Optimize the LCP Resource Load Delay
From delay to display: learn how to improve the resource load delay part of the Largest Contentful Paint

Optimize the LCP Resource Load Delay
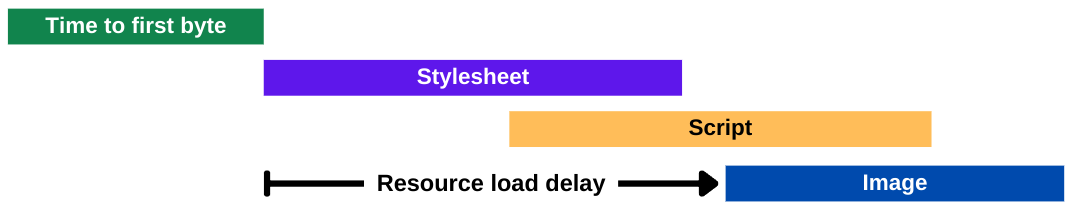
Largest Contentful Paint (LCP) is composed of four phases: TTFB, Resource Load Delay, Resource Load Duration, and Element Render Delay. Development efforts often focus on reducing Load Duration via file compression, but this overlooks the Resource Load Delay, which is frequently a larger source of latency. This delay before the download begins can add hundreds of milliseconds to your LCP, causing it to exceed the 2.5 second 'Good' threshold.
A quick tip: if your LCP is an image, it's almost always going to be worse than text. You must track your LCP element types in your RUM data, otherwise you're flying blind.
Table of Contents!
- Optimize the LCP Resource Load Delay
- Precise Definition: The Critical Wait Before the Download
- The Engine of Discovery: Preload Scanner vs. DOM Parser
- Why Load Delay Matters
- How to detect resource load delay
- A Step-by-Step Guide to the Chrome DevTools Performance Panel
- Common Causes and High-Impact Solutions
- Forcing Early Discovery with <link rel="preload">
- Optimizing Third-Party Connections: preconnect and dns-prefetch
- Table: Resource Hint Comparison for LCP Optimization
- Holistic and Future-Facing Strategies
- The Role of a Modern CDN
- Eliminating Delay Entirely with Speculation Rules
- Case Study Synthesis: From Theory to Practice
- How to Improve Load Delay
Precise Definition: The Critical Wait Before the Download
Resource Load Delay is the time between TTFB and when the browser initiates the download of the LCP resource. It isn't the download time; it's the discovery latency that occurs before the fetch begins. A high value here indicates an architectural issue where the browser cannot find the resource URL in the initial HTML payload. This resource load delay can bee seen as the time the browser spends identifying that the LCP resource is needed and deciding to fetch it.

For LCP elements that are text-based and rendered using a system font, this resrouce load delay is typically zero because no external resource needs to be fetched. Higher resource load delay values are specific to LCP elements that rely on an external network resource like an image or a video file.
The Engine of Discovery: Preload Scanner vs. DOM Parser
To reduce Resource Load Delay, you have to understand how browsers discover resources. The efficiency of this discovery process is the primary factor determining latency. Browsers use two mechanisms: a fast path and a slow path.
- The Preload Scanner (The Fast Path): The Preload Scanner (Fast Path): This is a high speed secondary parser that scans the raw HTML for resource URLs, like those in <img> or <link> tags. It queues them for download immediately, before CSS is parsed or JavaScript is executed. This is the optimal path for any critical resource.
- The DOM Parser (Slow Path): This is the main parser that constructs the full Document Object Model (DOM) and CSS Object Model (CSSOM). Resources not found in the initial HTML, such as a CSS background-image or an element injected by JavaScript, are only discovered by this parser. This is the slow path because it's dependent on other files downloading and executing first, creating a chain of dependencies that introduces high latency.
The entire strategy for optimizing Resource Load Delay is based on one principle: ensure the LCP resource URL is discoverable by the preload scanner. Any pattern that hides the URL from the initial HTML document forces the browser to use the slow discovery path. This waiting period directly translates into Resource Load Delay. Every effective optimization is about architecting your HTML to place the LCP resource on the fast path
Why Load Delay Matters
A common misconception is that a slow LCP is a "file size" problem. This leads teams to focus only on image compression to reduce Resource Load Duration. While asset optimization is a factor, analysis of real world field data shows that for many sites with poor LCP, the Resource Load Delay is the primary performance bottleneck, not the Resource Load Duration.
