest Contentful Paint (LCP) in Chrome DevTools
- Open Chrome DevTools by pressing Ctrl+Shift+I (or Cmd+Option+I on Mac).
- Navigate to the Performance tab.
- Reload the page to view the Core Web Vitals.
The devtools performance tab now displays information about Core Web Vitals, including the timing and element of the Largest Contentful Paint.

Measure the Largest Contentful Paint with Lab and Field tools
Let's be clear: Lab and Field data serve two different purposes. You need both.
- Field data (RUM and CrUX) is the only data that actually matters for passing Core Web Vitals. It's what your real users experience. Google uses this data from its CrUX dataset. You start here to find out if you have a problem.
- Lab data (Lighthouse, etc.) is a controlled test. It's not what Google uses for ranking, but it's essential for debugging. You use this to figure out why you have a problem.
Here is a quick guide to the essential tools:
| Tool Name | Data Type | Primary Use Case | When to Use It |
|---|---|---|---|
| PageSpeed Insights | Lab & Field (CrUX) | Quick audit & real-user performance overview | Start here. Use field data to confirm a problem, then use lab data for an initial diagnosis. |
| Chrome DevTools | Lab | Deep-dive debugging & performance profiling | To precisely identify what is blocking the LCP element on your local machine. |
| WebPageTest | Lab | Detailed waterfall analysis & visual comparison | For advanced analysis of the network request chain and testing from different locations. |
| CoreDash (RUM) | Field | Tracking trends & real-world issue correlation | For continuous monitoring and understanding the full distribution of user experiences. |
Improving the Largest Contentful Paint
Optimizing LCP requires a systematic approach that addresses the four phases. Anything that happens before the LCP element is painted, whether network-related or CPU-intensive, can impact the LCP score. Don't just chase one fix; understand the entire chain. Here is the high-level strategy:
- Optimize TTFB: Your server needs to be fast. If your TTFB is slow, nothing else matters. This involves server-side caching, using a CDN, and efficient backend code. Read more in our guide to optimizing TTFB.
- Eliminate Resource Load Delay: Ensure the LCP element is in the initial HTML so the browser's preload scanner can find it instantly. Avoid CSS background images for LCP. Preload critical images that are discovered late. Learn how in our guide to fixing Resource Load Delay.
- Reduce Resource Load Time: Make the LCP file smaller. This means using modern image formats like AVIF, responsive images, and proper compression. See our complete guide on how to Optimize the LCP Image.
- Shorten Element Render Delay: Stop blocking the main thread. Defer non-critical JavaScript, break up long tasks, and minimize render-blocking CSS. This is covered in our guide to fixing LCP issues.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!
Your LCP Questions Answered
Improving the Largest Contentful Paint
What is the single biggest mistake people make with LCP?
It's not even close: **lazy-loading the LCP image**. Lazy loading (`loading="lazy"`) is a fantastic technique for images *below the fold*. Applying it to your main hero image tells the browser to intentionally delay loading the most important visual element on your page. It will absolutely destroy your LCP score. Never, ever do it.
My LCP element is a block of text. Why is it still slow?
It's one of two things: fonts or JavaScript. Period. First, if you're using a custom web font, the browser has to download that font file before it can render your text. Second, the browser might have the text and font ready, but its main thread is busy executing JavaScript, so it can't actually paint the text on the screen. Optimize your font delivery with `font-display: swap` and defer non-critical JS.
What is `fetchpriority="high"` and why should I care?
You should care because it's the most powerful LCP optimization you're probably not using. By default, browsers often download images with a "Low" priority. Adding `fetchpriority="high"` to your `<img>` tag is a direct command to the browser: "This image is the most important thing. Download it NOW." Combining it with preloading is the definitive way to eliminate resource load delay.
How do I fix an LCP caused by a CSS `background-image`?
Stop using CSS background images for critical, above-the-fold content. Full stop. The browser's preload scanner can't "see" it in the HTML, causing a massive discovery delay. The only correct fix is to change your code to use a standard `<img>` tag. If you absolutely cannot change the HTML, your only option is to preload the image in your document `<head>`, but moving to an `<img>` tag is the better, more robust solution.
Largest Contentful Paint in General
What's the real difference between LCP and First Contentful Paint (FCP)?
FCP is the first pixel of content. LCP is the largest, most meaningful piece of content. FCP tells you the page is starting to load; LCP tells you the page *feels* loaded. Focus on LCP. It's what your users actually perceive as "speed," and it's what Google values most for the loading experience.
Can the LCP element change during page load?
Yes, and it happens all the time. The browser might first paint a headline (H1) and report that as the LCP. Moments later, a huge hero image finishes loading and becomes the new, final LCP element. Your score is based on that final element's timing, so you need to optimize for the true main content, not the first thing that appears.
Should I focus on mobile or desktop LCP?
Mobile. Always start with mobile. Google uses mobile-first indexing, and your mobile users are the ones most likely to be on slower networks where a fast LCP makes the biggest difference. The larger viewport on desktop often means a different, lower-placed element becomes the LCP. If you fix LCP for mobile, desktop performance will almost always be great as a result.
Measuring the Largest Contentful Paint
Why does my LCP score vary so much between page loads?
Welcome to the real world. Lab data (like Lighthouse) uses a consistent, throttled connection. Field data (CrUX, RUM) reflects your actual users on their variable Wi-Fi, older phones, and overloaded networks. Your LCP varies because your users' conditions vary. That's why you optimize for the 75th percentile, not a single perfect lab score.
My lab score in Lighthouse is great, but my field data (CrUX) is poor. What's going on?
This is a classic scenario. Your field data is the truth; your lab data is a sanitized guess. This mismatch means your server struggles under real-world load, your user base has slower devices than the lab test simulates, or post-load activity from third-party scripts is hurting the experience. Trust your field data, and use lab tools to debug the problems your real users are facing.