Optimize the LCP Resource Load Duration
From delay to display: learn how to improve the resource load delay part of the Largest Contentful Paint

Optimize the LCP Resource Load Duration
Largest Contentful Paint (LCP) is 1 of the 3 Core Web Vitals performance metrics that measure your online user experience. The LCP captures the time it takes for the largest contentful element (an image, video or text block) to become visible in the viewport. The Resource load Duration is a sub-part of the LCP that indicates how much time is lost fetching the network resource for the LCP element. Let's dive deep into the resource load duration aspect of LCP and explore its impact and optimization strategies.
Table of Contents!
What is Resource Load Duration in LCP?
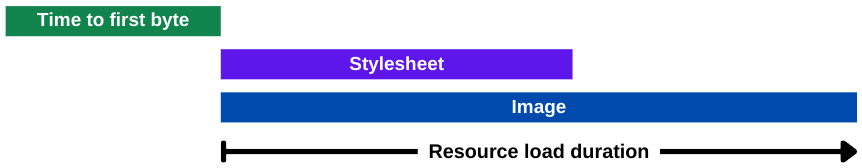
Resource Load Duration, often called Load Duration, refers to the time required for the browser to download the network resource (e.g., an image) that will eventually become the LCP element. For images and video's, this duration spans from when the image starts downloading to when the browser completes the download. For text-based LCP elements, the load duration is typically zero.

Resource Load Duration is measured from the moment the browser starts downloading the LCP resource until it has finished downloading. This measurement is crucial because it directly impacts how quickly users can see and interact with the main content of a webpage. The resource load duration can be influenced by several factors, including:
- File Size: Larger files require longer download times.
- Network Speed: Slower connections naturally extend load duration.
- Server Responsiveness: Delays in server response slow down resource fetching.
- Concurrent Downloads: Resources downloaded simultaneously compete for bandwidth, which can increase load times.
How to detect resource load Duration
There are two effective ways to identify and measure resource load duration:
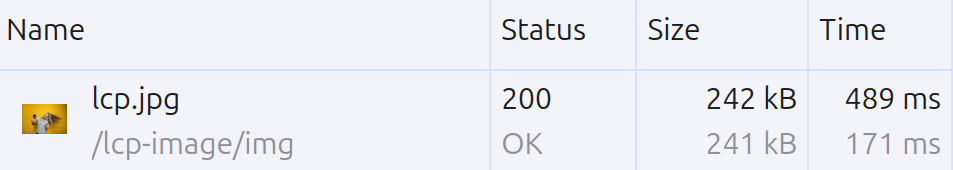
Network Inspection in Chrome DevTools: Use the Ctrl + Shift + I shortcut to open Chrome's Developer Tools, then select the "Network" tab and reload the page. Look up the LCP element in the network requests (if you want to know the LCP element try the Core Web Visualizer). The network inspector will show you how long it took to download the resource.

Pro Tip: Enable large request rows to see additional details such as LCP latency, transferred size, and actual size.
Leverage Real User Monitoring (RUM) Data:
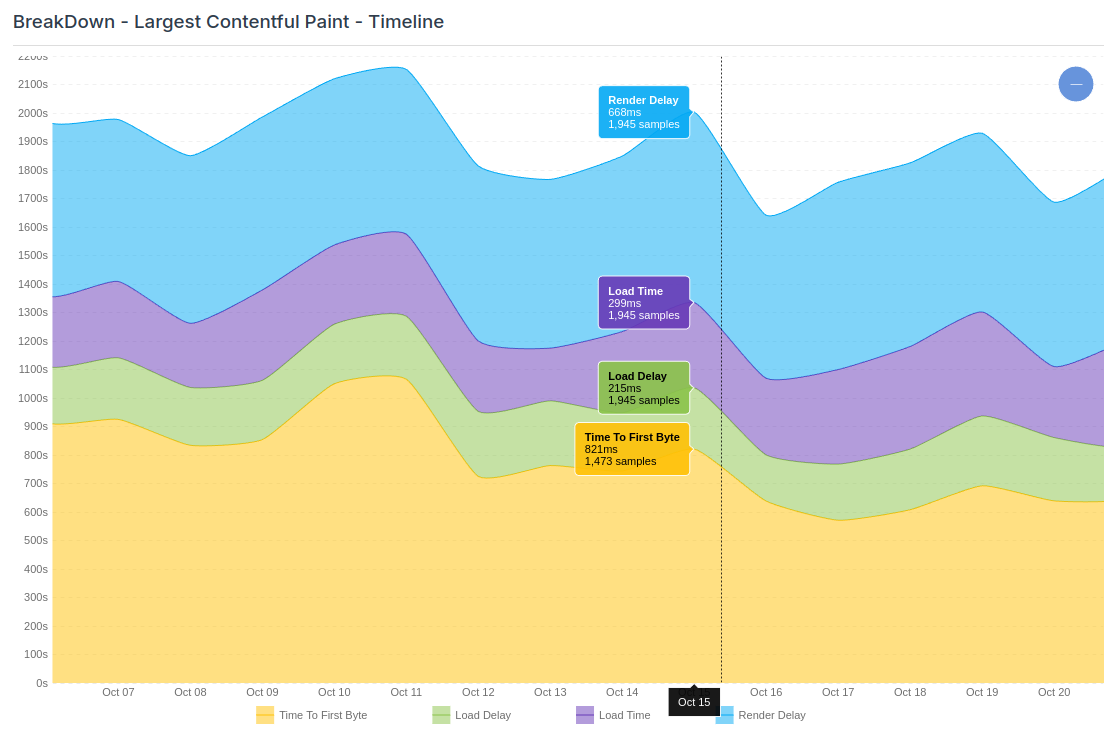
RUM tools often logs LCP attribution data. Attribution data for the Largest contentful Paint contains information about the resource load delay. This data enables visualizations of load duration trends over time or by page, providing a clear view of load times across the site. By analyzing these patterns, it's possible to identify elements that may slow down load times and uncover targeted opportunities for faster, smoother performance.

