Core Web Vitals
Alles wat je wilt weten over de Core Web Vitals: Speed up & Stand out!

The Core Web Vitals - in het kort
De Core Web Vitals zijn niet zomaar leuke, optionele nummertjes. Ze zijn jouw gouden standaard die Google gebruikt om te beoordelen hoe goed jouw website presteert op het gebied van laden, interactiviteit en stabiliteit. De 3 statistieken die de Core Web Vitals vormen zijn: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) en Cumulative Layout Shift (CLS). Google beoordeelt de Core Web Vitals van jouw site als Goed, Verbeteren of Slecht.
Het halen van deze statistieken kan het verschil maken tussen succes en middelmaat. Als je niet voor deze statistieken optimaliseert, zeg je in feite tegen je gebruikers 'zoek het maar lekker uit!'. Niet echt een goed idee dus!
Dus, klaar om te leren, te versnellen en op te vallen? Laten we deze Core Web Vitals eens onder de knie krijgen.

What zijn de Core Web Vitals?
Google's Core Web Vitals zijn drie voortdurend veranderende statistieken (Largest Contentful Paint, Interaction to Next Paint en Cumulative Layout Shift) die de gebruikerservaring van een website meten. Deze statistieken richten zich alle 3 op real-life (of field) aspecten van de gebruikerservaring:
- Laden: hoe snel pagina-inhoud wordt geladen
- Interactiviteit: hoe snel een browser kan reageren op de input van een gebruiker
- Stabiliteit: hoe (on)stabiel de pagina is tijdens het laden in de browser.
Table of Contents!
- The Core Web Vitals - in het kort
- What zijn de Core Web Vitals?
- Het halen van de Core Web Vitals
- De Core Web Vitals metrics
- Waarom zijn de Core Web Vitals belangrijk?
- Het meten van de Core Web Vitals
- De Core Web Vitals verbeteren
- Google page experience and Core Web Vitals
- Antwoorden op jouw Core Web Vitals vragen
Het halen van de Core Web Vitals
Iedere van de Core Web Vitals-metric krijgt een beoordeling van Goed, Verbeteren of Slecht op basis van drempels die door Google zijn vastgesteld. Om de Core Web Vitals te halen, moeten ten minste 75% van uw bezoekers een 'goede' LCP-, INP- en CLS-score hebben in de Google CrUX-dataset op URL-niveau. Als gegevens op URL-niveau niet beschikbaar zijn, kan Google terugvallen op URL-groep of zelfs oorsprong gegevens.
| Goed | Verbeteren | Slecht | |
|---|---|---|---|
| Largest Contentful Paint | < 2500ms | 2500ms - 4000ms | > 4000+ms |
| Interaction to Next Paint | < 200ms | 200ms - 500ms | > 500ms |
| Cumulative layout Shift | < 0.1 | 0.1-0.25 | > 2.5 |
De Core Web Vitals metrics
Laten we de 3 huidige Core Web Vitals-statistieken eens beter bekijken en zien wat precies het idee hier achter is:
Largest Contentful Paint (LCP) - Laden

De Largest Contentful Paint (LCP)-statistiek vertegenwoordigt hoe snel jouw site wordt geladen.
Het LCP-element zelf is het grootste enkele 'inhoudsvolle' element dat tijdens het laden op het zichtbare deel van het scherm is te zien is. Inhoudsvol betekent dat niet zomaar elk element een LCP-kandidaat kan worden. Nee, het element moet wel wat zinvolle inhoud bevatten. De definitie hiervoor is nogal streng: LCP-kandidaten die worden overwogen zijn afbeeldingen, tekstblokken of video's die zichtbaar zijn in de viewport, relatief ten opzichte van het moment waarop de gebruiker naar de pagina navigeerde.
De Largest Contentful Paint (LCP)-waarde is de tijd in milliseconden tussen het aanvragen van de pagina en het moment waarop het grootste inhoudelijke element op het zichtbare deel van de viewport (boven de vouw) wordt weergegeven.
De Largest Contentful Paint (LCP) is gekozen omdat deze zich richt op de gebruikerservaring van een bezoeker. Wanneer het LCP element op het scherm staat, kun je ervan uitgaan dat een bezoeker denkt dat de pagina is voltooid (terwijl dat helemaal niet het geval hoeft te zijn). De LCP is gemaakt om de vraag te beantwoorden: 'Wanneer is de inhoud van een pagina zichtbaar?'.
