Improve the Interaction to Next Paint by ditching JavaScript scrolling
Create a beautiful smooth scrolling experience that does not affect the Core Web Vitals

Replace JavaScript scrolling by CSS today
This blog has a bit of history to it. Until 2017 the only way to add consistent smooth scrolling behavior was to use a JavaScript library. And many developers did just that. The Core Web Vitals were not a thing yet and everyone was using jQuery as their main JavaScript library.
Now jump ahead to the current day. There are much better, faster and easier alternatives to JavaScript based anchor scrolling. However as a Core Web Vitals consultant I still see them every day.
Why JavaScript based scrolling is 'bad'

Java Script based scrolling is bad for 2 reasons: it is complicated and it is slow.
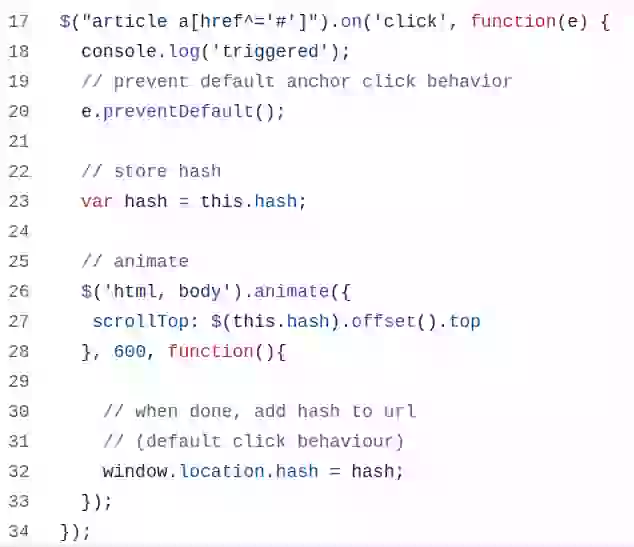
Complicated: JavaScript based scrolling is unnecessarily complicated. You have to write and maintain hard to read code and even though the Window.scrollTo() method has made this code a lot easier it still is a lot harder to maintain then.
Slow. JavaScript tends to block the main thread and is always slower then it's CSS counterpart. Depending on how the scroll function was implemented it can block the main thread for quite some time and cause a major delay in the Interaction to Next Paint metric!
Why CSS Smooth Scrolling is 'good'
html{ scroll-behavior: smooth;}Simple and effective
The CSS one-liner html { scroll-behavior: smooth; } is super simple to implement and more efficient than JavaScript-based solutions. This single line of code enables smooth scrolling for the entire page without any hard to maintain JavaScript functions.
Better Performance
CSS-based smooth scrolling is handled natively by the browser and will in all cases outperform JavaScript implementations. This is especially important for optimizing the Interaction to Next Paint (INP) metric,since it will be less of a burden on the browser's main thread.
Browser Compatibility
CSS smooth scrolling has pretty great browser support. Old browsers, where smooth scrolling is not supported, simply fall back to the default direct jump to the anchor.
Easy Customization
CSS lets you easily customize the scroll behavior. For example the scroll-margin-top property lets you set the top distance to the scrolled element:
h1, h2, h3 {scroll-margin-top: 5rem;} Or even easier with the 'target' pseudo class
:target {scroll-margin-top: 5rem;} Complete example:
To see this code in action simple click on the Table of Contents on the top of this page. You will notice a nice smooth scroll to the clicked anchor.
Here is a simplified example for you to copy and re-use
<html>
<head>
<title>Smooth scroll to target</title>
<style>
html {
scroll-behavior: smooth;
}
:target {
scroll-margin-top: 5rem;
}
.largedivider {
height: 1000px;
}
</style>
</head>
<body>
<nav>
<a href="#target">scroll to target</a>
</nav>
<div class="largedivider"> -- </div>
<h2 id="target">scroll to me</h2>
<div class="largedivider"> -- </div>
</body>
</html>Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

