Reduce the cache duration sub-part of the Time to First Byte
The cache duration consists of cache and worker lookups. Understand the sub-part of the TTFB to reduce the total time to first byte

Reduce the cache duration of the Time to First Byte
The Time to First Byte (TTFB) can be broken down into the following sub-parts:
- Waiting + Redirect (or waiting duration)
- Worker + Cache (or cache duration)
- DNS (or DNS duration)
- Connection (or connection duration)
- Request (or request duration)
Looking to optimize the Time to First byte? This article provides an in-depth analysis of the waiting duration part of the Time to First Byte. If you are looking to understand or fix the time to first byte and do not know what the waiting duration means please what is the time to first byte and fix and identify time to first byte issues before you start with this article
Note: usually the Cache Duration part of the Time to Fist Byte is not a bottleneck. So continue reading if a) you are using a service worker, b) you are a pagespeed enthusiast like me!
Usually the cache duration sub part of the time to first byte is not a bottleneck and will happen within 10 to 20 ms. When using a service worker an acceptable time is below 60ms.
How do service workers affect the Time to first byte?
Service workers can have a positive and a negative impact on the on the Time to First Byte (TTFB) but only for websites that use Service Workers.
Here's how service workers van possibly affects TTFB:
Slow down the TTFB because of Service Worker Startup Time: The workerStart value represents the time it takes for a Service Worker to start up if one is present for the requested resource. This startup time is included in the TTFB calculation. If a Service Worker needs to be started or resumed from a terminated state, it can add a delay to the initial response time and increase the TTFB.
Speed up the TTFB by caching: By using a caching strategy like stale-while-revalidate a service worker can serve content directly from the cache if available. This leads to a near-instant TTFB for frequently accessed resources, as the browser doesn't need to wait for a server response. This strategy only works for infrequently updated content as dynamically generated content that requires up-to-date information.
Speed up the TTFB with app-shell: For client-rendered applications, the app shell model, where a service worker delivers a basic page structure from the cache and dynamically loads content later the TTFB for that base is almost reduced to zero.
Slow down the TTFB with un-optimized code: Complicated and inefficient service workers may slow down the cache lookup process and by doing so also slow down the TTFB.
Are service workers bad for pagespeed? No (usually) they are not bad at all! While Service Workers can initially increase TTFB due to startup time, their ability to intercept network requests, manage caching, and provide offline support can lead to serious performance improvements in the long run, especially for repeat visitors to a site.
How to measure cache Duration sub part of the Time to First Byte
You can measure the cache duration sub part of the time to first byte with this little snippet:
new PerformanceObserver((entryList) => {
const [navigationEntry] = entryList.getEntriesByType('navigation');
// get the relevant timestamps
const activationStart = navigationEntry.activationStart || 0;
const waitEnd = Math.max(
(navigationEntry.workerStart || navigationEntry.fetchStart) -
activationStart,
0,
);
const dnsStart = Math.max(
navigationEntry.domainLookupStart - activationStart,
0,
);
// calculate the cache duration
const cacheDuration = dnsStart - waitEnd;
// log the results
console.log('%cTTFB cacheDuration', 'color: blue; font-weight: bold;');
console.log(cacheDuration);
}).observe({
type: 'navigation',
buffered: true
});
How to find TTFB issues caused by a high cache Duration
To find the impact that real users experience caused by cache duration you will need to use a RUM tool like CoreDash. Real user monitoring will let you track the Core Web Vitals into great detail.
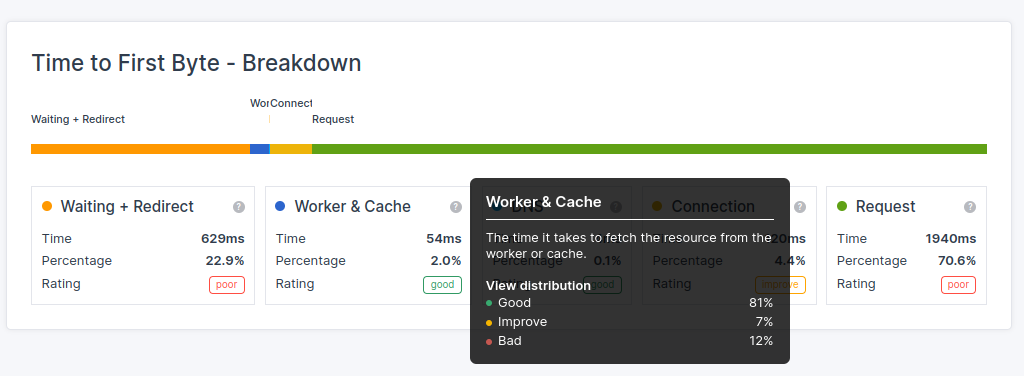
In CoreDash simply navigate to 'Time to First Byte' and view the breakdown details. This will show you the TTFB breakdown into all of its sub-parts and tell you exactly how long the cacheDuration takes for the 75th percentile

How to minimize service worker cache time impact
To optimize TTFB when using Service Workers:
- Minimize the complexity of Service Worker scripts to reduce startup time.
- Implement efficient caching strategies within the Service Worker.
- Consider pre-caching critical resources during Service Worker installation.
- Regularly monitor and analyze the impact of Service Workers on your site's TTFB.
By carefully managing Service Worker implementation and understanding its impact on TTFB, developers can balance the initial overhead with the long-term performance benefits that Service Workers provide.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