Interaction to Next Paint (INP) - Interactie

De Interaction to Next Paint (INP) vertegenwoordigt de interactiviteit van jouw website. Deze statistiek meet hoe snel de browser de lay-out kan bijwerken na een interactie met jouw webpagina.
De Interaction to Next Paint-waarde is het tijdsverschil tussen elke gebruikersinteractie en de eerste paint (weergavewijziging) op de pagina. De traagste van alle interacties (of de 98e percentiel) bepaalt de uiteindelijke Interaction to Next Paint (INP)-waarde.
De INP is een pure 'field-value' en kan niet worden gemeten door Lab-tools zoals Lighthouse, omdat het echte interactie of invoer vereist. In Lighthouse correleert de Total Blocking Time-statistiek redelijk goed met Interaction to Next Paint. Terwijl de INP meestal (veel) lager is dan de Total Blocking Time, zal het verbeteren van de TBT ook de INP verbeteren.
Met andere woorden, de INP meet hoe snel de website reageert op acties van de gebruiker. Een snelle INP waarde zorgt ervoor dat de website vloeiend aanvoelt en dat gebruikers niet hoeven te wachten tot de website reageert.
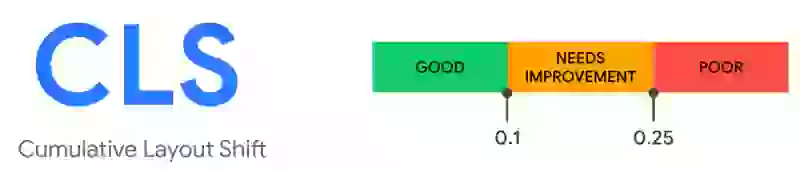
Cumulative Layout Shift (CLS) - Visuele stabiliteit

De Cumulative Layout Shift (CLS) vertegenwoordigt het visuele stabiliteitsdeel van de Core Web Vitals. Cumulative Layout Shift (CLS) meet onverwachte bewegingen van elementen op de pagina terwijl inhoud wordt ge-renderd of nieuwe inhoud op de pagina wordt weergegeven.
De CLS-waarde is gebaseerd op 2 'fracties': de impactfractie en de afstandfractie. Wanneer een element visueel 'onstabiel' is, zal het zijn afmetingen veranderen, waardoor andere inhoud verschuift. De afstandfractie is het aantal pixels ten opzichte van het viewport. De impactfractie is de grootte van de getroffen elementen ten opzichte van het viewport.
Met andere woorden, CLS meet hoe vaak en hoeveel de inhoud op een pagina verschuift tijdens het laden. Een hoge CLS-waarde kan frustrerend zijn voor gebruikers, omdat het de leesbaarheid en navigatie kan verstoren.
Waarom zijn de Core Web Vitals belangrijk?
Nu je weet wat de Core Web Vitals zijn, is de volgende vraag: "Waarom zou ik me druk maken om de Core Web Vitals?". Dit is een uitstekende vraag.
- Een betere gebruikerservaring. Core Web Vitals hebben direct invloed op hoe gebruikers omgaan met jouw website. Door dit te optimaliseren, kun je jouw bezoekers een snellere, responsieve en visueel stabielere ervaring bieden. Dat zorgt voor: Meer tijd en klikken en acties op jouw site, een lagere bounce percentage en een hoger conversie percentage (bron: Google).
- Zoekmachineoptimalisatie (SEO). Google heeft Core Web Vitals een rankingfactor gemaakt in zijn zoekalgoritme. Dit betekent: Betere Core Web Vitals leiden tot hogere posities in de Google SERPS. Dat zorgt weer tot meer organisch verkeer naar jouw website
- Focus op Mobiel. Met het toenemende gebruik van smartphones voor online winkelen en onderzoek, zijn Core Web Vitals extra interessant voor een focus op mobiel: 70% van de mensen gebruikt smartphones om producten te onderzoeken voordat ze deze kopen en 62% doet eerder zaken met bedrijven die goede mobiele websites hebben.
- Concurrentievoordeel. Door prioriteit te geven aan Core Web Vitals, kunt u: Voorop blijven lopen ten opzichte van concurrenten die deze statistieken mogelijk verwaarlozen, Een superieure gebruikerservaring bieden in vergelijking met andere bedrijven in uw branche en mogelijk marktaandeel veroveren van tragere, minder responsieve of minder stabiele websites.