Field data shows that the median site with a poor LCP score has a 1.3 second Resource Load Delay. That's over half of the entire 2.5 second budget for a 'Good' LCP score, all consumed before the LCP resource download even starts. The data indicates these sites spend nearly four times as long waiting for the download to begin as they do on the download itself.
This data exposes a frequent misdirection of development effort. Teams can spend weeks removing kilobytes from images to shorten Load Duration by a few milliseconds, while an architectural issue causing a 1.5 second Load Delay remains unaddressed. LCP is a sequential process; a delay in an early phase cannot be recovered by optimizing a later one. If a fetch is delayed by over a second, a 100ms difference in download time is irrelevant to the final LCP score. The highest impact optimizations involve architectural changes, like improving resource discoverability, not just asset compression. The focus must shift from making assets smaller to This data exposes a frequent misdirection of development effort. Teams can spend weeks removing kilobytes from images to shorten Load Duration by a few milliseconds, while an architectural issue causing a 1.5 second Load Delay remains unaddressed. LCP is a sequential process; a delay in an early phase cannot be recovered by optimizing a later one. If a fetch is delayed by over a second, a 100ms difference in download time is irrelevant to the final LCP score. The highest impact optimizations involve architectural changes, like improving resource discoverability, not just asset compression. The focus must shift from making assets smaller to ensuring they are discovered sooner..
How to detect resource load delay
To fix Resource Load Delay, you first have to measure it accurately. The professional workflow is to first define the problem with real user data (RUM), and only then move to Chrome DevTools for deep analysis.
Step 1: Analyze Field Data (RUM)
Field data, or Real User Monitoring (RUM), is collected from actual user sessions. RUM tools, like the public Chrome User Experience Report (CrUX) or my own tool, CoreDash, answer the question: What is happening in the real world? A comprehensive RUM tool will also provide a breakdown of the LCP sub parts, showing you the median Resource Load Delay across your users. This data validates that an LCP problem exists, shows which URLs are affected, and reveals the common LCP elements your users are actually seeing. You must start here to confirm you're solving a real problem.
Step 2: Diagnose with DevTools
Once your RUM data has identified a target page and LCP element, you use Chrome DevTools to diagnose the cause. The goal here is to reproduce the issue and measure the LCP sub parts to get a precise Resource Load Delay value. DevTools is also where you perform a Main Thread Analysis to see exactly what tasks are running and potentially blocking the rendering process.
A Step-by-Step Guide to the Chrome DevTools Performance Panel
The Performance panel in Chrome DevTools is an indispensable tool for dissecting LCP and quantifying load delay.
1. Setup and Configuration:
- Open Chrome DevTools by right-clicking on the page and selecting "Inspect" or using the shortcut Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
- Navigate to the Performance tab.
- Ensure the Web Vitals checkbox is enabled in the capture settings. This will overlay Core Web Vitals information on the performance timeline.
- To simulate realistic user conditions, apply CPU and Network throttling. A "4x slowdown" for CPU and a "Fast 3G" or "Slow 4G" network profile are common starting points for mobile testing.
2. Recording a Performance Profile:
- Click the "Record and reload page" button (a circular arrow icon) in the Performance panel. This will start a recording, reload the page, and then stop the recording once the page is fully loaded.
3. Analysis and Interpretation:
- Timings Track: In the main timeline view, locate the Timings track. You will see a marker labeled LCP. Hovering over this marker will highlight the corresponding LCP element in the main viewport screenshot and display the total LCP time.
- LCP by Phase Breakdown: Click on the LCP marker in the Timings track. In the Summary tab at the bottom of the panel, you will find a detailed breakdown of the LCP timing. This breakdown explicitly shows the duration of each of the four sub-parts, including Load delay, measured in milliseconds. This value is the most direct and precise measurement of the Resource Load Delay for that specific page load.
