CoreDash Advisor
Deep scan. superior insights
If you are not measuring you are just guessing.


Trusted by market leaders
CoreDash Advisor measures whats wrong and helps you fix it!
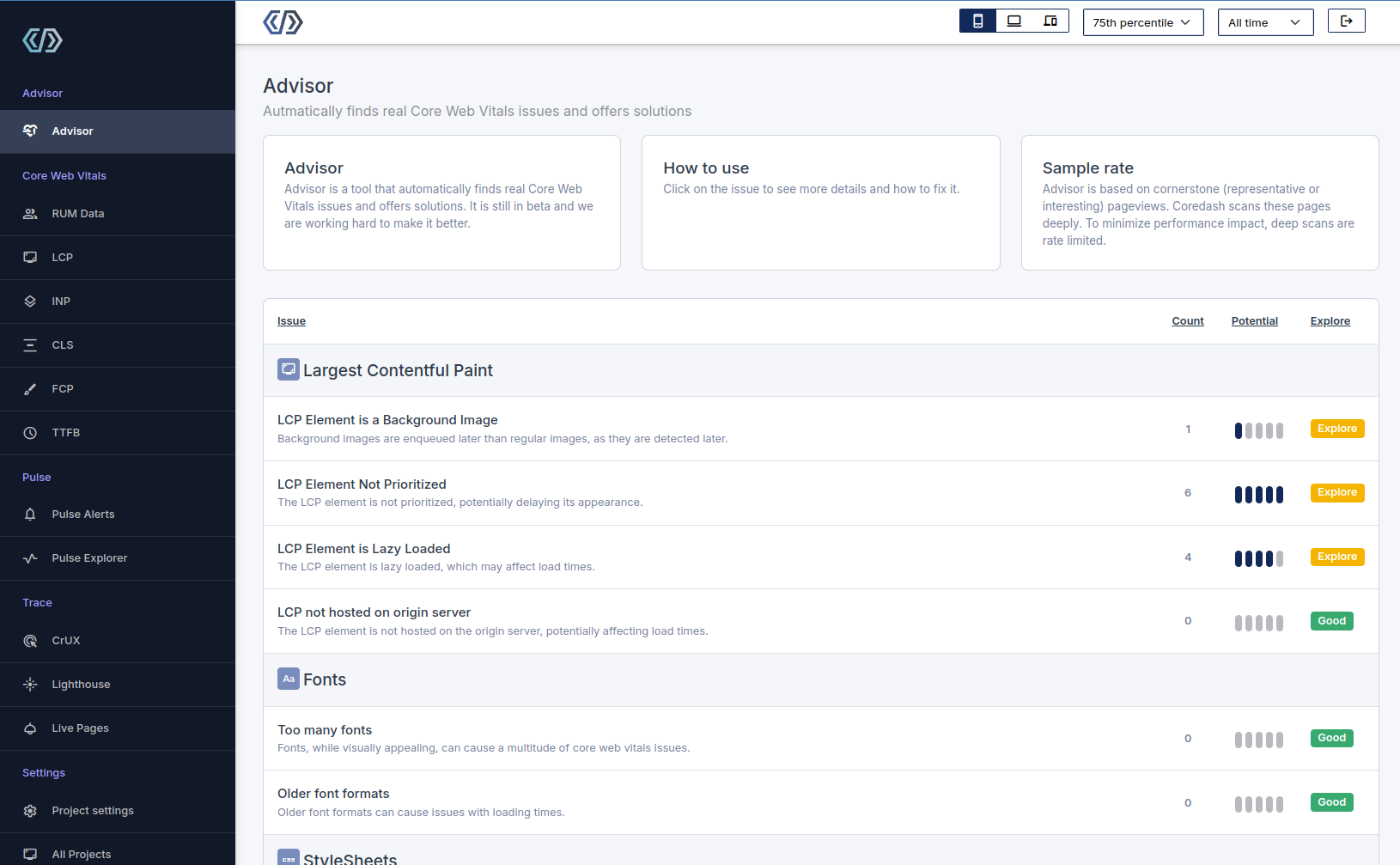
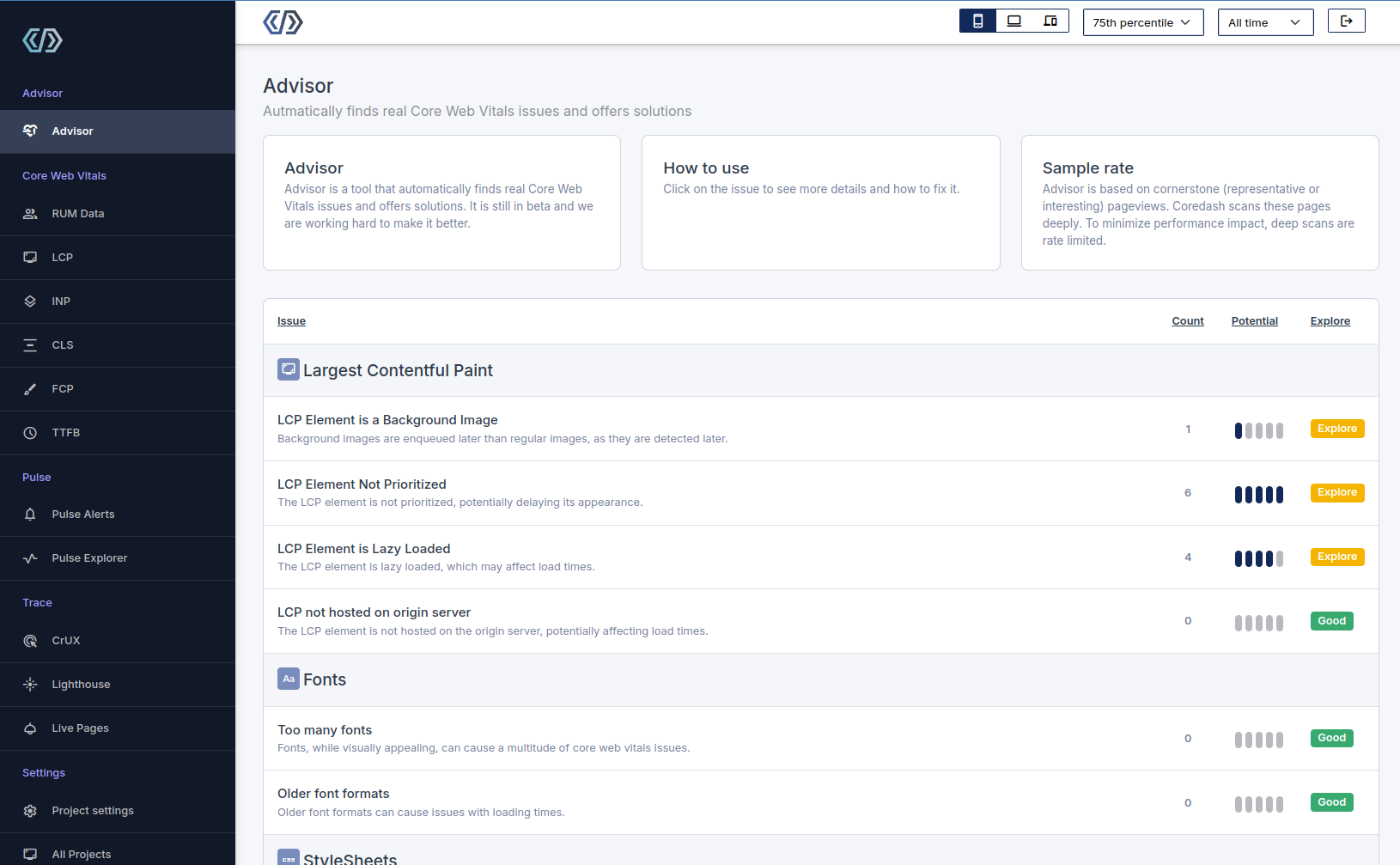
The CoreDash Advisor takes your existing RUM data and turns it into a goldmine of real insights. CoreDash automatically selects the most critical pageviews from your site and performs a deep scan, uncovering even more performance bottlenecks that impact Core Web Vitals. Think of it as your expert diagnostician, identifying what’s wrong and showing you how to fix it.
How It Works
- Pinpoint Key Pageviews: The Advisor listens for pageviews that matter most for performance optimization.
- Deep Scan Mode: It scans these pageviews more thoroughly and looks for issues that can tank Core Web Vitals.
- Prioritized Fixes: The Advisor ranks issues by their potential impact, so you know what to tackle first.
What it looks for
The Advisor digs into 5 key categories of performance pain points:

1. Largest Contentful Paint (LCP)
LCP is a cornerstone of Core Web Vitals, and the Advisor zeroes in on issues like:
- LCP Element is a Background Image: Background images are detected late, delaying load times.
- LCP Element Not Prioritized: Missing preload hints or deferrals cause delays.
- LCP Element is Lazy Loaded: Lazy loading can slow down LCP if not managed properly.