How to LCP Improve Load Duration
Resource load delays happen when resources are downloaded in a suboptimal order or size. Two main approaches to address this: reducing data size or optimizing data delivery. Here are effective techniques and patterns to improve the LCP resource load duration:
1. Optimize file size:
Optimize filesize reduces the amount of bytes to be send over the network. Less data usualy means less downlad time.
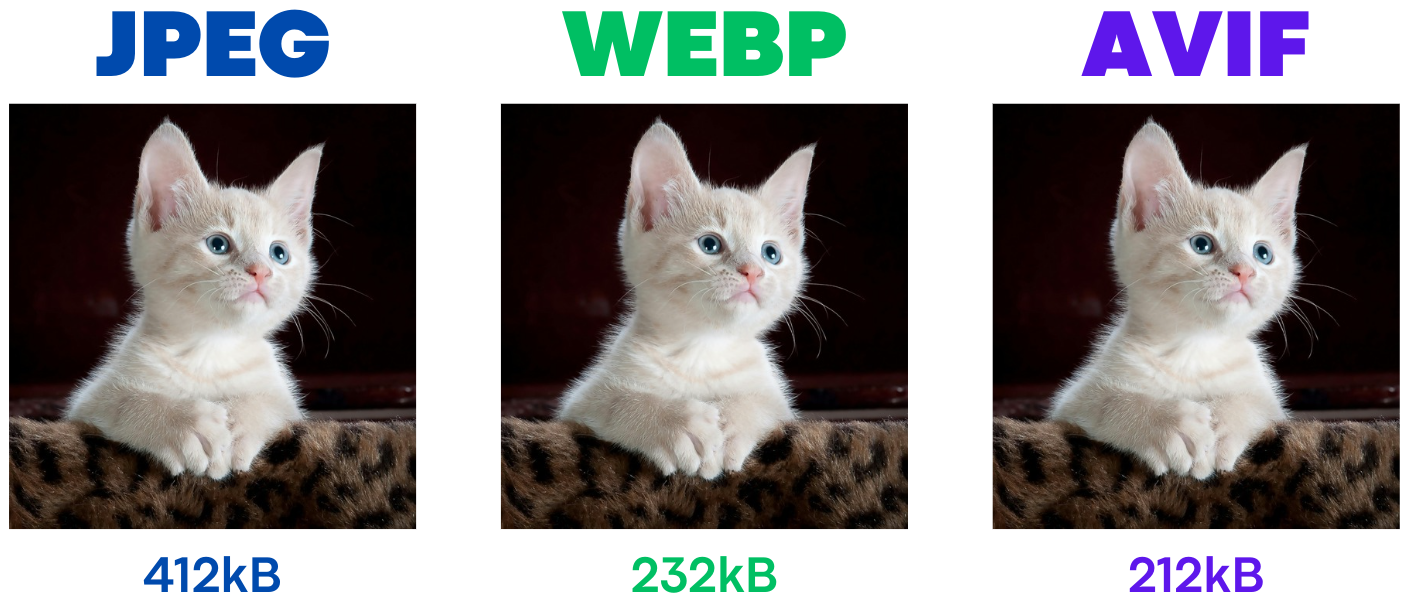
Use Modern Image Formats: AVIF and WebP lead the way in compression. AVIF, in particular, offers extensive compression capabilities, often reducing file sizes by up to 50% compared to WebP, making it ideal for complex photos without sacrificing quality. WebP, however, retains strong compatibility with a broader range of browsers and is especially effective for simpler images.