- Main Thread Analysis: While examining the timeline, look at the Main track for any long tasks (blocks of activity flagged with a red triangle). If these long tasks occur after the LCP resource has finished loading but before the LCP marker, they are likely contributing to Element Render Delay, a related but distinct problem.
Common Causes and High-Impact Solutions
A high Resource Load Delay is caused by one of two things: the LCP resource is discovered late, or it's given a low fetch priority. Here are the most common architectural mistakes and their solutions.
Cause: LCP Loaded via CSS
The Problem: The preload scanner does not parse CSS files. When your LCP image is defined with a CSS background-image, its URL is invisible to this high speed scanner. The browser can only discover the image after downloading the HTML, finding the CSS file link, downloading the CSS file, building the CSSOM, and then applying the style. This dependency chain directly causes a high Resource Load Delay.
The Solution: The correct implementation is to avoid using background-image for any critical LCP element. Use a standard <img> tag instead. This places the image URL directly in the HTML where the preload scanner can find it immediately. You can achieve the same visual outcome with CSS.
Implementation Example:
Anti-Pattern (Do Not Do This):
<!-- CSS -->
.hero {
background-image: url('hero-image.jpg');
height: 500px;
width: 100%;
}
<!-- HTML -->
<div class="hero"></div>
Best Practice (Do This Instead):
<!-- HTML -->
<div class="hero-container">
<img
src="hero-image.jpg"
alt="A descriptive alt text for the hero image"
fetchpriority="high"
class="hero-background-img"
width="1200"
height="500"
/>
<div class="hero-content">
<h1>Page Title</h1>
</div>
</div>
<!-- CSS -->
.hero-container {
position: relative;
height: 500px;
width: 100%;
}
.hero-background-img {
position: absolute;
inset: 0; /* Equivalent to top: 0; right: 0; bottom: 0; left: 0; */
width: 100%;
height: 100%;
object-fit: cover; /* This property mimics background-size: cover */
z-index: -1; /* Places the image behind other content */
}
This implementation provides the same visual result but makes the LCP image discoverable at the earliest possible moment, which minimizes its load delay.
Cause: Client-Side Rendering and JavaScript Injection
The Problem: Applications using client-side rendering (CSR) frameworks like React or Vue often serve a minimal HTML shell. The actual content, including the LCP <img> tag, is only inserted into the DOM by JavaScript after large framework bundles are downloaded, parsed, and executed. This process fundamentally hides the LCP resource from the preload scanner, creating high discovery latency.
The Solution: The most effective solution is to move the initial render from the client to the server.
- Server-Side Rendering (SSR) or Static Site Generation (SSG): Architectural patterns like SSR or SSG generate the full HTML on the server. The browser receives a complete document containing the <img> tag and its src attribute, making the LCP resource immediately discoverable by the preload scanner. This is the required architecture for any performance-critical page.
- Framework-Specific Optimizations: Modern frameworks also provide built-in optimizations. For example, the Next.js <Image> component has a priority property. Setting this to true instructs the framework to automatically add the correct <link rel="preload"> and fetchpriority="high" attributes, ensuring the image is discovered and fetched with the correct priority.
Cause: Using loading="lazy" on the LCP Image
The Problem: This is a frequent and high impact mistake. The loading="lazy" attribute is a direct instruction to the browser to delay fetching an image until it's close to the viewport. While this is the correct optimization for below the fold images, applying it to an above the fold LCP element is counterproductive. The browser's preload scanner is designed to ignore images with loading="lazy", which guarantees a late discovery and a high Resource Load Delay.
The Solution: The solution requires diligence.
- Remove loading="lazy" from the LCP Image: Any image that is likely to be the LCP element must not have the loading="lazy" attribute. The browser's default behavior is loading="eager", which is the correct setting for critical, above the fold content. Omitting the loading attribute entirely has the same effect.
- Audit and Configure Third Party Tools: You must also audit third party tools. Many CMS platforms like WordPress and various image optimization plugins automatically apply lazy loading to all images. It is essential to configure these tools to exclude the LCP image from this behavior. This often involves creating an exclusion rule for the first one or two images on the page.