- LCP Not Hosted on Origin Server: External hosting can introduce delays.
2. Fonts
Fonts are often overlooked but can significantly affect load times:
- Too Many Fonts: Each additional font can add unnecessary overhead.
- Older Font Formats: Legacy formats might load slower or not support modern optimizations.
3. Stylesheets
CSS stylesheets can block rendering, and the Advisor checks for:
- Too Many Stylesheets: Excessive requests delay rendering.
- Slow Stylesheet Load Time: Late-loading stylesheets hinder page rendering.
4. JavaScript
Scripts are essential, but they can easily bog down your site:
- Too Many Blocking Scripts: Render-blocking scripts delay interactivity.
- High Blocking Script Load Time: Long loading scripts compound delays.
- Long Script Execution Time: Scripts hogging the main thread degrade INP scores.
5. Other Key Issues
The Advisor doesn’t stop at the basics:
- High Time to First Byte (TTFB): Slow server responses hurt perceived performance.
- Back/Forward Cache Not Restored: Poor caching undermines smooth navigation.
Why It Matters
Every issue flagged by the Advisor is a roadblock to better performance. With its clear, prioritized insights, you can eliminate guesswork and focus on what truly improves user experience.
Ready to Take Control?
The CoreDash Advisor does the heavy lifting so you can spend less time troubleshooting and more time optimizing.