- En nog meer. De Core Web Vitals vrij goed gedocumenteerd (en dat is uniek voor een bekende Google ranking factor . Als je Google Ads gebruikt, krijgt je bovendien een betere Ad Score . Dit betekent dat je nu advertenties goedkoper kunt kopen en als laatste is het behalen van de Core Web Vitals een van de vereisten voor Google's top Story box.
Het meten van de Core Web Vitals
Aangezien de Core Web Vitals zich richten op 3 real-life (of field) aspecten van de gebruikerservaring, kunnen ze alleen worden gemeten met veldgegevens. Synthetische of Lab-tests zoals Lighthouse kunnen wel inzicht geven in waarom jouw pagina traag is, maar meten de Core Web Vitals NIET.
CrUX data
De Core Web Vitals worden gemeten door Google en opgeslagen in de CrUX-dataset. CrUX is de officiële dataset van het Web Vitals-programma. Deze data is gewoon openbaar beschikbaar en er zijn een aantal manieren om toegang te krijgen tot de dataset:
- CrUX-dashboard: Dit is een Looker Studio-dashboard waarmee je CrUX-gegevens kunt opvragen en weergeven in een interactief dashboard,en waarmee je PDF-rapporten kunt exporteren.
- CrUX op BigQuery: Dit is een openbaar toegankelijke database met alle gegevens op oorsprongniveau die door CrUX worden verzameld. Het is mogelijk om alle oorsprongen waarvoor gegevens worden verzameld te bevragen, alle door CrUX ondersteunde meetgegevens te analyseren en te filteren op alle beschikbare dimensies. De volledige metrische histogrammen worden opgeslagen in de BigQuery-tabellen, waardoor prestatieverdelingen kunnen worden gevisualiseerd, inclusief experimentele meetgegevens.
- CrUX API: Biedt programmatische toegang tot CrUX-gegevens per pagina of oorsprong, en kan verder worden gefilterd op formulierfactor, effectief verbindingstype en meetgegevens.
- PageSpeed Insights: Maakt gebruik van CrUX om realtime prestatiegegevens van gebruikers te presenteren, samen met verbeteringsmogelijkheden op het gebied van prestaties die worden aangedreven door Lighthouse.
RUM Data
RUM-gegevens worden verzameld via Real User Monitoring. RUM-gegevens zijn het beste alternatief voor de CrUX-dataset. De CrUX-dataset is zeer anoniem en leent zich niet goed voor analyse. De CrUX-gegevens zijn ook 28 dagen achterloopt. Daarom vertrouwen veel Core Web Vitals-professionals op Real User Metrics. Net als de CrUX-gegevens worden realtime gebruikersgegevens gebruikt om de Core Web Vitals te meten.

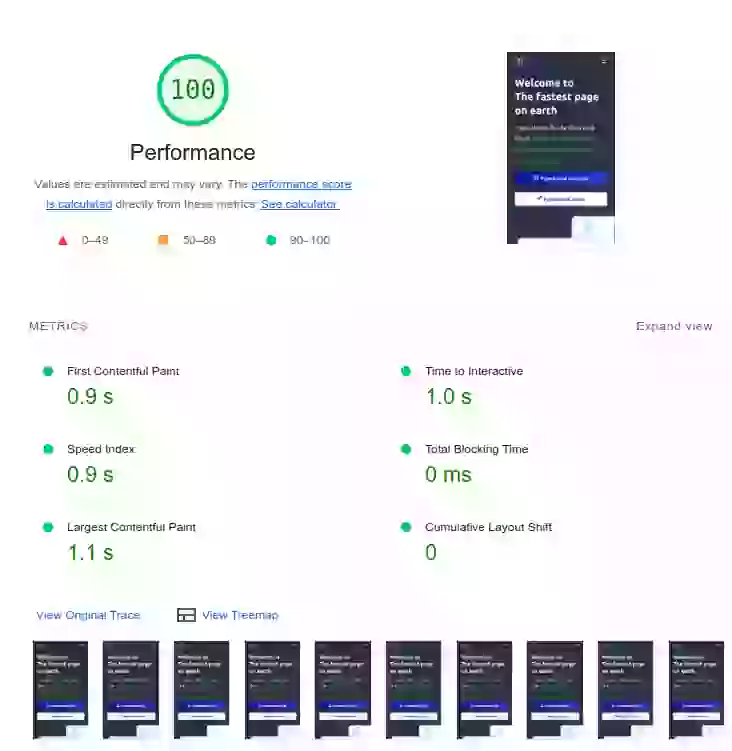
Lighthouse
Lighthouse is een krachtig hulpmiddel, maar houd dit in gedachten: Lighthouse meet de Core Web Vitals niet direct! Lighthouse is een zogenaamde LAB-tool. Dit betekent dat Lighthouse een analyse uitvoert onder specifieke, gecontroleerde omstandigheden. Het navigeert niet tussen pagina's, cachet geen bronnen, interageert niet met de website en simuleert geen realistische gebruikerssituaties.