Cause: Suboptimal HTML Structure and Large Documents
The Problem: The preload scanner processes the HTML document from top to bottom. If non critical but bandwidth intensive resources, like header icons or chat widget scripts, are placed higher in the <body> than the LCP element, they get discovered and queued for download first. This consumes initial network bandwidth and can delay the LCP resource download. A large HTML document can also be a problem; if the LCP element isn't in the first data chunk the browser receives (around 14KB), its discovery is delayed by at least one network round trip.
The Solution: Optimize the structure and priority of content within the HTML.
- Reorder the HTML: When possible, ensure the <img> tag or text block for the LCP element appears as early as you can place it inside the <body> tag.
- De-prioritize Non-Critical Images: For non essential images that must appear early in the HTML source (like icons in a header), apply loading="lazy". This tells the preload scanner to skip them, preserving the download queue for the LCP element.
- Defer Non-Essential Scripts: Scripts for analytics, ads, or social media widgets are rarely critical for the initial render. Move their
<script>tags to the end of the<body>or use thedeferattribute. This prevents them from blocking the parser or competing for network bandwidth with the LCP resource.
Advanced Prioritization with Resource Hints
Once the LCP resource is discoverable in the HTML, you can use resource hints to give the browser more explicit instructions on how to fetch it. These hints provide fine grained control over discovery and prioritization.
Forcing Early Discovery with <link rel="preload">
<link rel="preload"> isn't a hint; it's a directive. It forces the browser to download a resource with high priority, even if it's not yet discoverable by the main parser. Placing it in the <head> of your HTML is the most direct way to fix late discovery issues for resources like fonts, CSS background images, or LCP images located deep in the DOM.
Mechanism
When a preload link is placed in the <head> of the HTML document, the preload scanner identifies it and immediately queues the specified resource for download. This is ideal for resources like fonts loaded via @font-face in an external stylesheet, CSS background-image LCPs (though using an <img> tag is preferred), or an LCP image that is located deep within a complex DOM structure.[3]
Responsive Preloading
A critical implementation detail is required when preloading responsive images. To ensure the browser preloads the correctly sized image for the user's viewport and avoids a wasteful double-download, the <link rel="preload"> tag must include imagesrcset and imagesizes attributes that perfectly mirror the attributes on the corresponding <img> tag.[4]
Example of Responsive Preloading:
<link rel="preload" as="image"
href="lcp-image-large.jpg"
imagesrcset="lcp-image-small.jpg 400w, lcp-image-medium.jpg 800w, lcp-image-large.jpg 1200w"
imagesizes="(max-width: 600px) 400px, (max-width: 1200px) 800px, 1200px"
fetchpriority="high">
<img src="lcp-image-large.jpg"
srcset="lcp-image-small.jpg 400w, lcp-image-medium.jpg 800w, lcp-image-large.jpg 1200w"
sizes="(max-width: 600px) 400px, (max-width: 1200px) 800px, 1200px"
alt="A descriptive alt text"
fetchpriority="high"
width="1200" height="675">
Potential Pitfall
Preloading solves the fetch timing (Load Delay and Load Duration) but not the *paint timing*. If the main thread is blocked by heavy JavaScript or render-blocking CSS when the preloaded image arrives, the image will still have to wait to be rendered, which can shift the bottleneck from Load Delay to Element Render Delay.[5, 6]
Fine-Tuning with fetchpriority="high": Winning the Bandwidth Battle
The fetchpriority attribute is a hint that signals the relative importance of a resource's download. It allows you to influence a resource's priority within the browser's download queue.[7]
preload vs. fetchpriority
These two hints serve different but complementary purposes. preload affects when a resource is discovered and added to the queue. fetchpriority affects its priority level once it is in the queue.
