Self host Google fonts for better Core Web Vitals
Learn how to self host Google fonts and optimize these fonts for better Core Web Vitals

Self-Hosting Google Fonts for Improved Core Web Vitals
As website owners and developers strive to optimize their web pages for better user experience and search engine rankings, Core Web Vitals have emerged as a crucial set of metrics. Google Fonts, while offering a diverse range of typography options, can sometimes negatively impact the Core Web Vitals. In this article, we will explore why self-hosting Google Fonts can be beneficial for your website's performance, particularly in relation to the Core Web Vitals. We will also provide examples and best practices to demonstrate how self-hosting fonts can lead to significant improvements.
Understanding Core Web Vitals
Core Web Vitals are a set of three performance metrics that measure different aspects of web page loading speed, interactivity, and visual stability:
Largest Contentful Paint (LCP): LCP measures the time it takes for the largest element on a web page (usually an image or text block) to become visible within the viewport. An ideal LCP should occur within the first 2.5 seconds to ensure quick content display.
First Input Delay (FID): FID gauges the time delay between a user's first interaction with a page (e.g., clicking a button) and the browser's response to that interaction. A good FID should be below 100ms for a smooth user experience.
Cumulative Layout Shift (CLS): CLS measures the amount of unexpected layout shift that occurs during page loading. A low CLS value (below 0.1) indicates a stable visual experience, as users dislike content shifting unexpectedly while they are trying to read or interact with the page.
Impact of Google Fonts on Core Web Vitals
Google Fonts, often included in web pages to enhance typography and design, can have a significant impact on Core Web Vitals, primarily on the Largest Contentful Paint (LCP) and the Cumulative Layout Shift (CLS):
To most people that I talk to this is new information. The Google CDN is supposed to be the best in the world. So why is Google fonts bad for pagespeed?
The stylesheet is never in the browser cache for new visitors. The first issue with Google fonts is that it relies on an external stylesheet hosted by fonts.google.com or fonts.googleapis.com. This stylesheet cannot be re-used by different domains (as many people seem to think). This means that the render blocking stylesheet is never served from the super fast browser cache for first time visitors and will always slows down the rendering part of the page a bit.
It requires 2 connections to 2 new servers. The second issue is that in order to download the CSS file and the font files we have to connect to 2 different servers. Each initial connection to a new server has serious overhead and takes some extra time. Time, that we could have saved, by serving the files from our already open connection to our server. To avoid this Google advises to preconnect to their domains. That will mitigate the issue a bit but it is still far from perfect
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>You have limited control over the font-display attribute.While Google fonts does allow you to set the font-display attribute you can only define it globally. This means all woff2 files will get the same font-display setting
The final location of the woff2 file is unknown. This means that we cannot preload our most important fonts. This means that our font files are queued for download relatively late and we will probably get a visible layout shift caused by the flash of unstyled text (FOUT)
You have no control over the font files.
Advantages of Self-Hosting Google Fonts
Self-hosting Google Fonts involves serving the font files from your own servers instead of relying on external Google servers. This approach can yield several benefits, particularly in relation to the Core Web Vitals:
Improved Font Delivery Speed: Self-hosting fonts reduces the dependency on external servers, leading to faster font delivery and, consequently, quicker rendering of text content. This improvement can positively impact LCP, ensuring that the largest text element becomes visible faster.
Reduced Layout Shifts: By self-hosting Google Fonts, you can control how the font is loaded and displayed, minimizing the chances of layout shifts caused by delayed font rendering. This helps to improve the overall visual stability of your web page and positively affects CLS.
Best Practices for Self-Hosting Google Fonts
To optimize your self-hosted Google Fonts for better Core Web Vitals performance, consider implementing the following best practices:
Use WOFF2 Format: Use only the WOFF2 file format, as it offers better compression and faster loading times, contributing to improved LCP and CLS values.
Font Subsetting: To reduce font file sizes further, consider using font subsetting, which involves including only the characters needed for your web page content. This can lead to faster font loading and improved Core Web Vitals.
Strategic Font-Display Attribute: Configure the font-display attribute strategically to control text rendering during font loading. The "swap" value, for instance, will speed up the first contentful paint. by ensuring that fallback fonts are displayed until the web font is fully loaded. The "optional" value will , preventing layout shifts by never swapping the font file. A strategic mix of these two will often optimize both the Cumulative Layout Shift as the First Contentful Paint.
Preload fonts: Ensure fonts are available as early as possible by preloading the most important fonts with the link preload mechanism
<link rel="preload" as="font" href="fonts.woff2" crossorigin>
How to self-host a Google font (the right way)
Downloading and self-hosting a Google Font is a straightforward process. Keep in mind that you should always review the font's license and usage rights before downloading and using it on your website or projects. Many Google Fonts are available under open-source licenses, but some may have restrictions for commercial use.
Here's an example of how to download and self-host a Google Font:
Go to the Google Fonts website at https://fonts.google.com/.
Select the font that you want to use and choose the font-sizes that you wish to include.
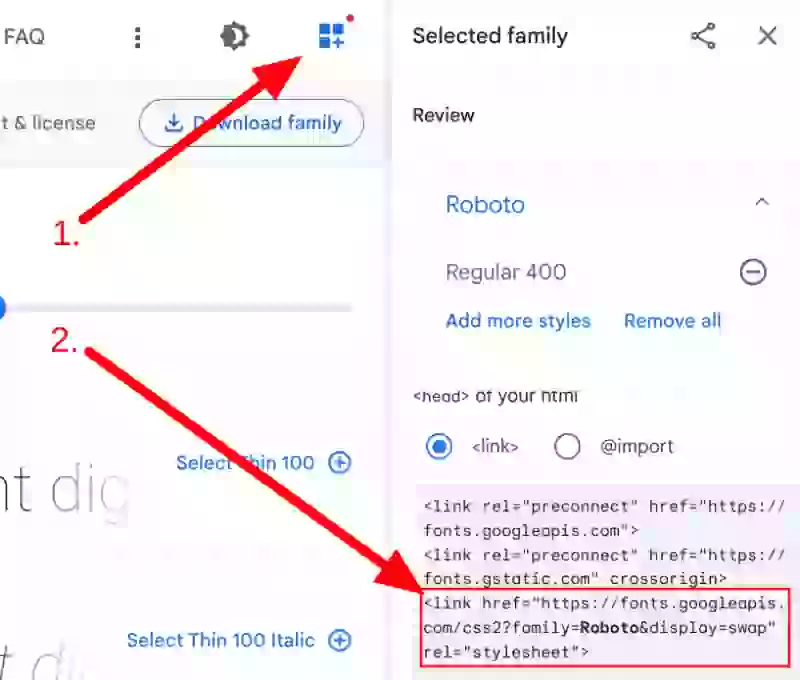
On the font page, on the top bar click the 'selected families button'. There you will find the link to the google hosted stylesheet.