Desondanks is Lighthouse een uitstekend hulpmiddel. Als je het correct gebruikt, kan het je veel vertellen over problemen met Core Web Vitals op een pagina.
De beste manier om een Lighthouse-analyse te laden is via PageSpeed Insights in uw browser of via de Lighthouse-opdrachtregeltool..

De Core Web Vitals verbeteren
De Core Web Vitals zijn een voortdurend veranderende set van meetgegevens en het verbeteren ervan is geen eenmalige aangelegenheid. Om voorop te blijven lopen bij de Core Web Vitals, moeten websites een goede strategie voor paginaoptimalisatie integreren in hun ontwikkelings- en onderhoudsproces. Dit omvat voortdurende prestatietracking en het continu implementeren van kleine verbeteringen.
De 3 Core Web Vitals interacteren met elkaar en het verbeteren van één heeft vaak een positief of zelfs negatief effect op de anderen. De richtlijnen zijn een goed begin om elk van de individuele Core Web Vitals te begrijpen en te verbeteren::
- Improve the Largest Contentful Paint
- Improve the Interaction to Next Paint
- Improve the Cumulative Layout Shift
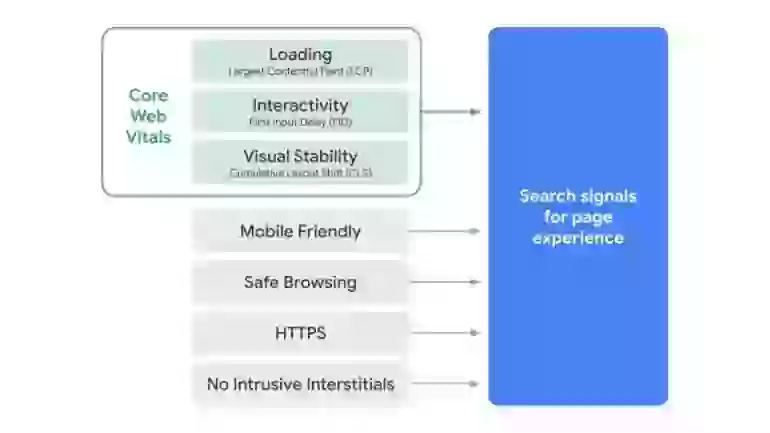
Google page experience and Core Web Vitals
De Core Web Vitals zijn een subset van de Google-pagina-ervaringsscore. Pagina-ervaring is een reeks signalen die meten hoe gebruikers de ervaring van het omgaan met een webpagina beoordelen, buiten de puur informatieve waarde ervan, zowel op mobiele als desktop-apparaten.