Best Practice for LCP
For the LCP image, the optimal strategy is to use them together. First, ensure early discovery either by placing the <img> tag early in the HTML or by using preload. Second, add fetchpriority="high" directly to the <img> tag (and the preload link, if used). This combination ensures the resource is not only discovered early but also given the highest possible priority to win the competition for network bandwidth against other resources like stylesheets or fonts.[3, 1, 7]
Example:
<img src="lcp-image.jpg" fetchpriority="high" alt="A critical hero image">
Proven Impact
In a case study involving Google Flights, adding fetchpriority="high" to the LCP background image was instrumental in improving the LCP time from 2.6 seconds to 1.9 seconds, a 700ms improvement.[8]
Optimizing Third-Party Connections: preconnect and dns-prefetch
The Problem
If your LCP resource is hosted on a third-party domain, such as an image CDN or a font provider like Google Fonts, the browser must establish a new network connection to that domain. This process involves a DNS lookup, a TCP handshake, and a TLS negotiation, all of which must complete before the first byte of the resource can be downloaded. This connection setup time is a direct contributor to Resource Load Delay for cross-origin assets.[9, 2, 10, 11]
The Solutions
preconnect: This hint instructs the browser to perform the full connection setup (DNS, TCP, and TLS) for a specified third-party origin in the background, ahead of time. When the resource is actually requested, the connection is already warm, eliminating the setup latency. This is highly effective and recommended for the one or two most critical third-party domains that serve LCP resources.[2]dns-prefetch: This is a lighter-weight hint that only performs the DNS lookup for a domain. It saves less time thanpreconnectbut has wider browser support and is useful as a fallback or for less critical third-party domains.[2, 12]
Implementation Best Practice
To ensure maximum compatibility, provide both hints. The browser will use preconnect if supported and fall back to dns-prefetch if not. The crossorigin attribute is essential for resources fetched using CORS, such as fonts.
<link rel="preconnect" href="https://my-image-cdn.com" crossorigin>
<link rel="dns-prefetch" href="https://my-image-cdn.com">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> Table: Resource Hint Comparison for LCP Optimization
To prevent misuse and clarify the distinct roles of these powerful hints, the following table provides a comparative summary.
| Hint | Type | Primary Purpose | Impact on LCP Load Delay | Best Use Case for LCP |
|---|---|---|---|---|
preload | Directive | Force an early fetch of a specific resource | Directly eliminates discovery delay for late-found resources | A late-discovered LCP image (e.g., from CSS background-image) or font. |
fetchpriority | Hint | Signal the download priority of a discovered resource | Reduces queuing delay by elevating priority over other assets | The LCP <img> tag itself, to ensure it downloads before less critical resources. |
preconnect | Hint | Warm up the full network connection to a domain | Eliminates cross-origin connection setup time (DNS, TCP, TLS) | The critical third-party domain hosting the LCP image or font. |
dns-prefetch | Hint | Warm up only the DNS lookup for a domain | Reduces the DNS lookup portion of cross-origin connection time | A fallback for preconnect or for less critical third-party domains. |
Holistic and Future-Facing Strategies
Beyond targeted hints, broader architectural decisions and emerging web platform features can provide holistic and powerful solutions to Resource Load Delay.
The Role of a Modern CDN
A Content Delivery Network (CDN) is a foundational technology for web performance that indirectly but significantly reduces Resource Load Delay, especially for LCP resources.
- Reducing Connection Overhead: By distributing assets across a global network of servers, a CDN places content geographically closer to the user. This inherently reduces the round-trip time (RTT) required for the DNS lookup, TCP handshake, and TLS negotiation, which are all components of connection setup time.[13, 14, 15] For an LCP image hosted on a CDN, this directly reduces its load delay.
- Image CDNs: Specialized Image CDNs offer a double benefit. They provide the proximity advantage of a standard CDN while also automating many complex optimizations that reduce Resource Load Duration, such as on-the-fly image resizing, compression, and conversion to modern formats like AVIF and WebP.[9, 1]
- Advanced Protocols: Many modern CDNs leverage superior network protocols like HTTP/3, which uses QUIC instead of TCP. HTTP/3 reduces connection setup time and mitigates head-of-line blocking, leading to faster and more efficient resource delivery overall.[16]
Eliminating Delay Entirely with Speculation Rules
The Speculation Rules API is a cutting-edge web platform feature that offers the potential to eliminate LCP delay entirely for subsequent navigations.