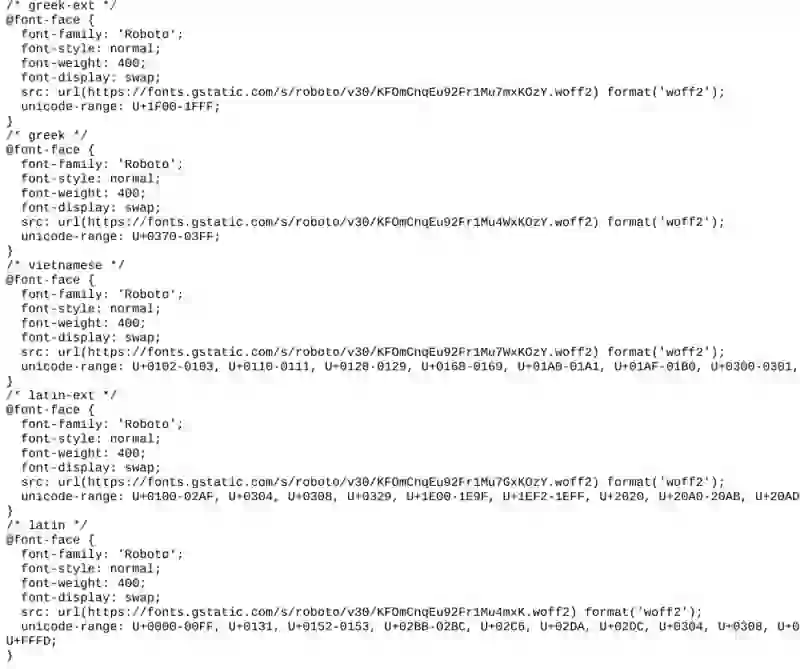
Copy the url of this stylesheet and open it in your browser. You will now see all the font-face declarations available for the font.

You might notice that there is more than 1 woff2 file even though we only used one font file. That is because there is a different font file for different unicode ranges. To learn which fonts we should download you should temporarily add the Google hosted stylesheet to your website. Use the shortcut Ctrl-Shift-I to open your chrome devtools. Navigate to the network tab and click Font. Now refresh the page (Ctrl-r) to see which font is triggered for download.
Match this font file name to the corresponding woff2 file in the StyleSheet. Perfect! now you know which font file is used for your website!
The next step is to copy the full font use and open that in your browser. This will trigger a download for this font file. Copy this file to your website.
Copy the CSS for the used webfont in step 7 and paste it in your stylesheet. Don't forget to change the url form the Google CDN to your own server (for example '/fonts/roboto400.woff2')
Preload the font (if it is a visually important font)
Now you have successfully downloaded and self-hosted the Google Font of your choice. Remember to comply with the font's licensing terms and attribute the font as required by the license if necessary.
A real life example
<!DOCTYPE html>
<html>
<head>
<title>Self-Hosted Google Fonts</title>
<!-- preload the font -->
<link rel="preload" as="font" href="/path/to/google-sans.woff2" crossorigin>
<style>
/* Self-hosted Google Sans font with WOFF2 format */
@font-face {
font-family: 'Google Sans';
font-style: normal;
font-weight: 400;
src: url('/path/to/google-sans.woff2') format('woff2');
font-display: optional;
}
/* Fallback to system-ui font */
body {
font-family: 'Google sans', system-ui, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a page using the Google-sans with system-ui fallback font.</p>
</body>
</html> Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