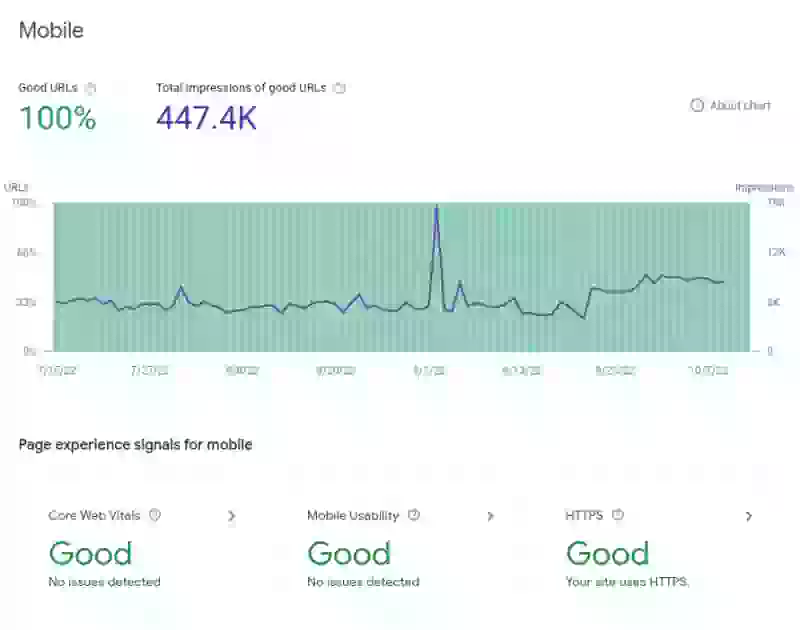
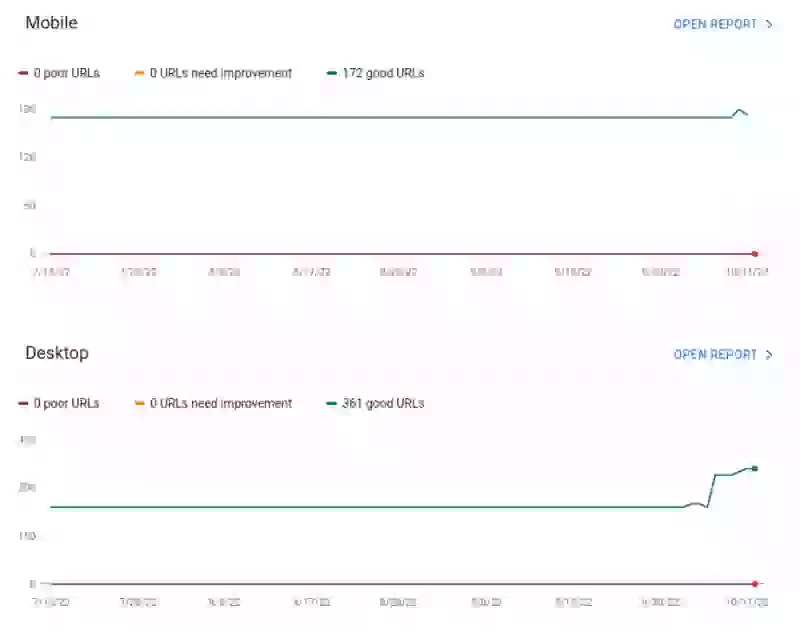
Je kunt de Core Web Vitals-gegevens van je site vinden in het gedeelte 'Ervaring' van je Google Search Console-account.


Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!
Antwoorden op jouw Core Web Vitals vragen
Leren over de Core Web Vitals
Hoe wordt je een Core Web Vitals expert?
Dus je wilt een expert worden. Dat is geweldig! Je staat een hobbelige rit te wachten! Sommige onderdelen van de Core Web Vitals zijn eenvoudig te repareren. Andere zijn echt moeilijk en vereisen jarenlange ervaring. Om een Core Web Vitals-exporteur te worden, moet je in principe 4 eigenschappen onder de knie krijgen.
Ten eerste moet je volledig begrijpen hoe browsers werken. Hoe werkt het renderingproces, hoe worden resources gepland, wanneer JavaScript wordt uitgevoerd en wat er gebeurt tijdens het paintproces.
Ten tweede moet je JavaScript onder de knie krijgen. Ik besteed veel van mijn tijd aan het uitleggen aan ontwikkelaars waarom hun code traag is. Langzame code heeft invloed op de First Input Delay en ook op de Interaction to Next Paint. In de meeste gevallen heeft JavaScript-code ook invloed op de Largest Contentful Paint en de First Contentful Paint.
Ten derde moet je een HTML- en CSS-expert zijn, omdat de manier waarop je je applicaties bouwt er veel toe doet. Er is vaak een snelle en een langzamere manier om dingen te doen.
Ten vierde moet je weten hoe netwerken en webservers werken. Snelle netwerken, de juiste http-headers en het juiste protocol voor de juiste situatie kunnen een groot verschil maken in de Core Web Vitals. Wanneer u grotere bedrijven gaat adviseren, kunt u beter voorbereid zijn!!.
Het verbeteren van de Core Web Vitals
Werken Core Web Vitals plugins?
Er zijn veel plugins en tools die proberen de Core Web Vitals te verbeteren. Bijvoorbeeld wp-rocket. Ik kan urenlang praten over hoe ik over die tools denk. Ik zal je de details voor nu besparen. Het feit is dat ze soms de Core Web Vitals verbeteren en soms hebben ze heel weinig effect.