Mechanism
This API allows developers to declaratively inform the browser about which URLs a user is likely to navigate to next. Based on these rules, the browser can choose to prerender a target page in a hidden, background tab before the user even clicks the link.[3, 1, 16]
Impact on LCP
When the user clicks a link to a prerendered page, the navigation is virtually instantaneous. The page has already been fully loaded and rendered in the background. For this navigation, the TTFB, Resource Load Delay, Resource Load Duration, and Element Render Delay are all effectively reduced to near-zero from the user's perspective.[3, 1, 16]
Example Use Case
On an e-commerce category page, speculation rules could be used to prerender the product detail pages for the first few items in the list. When a user clicks on one of these products, the page appears instantly, providing a seamless and exceptionally fast experience.
Case Study Synthesis: From Theory to Practice
The effectiveness of these optimization strategies is not merely theoretical; it is demonstrated by data from real-world tests and scenarios.
- Case 1: The Transformative Power of Preloading: An experiment conducted by DebugBear on a page with a high load delay provides a dramatic example. The LCP image was hidden in a request chain, causing the Resource Load Delay to account for a staggering 75% of the total LCP time. By implementing a single
<link rel="preload">hint to make the image discoverable early, the Resource Load Delay was reduced to just 2% of the LCP time.[17] This showcases how a simple architectural fix can solve a massive performance bottleneck. - Case 2: The Real-World
loading="lazy"Anti-Pattern: A developer on Stack Overflow reported a desktop LCP with a baffling 1,430ms load delay despite a fast network. The cause was traced to an image optimization plugin that was incorrectly applying lazy loading to the LCP image by replacing itssrcattribute with a transparent placeholder SVG. The definitive solution was to disable this behavior for the LCP element, allowing it to be discovered and loaded eagerly.[18] This illustrates how third-party tools can inadvertently introduce severe load delays. - Case 3: The
fetchpriorityPerformance Boost: The Google Flights case study provides clear evidence for the impact of explicit prioritization. By simply addingfetchpriority="high"to the page's LCP background image, the LCP score improved by 700ms, dropping from 2.6 seconds to 1.9 seconds.[8] This demonstrates that even when a resource is discoverable, signaling its high importance to the browser is a critical step in winning the race for network bandwidth.
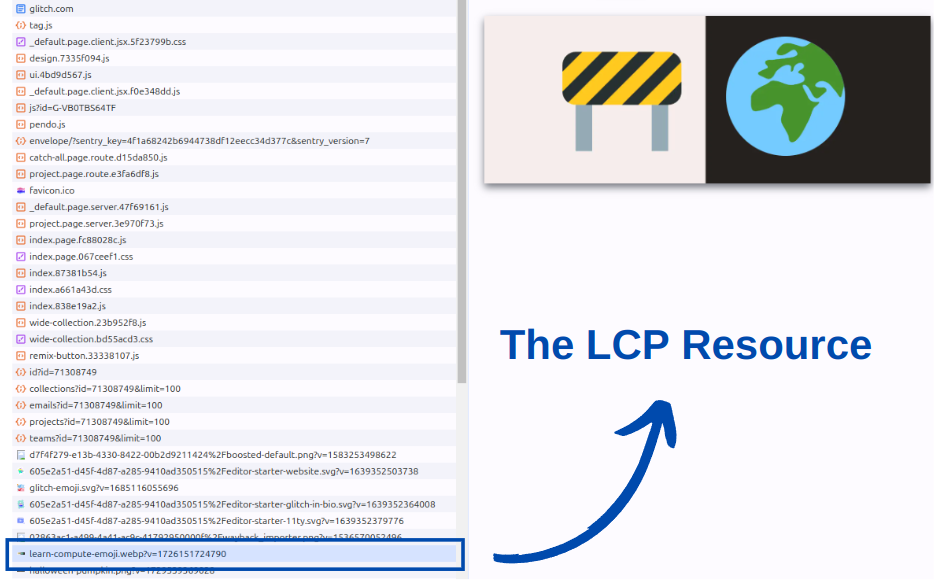
Network Inspection in Chrome DevTools: Use the Ctrl + Shift + I shortcut to open Chrome's Developer Tools, then select the "Network" tab and reload the page. Look at the loading sequence. Your LCP resource should be one of the first items queued for download. If it's lagging behind other elements, there is a resource load delay problem. Below is an example of a site where the resource load delay hasn’t been optimized.

