WP Core Web Vitals :: Scripts
Take back control of your website's speed with WP Core Web Vitals


WP Core Web Vitals Scripts overview:
JavaScript can enhance user experience, it can be used to add interactive and dynamic features to a WordPress website, such as drop-down menus, pop-ups, and animations. These features can help to enhance the user experience and make the website more engaging and user-friendly. We can also use Java-script to track visitors and get data on how to optimize conversion.
Table of Contents!
Unfortunately plugins and themes often inject too much JavaScript (and at the wrong time during pageload). This can slow down the page considerably and hurt Core Web Vitals performance.
How do JavaScripts affect the Core Web Vitals?
1. Block the browser
JavaScripts in the head of the page will basically block your entire page (this is called parser blocking to be exact, and even that is inaccurate with modern DOM parsers). This means when a browser detects a script in the head of the page it will stop to download and execute that scripts. Once that is done it will continue. One way to avoid that is to add the async or defer attribute to the script.
2. Compete for network resources
JavaScript tend to be queued for download pretty early on during the rendering process. This makes perfect sense since the browser does not know how important they are for the page. Just> to be sure the browser will treat them as if they were really important>. This will make Scripts Compete for Network resources with other elements such as images and web-fonts. This can
3. Compete for CPU resources
When JavaScript files are downloaded they will be executed (at some point in time). When these scripts are executed they 'run to completion' and they will block the main thread until the scripts have been executed.
div>Did you know ...
"WP Core Web Vitals outperforms other pagespeed plugins by 160% on average!"
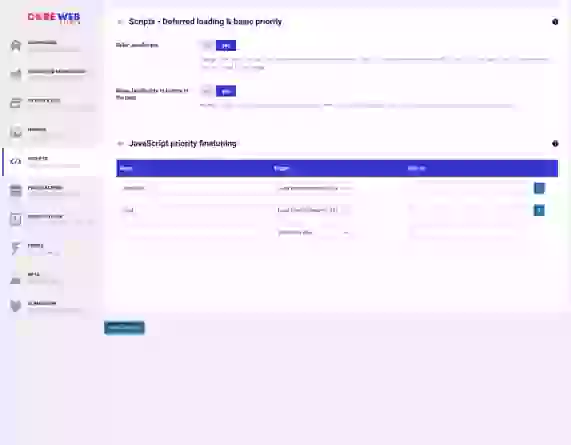
WP Core Web Vitals - JavaScript optimization settings

JavaScript optimization has 3 options to help you defer and prioritize JavaScripts on your Wordpress website.
- Defer JavaScript
- Move Scripts to footer
- Finetune JavaScript
Defer JavaScript
Defer JavaScript will add the defer attribute to all scripts. That means script will be downloaded in parallel while the DOM parser can continue to parse the Document. Then when all the HTML has been parsed the browser will start to execute deferred Scripts. This is often a much better point in time because it will improve the Paint metrics.
Recommended setting: yes
Move JavaScripts to the footer
Move JavaScripts to the footer changes when the browser will detect the scripts! It will enqueue other resources like images and fonts before your scripts because it detects them earlier. This can help improve rendering but will likely further delay when you scripts are executed.
Recommended setting: it depends
Finetune JavaScript
Finetune JavaScript priority will let you change the timing of each specific scripts. This is where you can really 'fix' the Core Web Vitals because not all JavaScript are equally important and each script has it's own time and place!
Recommended setting:it depends
Frequently asked questions
Do I need to defer JavaScript?
Yes, most WordPress sites have lots of unneeded render blocking Scripts in the <head> of the page. Deferring Scripts will allmost certainly speed up your site and improve the UX
Do I need to disable other script optimization plugins?
Yes, you do. WP Core Web Vitals will give you full control over your JavaScripts and that is all that you need!
Can deferring scripts cause issues with my WordPress website?
Yes it can. Deferring Scripts is usually a pretty safe option but it can break site functionality is the site has certain issues with timing and dependencies.
Can fine-tuning scripts cause issues with my WordPress site?
Yes, be careful with this feature! If script A depends on script B you cannot prioritize script A or de-prioritize Script B!
Can you give me an example of the beste JavaScript settings for a website?
Sure, fist defer all the scripts and move them all for the footer. That is pretty fast but not optimal! From here we will need some fine-tuning.|
This is a pretty standard setup that I encounter every day.
- The cookie banner needs to pop up as soon as possible. for this we can use async. Async script are downloaded in parallel but executed as soon as they have finished downloading. Add cookie.js and select 'async'
- Your theme script handles some of the more important stuff like menu hover. Let's defer this without moving it to the footer. Unfortunately this script depends in jquery.js so will will need to defer this as well. Add theme.js and jquery.js select defer
- Your social buttons are nice-to-have. They do not matter for the first pageload. Add social.js and select 'Load when browser is idle'
- Next there is a sign up form at the bottom of the page. This requires a signup.js. The form has an id <form id="signupform"> that we can use. Add signup.js and select 'Scroll into view' and as a selector add '#signupform'