Responsive Images: The <picture> element and srcset attribute enable tailored images based on screen size, allowing smaller image versions for mobile and high-resolution versions for larger screens. Here’s an example setup:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy" alt="Description">
</picture>Correct Image Dimensions: Responsive images is only part of the solution because responsive does not mean they are right-sized. Match image dimensions to their display size is one of the most common mistakes I see. Serving a 2000px-wide image for a 500px display area wastes bandwidth and can noticeably slow down load times.
2. Improve network performance:
Once resource network sizes are optimized, the next step is maximizing network speed—or even bypassing the network altogether. This can be achieved by:
Bypass Network Needs: There is no faster network connection then a skipped network connection. Browsers have the option to server static (unchanging) content like images, scripts and stylesheets directly from the local browser cache. Configure the server to send correct caching instructions to the browser. For example with the exires header.
The most effective set-up to send a Cache-Control header like this:
Cache-Control: public, max-age=31536000, immutable
- public: Allows the resource to be cached by both browsers and intermediary caches.
- max-age=31536000: Sets the maximum time the resource is considered fresh to one year (31,536,000 seconds).
- immutable: Indicates that the resource will not change over time, preventing unnecessary revalidation requests.
HTTP/3: The latest HTTP/3 protocol can improve network performance by reducing latency and handling packet loss more efficiently than traditional TCP. (HTTP/3 has several more benefits especially when it comes to the Time to Fist Byte)
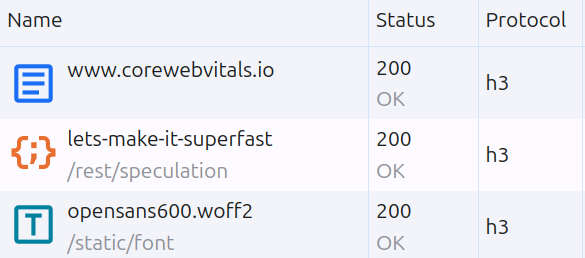
To check if HTTP/3 is enabled simply inspect your network with he Ctrl-Shift-I shortcut. Select the network tab, right click the network columns headers and make sure 'protocol' is enables. Reload the page and check the protocol. For HTTP/3 the protocol should read 'h3'

Self-Hosting Resources: Important and/or early network resources should by default always be hosted on the origin server. Self-hosting sidesteps the need to connect to third-party servers which can cause considerable delays due to additional DNS lookups, SSL negotiations, and connection setups. Self-hosting ensures the reuse of a single, already open connection and reduces the overhead of establishing separate connections. Self-hosted resources also enables full control over compression and cache policies.
Utilize a CDN: A Content Delivery Network (CDN) is a network of distributed servers that cache and serve static resources like images, CSS, and JavaScript from locations closer to the user. This reduced the data travel time (the round-trip-time) which directly affects the Resource Load Duration. Apart from that many CDN's also offer more advantages like image compression, superior network configurations (like HTTP/3 & 0-RTT) and much more. Specialized Image CDNs can take this further by providing automatic, real-time optimizations like format conversion, resizing, and compression.
3. Optimize Resource Prioritization
After trimming resource size and optimizing the network there is also the issue of network competition. When multiple resrources are being requested at the same time under poor network conditions this can slow down resource download time considerable. That is why it makes sense to minimize network competition by scheduling resource download.
Prioritize Critical Resources: Flag essential resources, like hero images or above-the-fold CSS, with fetchpriority="high". This signals the browser to download these assets first, keeping them from getting bogged down by scripts, widgets, or third-party elements that don’t need instant loading. Prioritizing these critical resources reduces load time for the content your users care about most. The combination of preload (to solve for late discovery) and fetchpriority="high" (to solve for network contention) is the most powerful technique for ensuring the LCP resource is fetched as early and as quickly as possible.
<!-- For LCP images visible in the initial HTML --> <img src="hero-image.webp" fetchpriority="high" alt="...">
<!-- To improve discovery --> <link rel="preload" href="hero-image.webp" as="image" fetchpriority="high">
Reduce Network Contention: Streamline initial downloads by deferring or lazy-loading non-essential assets. Postpone loading for any images or videos not immediately visible, as well as background or secondary elements. Using loading="lazy" for offscreen media is a good place to start, while further deferring other non-essential scripts and assets will free up bandwidth and cut down on any competition with your critical resources, keeping your page’s main content quick to load and display. Never apply loading="lazy" to your LCP image; this is a critical anti-pattern that will harm your score.
4. Set up speculation rules
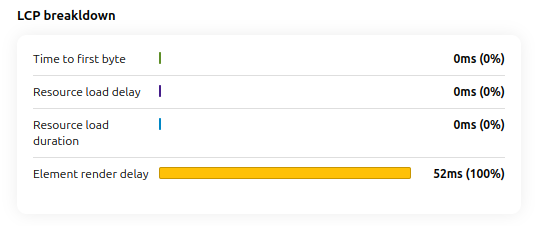
Speculation Rules enables browsers to prefetch or prerender web pages based on predicted user navigation. Prefetching effectively eliminates the Time to First Byte sub-part of the LCP and has no impact in the resource load duration. Prerendering renders the next page in a hidden tab and downloads all the page resources. This eliminated most of the load durations for the LCP element as shown in this example LCP breakdown of a prerendered page.

Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