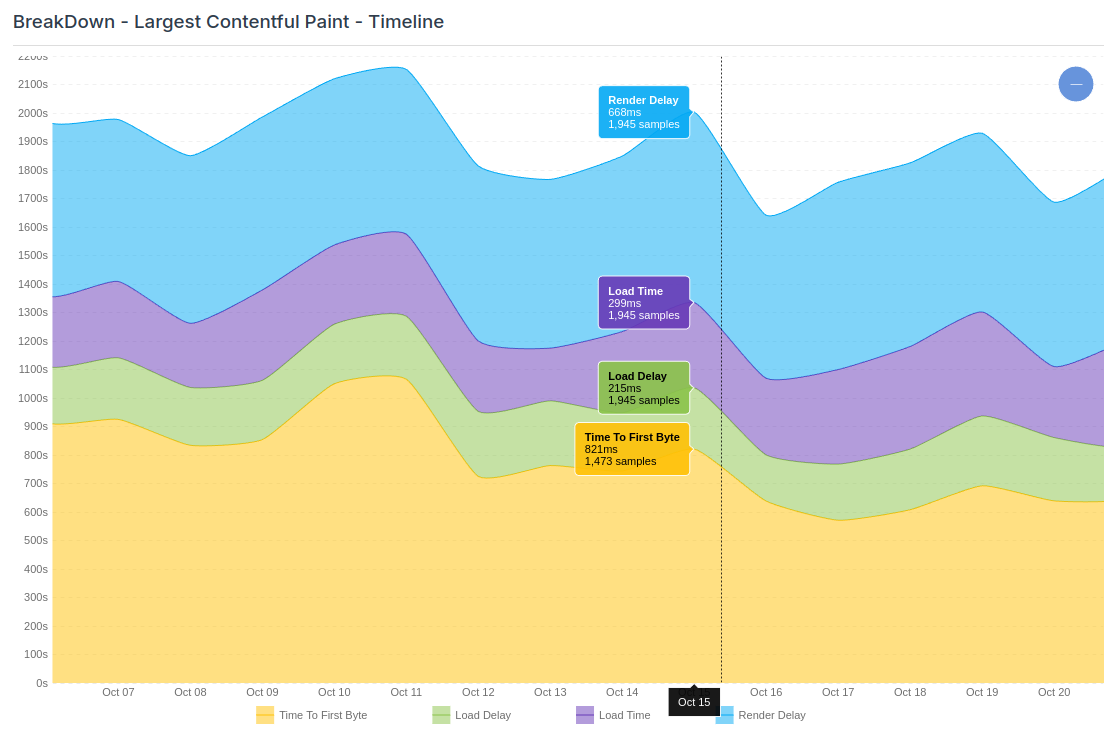
Leverage Real User Monitoring (RUM) Data: Real User Monitoring tools often log LCP attribution data. With RUM, you can visualize the breakdown of LCP sub-parts (over time or by page), giving you a clear picture of the load delay for LCP elements across your entire site or per page. The example below shows a global LCP breakdown along with the corresponding load delay.

How to Improve Load Delay
A resource load delay happens when the download order and timing of resources aren't optimal. There are, in essence, two straightforward ways to fix this: prioritize the LCP resource or de-prioritize Non-LCP resources. Lets explore some common patterns:
LCP Tip: Understand the Preload Scanner: Modern browsers use a mechanism called the preload scanner, which rapidly scans the HTML and queues resources for download. If a resource can't be queued by the preload scanner, it will have to wait for the slower DOM parser, resulting in delays. Ensuring your LCP resources are discoverable by the preload scanner can make a big difference in reducing load delay.
1. Optimize the HTML Structure
The browser (or the preload scanner) processes your HTML from top to bottom, queuing resources in the order they appear This means the higher the LCP resource appears in the HTML, the sooner it gets enqueued. To to optimize this remove or defer unneeded resources from the top of the HTM:
- Lazy-Load Unimportant or hidden Images: Sometimes images (for example flags for language specific versions of your site or images in the menu) are found on the very top of your site's HTML. These images are nowhere near as important as the LCP element. By lazy-loading these images they are skipped by the preload scanner and enqueued a little bit later during the load process.