Het hangt allemaal af van de aard van de 'Core Web Vitals-fouten' die u probeert te herstellen. Bent u vergeten uw afbeeldingen lazy-load te laden of bent u vergeten uw scripts uit te stellen? Die tools kunnen de Core Web Vitals dan aanzienlijk verbeteren. Aan de andere kant, als uw traagheid wordt veroorzaakt door 'kritieke scripts die de lay-out van uw pagina wijzigen' (zoals een slider-plugin) of 'een grote DOM-grootte', zullen die plug-ins vaak meer kwaad dan goed doen.
In principe zal een plugin de problemen oplossen die elke goede programmeur in een kwestie van uren zou kunnen oplossen. Ze zullen de ingewikkeldere problemen niet oplossen en ze kunnen ze zelfs verergeren..
Moet ik mij richten op mobiel of desktop?
Dat is een goede vraag. Als vuistregel geldt dat je je moet richten op mobiel .
Wanneer je erin slaagt om de mobiele Core Web Vitals te halen, wordt het een stuk makkelijker om ook de Desktop Core Web Vitals te halen (als je die nog niet haalt). Dit komt doordat je gemiddelde mobiele apparaat langzamer is vanwege de lagere bandbreedte, minder geheugen en minder CPU-kracht dan je gemiddelde desktop.
Er zijn echter een paar uitzonderingen. Op een desktop is de zichtbare viewport groter. Het is gebruikelijk dat een mobiel LCP-element een tekstgebaseerd element is, terwijl op een desktop een lager geplaatste afbeelding het grootste Contentful Paint-element wordt. Op een desktop neemt de mogelijkheid voor (kleinere) lay-out verschuiving ook toe, omdat er gewoon meer scherm en meer zichtbare elementen zijn om te verschuiven.
Het meten van de Core Web Vitals
Als URL data niet beschikbaar is, hoe beoordeelt Google dan de Core Web Vitals?
Google gebruikt voornamelijk gegevens op URL-niveau uit het Chrome User Experience Report (CrUX) om Core Web Vitals voor pagina-ranking te beoordelen. Als specifieke gegevens op URL-niveau niet beschikbaar zijn, kan Google terugvallen op gegevens van vergelijkbare URL-groepen (tip: deze kun je terugvinden in in Google Search Console). Als zowel gegevens op URL-niveau als op groepsniveau ontbreken, gebruikt Google op Core Web Vitals-gegevens op oorsprongsniveau.
Zijn de Core Web Vitals-gegevens realtime?
Nee, Core Web Vitals-gegevens zijn niet realtime. Ze zijn gebaseerd op het Chrome User Experience (CrUX) Report, dat gegevens verzamelt van echte gebruikersinteracties met websites. Deze gegevens hebben doorgaans een vertraging van ongeveer een dag of twee.
Hoewel de gegevens zelf slechts een kleine vertraging hebben (doorgaans 1-2 dagen), betekent de rollende aard van de berekening dat verbeteringen aan uw site enige tijd nodig kunnen hebben om de uiteindelijke scores te beïnvloeden. Als gevolg hiervan ziet u niet direct grote veranderingen in uw Core Web Vitals-statistieken nadat u verbeteringen hebt aangebracht. In plaats daarvan kan het enkele weken duren voordat uw verbeteringen volledig "de weegschaal doen doorslaan" en worden weerspiegeld in de gerapporteerde scores.
Waarom zijn er geen gegevens in Search Console of in een andere CrUX-tool?
Dat komt waarschijnlijk doordat er onvoldoende veldgegevens voor uw site zijn. Google vereist een bepaalde drempelwaarde van verkeer en gebruikersgegevens voordat het zinvolle snelheidsstatistieken kan genereren. Dit komt vooral voor bij: Nieuwe websites, sites die onlangs zijn toegevoegd aan Search Console, websites met weinig verkeer of websites die verborgen zijn achter een login (aangezien de bezochte pagina's waarschijnlijk niet 'indexeerbaar' zijn)..
Will lighthouse scores affect the Core Web Vitals?
No, Lighthouse scores do not directly affect Core Web Vitals. Google uses real-user data from its CrUX dataset to evaluate Core Web Vitals. The CrUX dataset represent the actual user experience on a website.
Lighthouse can be a helpful tool for identifying potential issues that may impact Core Web Vitals. It is most important to focus on improving the metrics themselves based on real user data.