- Move unimportant scripts to the bottom of the page: Move scripts that are absolutely unimportant for the initial load to the bottom of the page to prevent them from delaying critical resources. For example a chat widget. No-one in the history of the internet every has needed to chat before the page was visible!
2. Avoid background images.
Background images are invisible to the preload scanner, meaning they will always be queued by the much slower DOM parser. To avoid this delay, use a regular <img> tag instead, combined with the CSS property object-fit: cover to mimic the appearance of a background image. This way, the preload scanner can detect and enqueue the image immediately.
3. Use Fetch Priority
Add the fetchpriority="high" attribute to your LCP element to hint to the browser that it should prioritize this resource right from the start. Normally, images load with a default low or medium priority. During the layout phase, the browser upgrades visible elements to high priority. By setting fetchpriority="high" the download begins immediately at high priority, ensuring faster LCP.
Fetchpriority is usually less intrusive (and less effective) then preloading because it set's the relative priority of an element (in this case the image is relatively more important then other images) but it does not make it more important then for example stylesheets or non-blocking scripts
<img src="hero-image.jpg" alt="Hero Image" fetchpriority="high">4. Implement Preloading
Preloading changes the order in which the preload scanner enqueues files. Place the <link rel="preload"> tag in the head of the page to instruct the browser to fetch critical resources, such as the LCP image, as early as possible. Preloads can be used to preload resources that are referenced later in the html (and therefore are enqueued later) or even to preload resources that are not yet referenced in the html (as with some sliders). For maximum effectiveness it is recommended to place preloads after stylesheets and before scripts in the head of the page
<link rel="preload" as="image" href="hero-image.jpg">5. Optimize styles
Stylesheets are normally enqueued before the LCP resource and that is with a good cause. Without stylesheets the browser will not know how the page will look and cannot start the rendering phase.However excessive CSS size of and exserssive number of stylesheets will compete witht he LCP resrouce for early bandwifth.
6. Implement Efficient Lazy-Loading
The loading attribute can be a double-edged sword. Use loading="eager" (or simply omit the attribute since "eager" is the browser default) for your LCP resource, while applying loading="lazy" for offscreen images.
- Eager Load the LCP Element: If the LCP element is lazy-loaded, it won’t be queued by the preload scanner and will load much later, negatively impacting performance.
- Lazy-Load Viewport Images: For images that are in the visible viewport but are not LCP resources, use loading="lazy" to queue them for download slightly later. This reduces bandwidth competition with the LCP resource.
- Avoid Lazy Loading Offscreen Images: Images that aren’t in the visible viewport won’t trigger a download at all, completely eliminating bandwidth competition.
7. Browser Caching
Browser caching allows you to skip network requests for resources that have already been stored locally on the user's device. While it won't speed up the first page view, it will improve load times for subsequent pageviews and returning visitors. Here is how browser caching helps with resource load delay:
- Cache Competing Resources: While caching the LCP resource itself is a great strategy, browser caching improves LCP resource load delays by storing network resources that might compete with or delay the LCP resource, such as scripts, stylesheets, and images.
- Reduce Server Load: Caching decreases the number of requests sent to your server, which can improve the performance of other resources by freeing up bandwidth and reducing server CPU cycles.
8. Use speculation rules
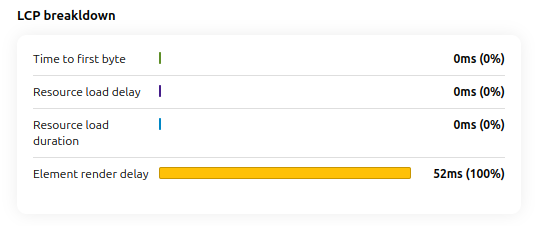
Speculation Rules enables browsers to prefetch or prerender web pages based on predicted user navigation. Prefetching effectively eliminates the Time to First Byte sub-part of the LCP and has no impact in the resource load delay. Prerendering renders the next page in a hidden tab and downloads all the page resources. This eliminated all load delays for the LCP element as shown in this example LCP breakdown of a prerendered page.

9. Avoid Client side rendering
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

